HTML5 is getting more popular among web designers because it is being supported by the most of the modern browsers like Firefox 6, Google Chrome, IE9 etc.. A framework is basically software application which assists developers to quickly design and develop dynamic websites. With the advent of HTML5 and CSS3, development becomes easy for everyone, A HTML5 framework provides many features such as beautiful typography, video players, form validation, design section and many more which enables users to easily develop web applications.
Here at SkyTechGeek we conducted a search and got these useful frameworks which will assist our audience to design and develop beautiful cross browser dynamic websites.
1. 52 Framework : HTML5-CSS3 Framework

52 Framework is most popular HTML5-CSS3 based frame work among designers and developers. The support for all modern browsers with IE6 makes this framework most distinctive and useful framework in its category. 52 Framework comes with numerous no. of features such as it fully supports most useful Html5 tags (header, section, article, footer, nav and many more) , html5 form validation, html5 video player, rounded corners, html5 canvas examples, modified reset stylesheet for HTML5, and HTML5 Local Storage.
Website
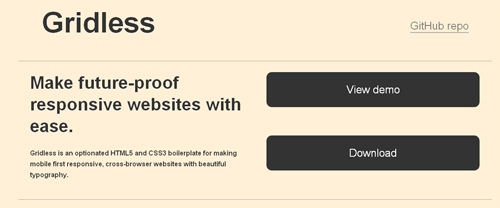
2. Gridless : HTML5-CSS3 Framework For Crossbrowser Websites

Gridless is an optionated HTML5 CSS3 boilerplate for making mobile first responsive, cross-browser websites with beautiful typography. It works on DBY (don’t bore yourself) approach and allows developers to use CSS normalization, beautiful typography, a well organized folder structure, IE bug fixes and other nice tricks for their websites.
The most exceptional feature of Gridelss is that it uses mobile first responsive web design, which means that it adapts itself to the device’s width which turns it into work anywhere with any old feature phone, newer Smartphone, tablets, notebooks and bigger desktops. It supports all modern browsers like Firefox, opera, chrome, Safari and IE 6+.
Website
3. Perkins : HTML5-CSS3 Framework

Perkins is HTML5-CSS3 frame work which helps users to quickly develop and design their web applications. Perkins carries numerous no. of preloaded basic styles, mixins, helpers, transparent textures and font face driven icon set for accomplishing common tasks navigation, rounded corners, and many more. Perkins supports all type of modern browsers even IE.
Website
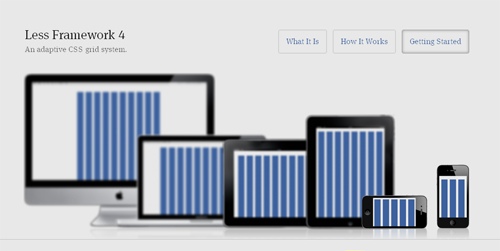
4. Less Framework 4

Less Framework is a CSS grid system for designing adaptive multicolumn websites layouts. It contains 4 layouts and 3 sets of typography presets, all based on a single grid. Less Framework can easily built sites compatible with mobiles and smart phones and it works fine with all modern browsers such as Firefox, Chrome, Safari, Opera, Nokia Webkit, WebOS, Blackberry OS, Android Webkit, and Mobile Safari etc.
Website
5. Gravity : SASS Based Front End HTML5-CSS3 Framework

Gravity is SASS based framework for making powerful, easily maintainable HTML5 websites. Gravity holds every type of feature for developing beautiful websites such as readymade typography presets, media queries, button styles, from styling, column sizing based on variables and much more. Users need to install SASS to run the framework. It includes numbers of killer features such as it is SASS based, CSS3 Mixins, Rapid Prototyping, Grid builder, CoffeeScript, Core JS imports and many more.
Website
6. HTML5 BoilerPlate

Boilerplate is using normalize.css instead of traditional CSS Reset stylesheet. Normalize.css retains useful browser defaults and includes several common fixes to improve cross-browser (desktop and mobile) styling consistency. Some of exceptional features of Boilerplates are uses minified jQuery by default, prompt IE6 users to install Chrome Frame, Added maximum touch-icon support, standardize the use of single and double quotes and Google Analytics now retrieved with Modernizr. Load () for bye brevity and optimal speed.
Website
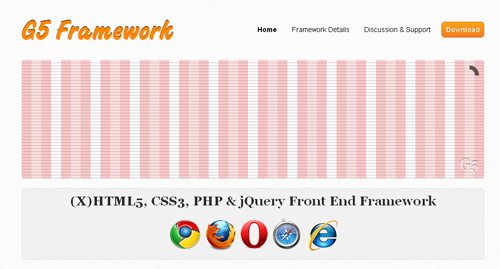
7. G5 Framework : HTML5-CSS3 Front End Framework

G5 is lightweight frontend Framework which only includes those features which actually require to build up beautiful websites. It was started as personal project; G5 helps to speed up work flow by reusing the similar and best coding techniques. As G5 states that it includes only those features which are necessary for web development it still holds a bunch of features such as Base CSS, Php active class, smooth scroll to top, base Seo, Sticky Footer, Clean organization etc.
Website
8. Baseline : HTML5-CSS Framework

Baseline is HTML5 frame works which assists users to easily create and develop websites and web applications. Baseline comes standard typography, includes style for HTML form and new HTML 5 tags. Baseline supports all modern browsers such as Safar 3+, Google Chrome, Firefox 3+, Opera 9+, and IE 8.
Website
9. Sprout Care : Open Source HTML5 Framework

Sprout care is an open source HTML5 Framework used to rapidly build up innovative web applications. With sprout care developers can build rich, interactive applications with less code. Sproutcore includes many features like Clean MVC Architecture – which keeps users codes sensible and organized for easy maintenance, Incredible Speed—client-side logic means no more waiting for severs, Sproutcore apps give you a native experience, built in tools that will make your application beautiful and many more.
Website
10. LimeJS : HTML5 Game Framework

LimeJS is a HTML5 game framework which assists developers to quickly develop user friendly native-experience games for all modern touch screen and desktop browsers.
Website
11. Cartagen : HTML5 Framework For Dynamic Mapping

Cartagen lets you make beautiful, customized maps with a simple stylesheet. Maps are styled with Geographic Style Sheets (GSS), GSS is a scripting language as well making Cartagen an idea framework for loan modification mapping dynamic data. Cartagen is vector mapping, client side HTML 5 framework for rendering maps in native HTML5 applications. It is written in JavaScript, it uses the new Canvas element to load mapping date from various sources including OpenStreetMap.
Website
12. inuitCSS : HTML5-CSS Framework

Inuitcss is nice and useful framework which allows users to create beautiful websites. It supports new HTML5 elements and it is basically built to work on smaller screens (such as tablets) and tiny screens (such as phones). Developers can build their own fluid grid systems and it provides nice typography for development along with all type of modern browsers supports even IE6.
Website

