[strong-heading url=”#” ]JQuery Page Flipping Plugins//+ [/strong-heading]
The induction and inception of JQuery has made some stellar advancements during the past three to five years within the world of web development. Every other day web developers and programmers continually introduce new concepts and methods by which to create Flash like effects by pushing the envelope forward, whereas : Flash is becoming if not obsolete – definitely less and less utilized by web developers, and web admins within this respect.
Several years ago, many websites were using Flash in order to create many of the components which Flash ( once ) possessed, however those days have now come to an abrupt halt and nearing their demise as far as implementation is concerned, since script languages such as JQuery and Mootools are replicating all of the effects which Flash once had done in the past.
Page-flips have become one of the most popular interactive animation shortcuts in web design. They can be easily implemented in Flash, or websites, documents, and your slew of online magazines which are being created and published nearly every day. Combining HTML5 and CSS3 one can achieve animations and these can also be created using HTML-CSS and jQuery, which will render a smoother option.
We have collected some of the latest in JQuery Page Flips for your next online venture, such as a magazine site , or an online shopping site. However , Page Flip is not limited to these but simply a pre-cursor , your imagination and needs can always take it wherever you wish it to.
Enjoy !
[horizontal-line]
1. Flip Page
FlipPage is powerful jQuery plugin to create the illusion of turning pages of book, basically this plugin is developed for presentation on touch pad. Plugin uses HTML5-CSSS3 and hardware acceleration and work also in mobile browser. FlipPage plugin keeps the page flip effect inside/over the images displayed (gives you 2D- experience).
[button-dark url=”http://marcbuils.blogspot.in/2011/09/flippage-tournez-les-pages-sur-votre.html” target=”_blank” position=”right”] Download [/button-dark]
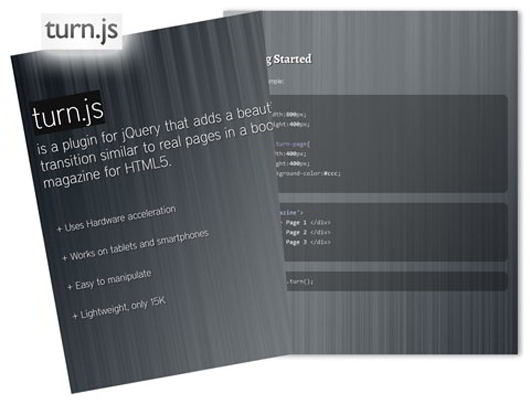
2. Turn. Js
Turn.js is a plugin for jQuery that adds a beautiful transition similar to real pages in book or magazine for HTML5. It gives you beautiful animation effect and you can browse the pages by simply turning the pages from any desired corner. Turn.js (15kb) is pretty lightweight and effective page flip plugin that works on mobile & tablet browsers as well and makes use hardware acceleration.
[button-dark url=”http://www.turnjs.com/” target=”_blank” position=”right”] Download [/button-dark]
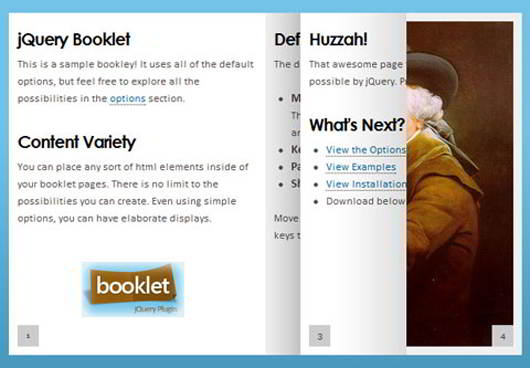
3. Booklet
Booklet is a jQuery plugin tool for displaying content on the web in a flipbook layout. Booklet is one of the plugin which comes with numerous options. The JavaScript turning page effects is not that strong as it keeps things within corners( no overflows from the book itself) but works solid. Pages can be turned manually, via keyboard, prev-next links or automatically. Each page also has a unique URL (using Hashtags). Booklet supports chapters, page numbers and callbacks exist for further interaction.
[button-dark url=”http://builtbywill.com/code/booklet/” target=”_blank” position=”right”] Download [/button-dark]
4. jPageFlip
jPageFlip is powerful yet highly customizable jQuery plugin that simulates the turning of book pages. jPageFlip is currently based on the “ canvas technology, which is only supported by major browsers and IE9. jPageFlip supports transparent and semi-transparent images and first version of HTML5-video support is implemented but has to pass the experimental stage. jFlipPage is exceptional with WebKit browsers.
[button-dark url=”http://www.jpageflip.de/index_en.php” target=”_blank” position=”right”] Download [/button-dark]
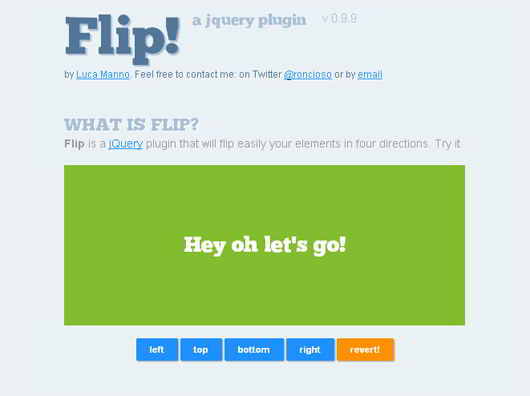
5. Flip
Flip is a jQuery plugin that will flip easily your elements in four directions. Flip allows you to define the directions where you want to flip your content, you can also define background color, speed of animation, and it also suppots onAnimation and OnEnd animation where animation executed on given time.
[button-dark url=”http://lab.smashup.it/flip” target=”_blank” position=”right”] Download [/button-dark]
6. jFlip Plugin

This plugin builds an image gallery made as a book. You can flip the book pages to view the next or previous image clicking or dragging the animated corners shown when hovering on the gallery area. By the way, no flash needed!
[button-dark url=”http://www.jquery.info/spip.php?article78″ target=”_blank” position=”right”] Download [/button-dark]