The primary use of JavaScript is to write functions that are embedded in or included from HTML pages and interact with the Document Object Model (DOM) of the page. Because JavaScript code can run locally in a user’s browser (rather than on a remote server), the browser can respond to user actions quickly, making an application more responsive.
Furthermore, JavaScript code can detect user actions which HTML alone cannot, such as individual keystrokes. Because JavaScript is the only language that the most popular browsers share support for, it has become a target language for many frameworks in other languages, even though JavaScript was never intended to be such a language.
Despite the performance limitations inherent to its dynamic nature, the increasing speed of JavaScript engines has made the language a surprisingly feasible compilation target.
Here at STG we have compiled Six 6 Innovative JavaScript Libraries which will surely enhance and improve one’s Web experience whether you are a Developer or regular web-user. The following JavaScript Libraries can be used to produce a variety of dynamic browser effects which will make your user’s online experience more interactive.
1. Spin. Js — Easily Customizable Activity Indicator
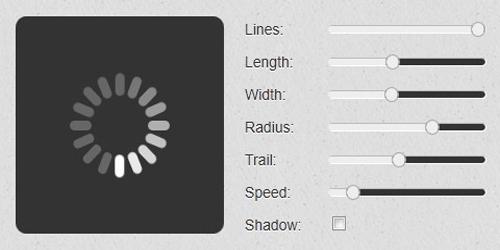
Spin. Js is small easy to use JavaScript library which enables users to create activity indicators such as loading or processing without any images. Spin. Js uses CSS3 to render the UI, falling back to VML Internet Explorer. It supports all version of browser even IE 6.
Spin. Js is highly configurable, resolution independent and it is even smaller than an animated Gif which takes 1.7 kb. Users can easily configure the spinner by customizing lines, the length of circle, width radius sped and trail. Spin. Js doesn’t require any jQuery plugin but if users want to use it as a Jquery plugin then it is also available as jQuery plugin.
2 Glfx. Js – An Image Effects Library
Glfx. Js allows users to apply image effects using the WebGL. Glfx. WebGL is a new technology only new browsers support this technology, users can check here whether their browsers support this technology or not, while using Glfx java script is only allowed to read images that originate from the same domain as the script reading them, so users can host the images which they modify. Glfx. Js includes so many features such as brightness/contrast, sepia, noise, hue, filters lens blur and many more.
Glfx. Js has three parts :
-
- texture: a raw source of image data (created from an
<img alt="" />
-
- tag)
-
- filter: an image effect (represents one or more WebGL shaders)
- canvas: an image buffer that stores the results (a WebGL tag)
3. FlyJSONP – For Cross Domain Get & Post Requests
FlyJSONP is a tiny JavaScript library, which is 2.38kb that allows users to create cross domain GET and POST request with remote services which supports JSONP, and get a JSON response contrary. It is light weight and easy to use javascript library which pass through Yahoos YQL. It has complete control over the callback parameters name for Get requests. It doesn’t have other dependency on other JavaScript’s frameworks.
4. Cryptico. Js – JavaScript Library For Encryption
Cryptico. Js is easy and simple JavaScript Library which is used to encrypt text on client site. Cryptic has supports for RSA + AES methods, Cryptico can encrypt the text with the given length of 224 to 1024 etc.
Cryptico encrypts the text with a public key and it can only be decrypted with that key which client sites already have. Cryptico.js doesn’t require any JS frameworks to function and Cryptico. Js is well documented so it can be used easily.
5 Deck. Js – A simple Library For Building Modern HTML Presentations
Deck. Js is useful and flexible JavaScript library for building modern HTML presentations, it allows users to write highly customized decks with advanced CSS and JavaScript. Deck. Js has been tested with Jquery 1.6+ and it simply works with Chrome, FF, Safari, Opera and IE7 and above. Deck. Js allows users to make custom decks with the help of API exposed by the core and extensions. Deck. Js provides templates and themes so a less HTML familiar user can make standard and high quality slide shows.
6 Sugar: JavaScript Library For Working With Native Objects
Sugar is a JavaScript library for working with native objects. It is designed to be intuitive, unobtrusive, and let you do more with less code. Sugar extends JavaScript objects with helpful, intuitive methods, adds cross browser functionality when it is broken or missing, sugar is entirely test driven from the ground up and includes a massive suit of tests.
Sugar is simple to understand and easy to use and it is fully ECMAScript compliant. Sugar is prototype in that it adds methods to native JavaScript objects. However it doesn’t carry any of the weight of classic browser-oriented frameworks (ajax, DOM manipulation, inheritance, etc.)