HTML5 Video Tag
The <video> tag is basically a new tag introduced in HTML5 that allows you to embed video in a web page without having to use Flash or any other embeddable plugin, but instead use a player which is built into the browser. It is only supported by advanced browsers like[highlight-green] Firefox, Safari, Chrome, and Opera[/highlight-green]. Not Internet Explorer, though IE9 is supposed to support it. For your video to work in all the advanced browsers, it has to be converted into at least 2 formats:[highlight-green] h.264 (Safari and Chrome) and Ogg (Firefox and Opera) [/highlight-green].
VP8, a new codec from On2/Google, may eventually remove the need for multiple versions, but that could take some time. One is given different options now with the new video tag in HTML5, and the javascript needed to create some of the typical video controls you’d find in other players. It’s library agnostic, meaning you don’t need a library like jQuery to create it which is the best part of implementing such players into your design or website.
Below we have collected some of these HTML5 Video Players, we hope you will find the one which suits your needs and requirements. Feel free to suggest any other HTML 5 Players you may know of . Enjoy !
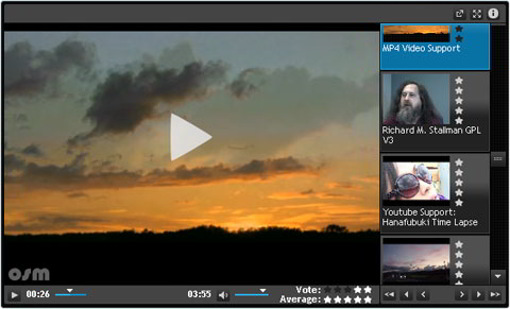
1. Open Standard Media (OSM ) Player
Open Standard Media (OSM) Player is an all –in-one media player for the web. OSM is 100 percent open source and free media player that is written in jQuery to dynamically deliver any type of web media, including HTML5 YouTube, Vimeo, and Flash.
Open Standard Media Player offers scads of fresh features such as Dynamic HTML5 content delivery, audio and video support with the most popular media formats, for non-standards media and browsers without HTMl5 support, it can fallback to flash. , easily themable using incredible ThemeRoller system, provides fully functional playlist support and many more.
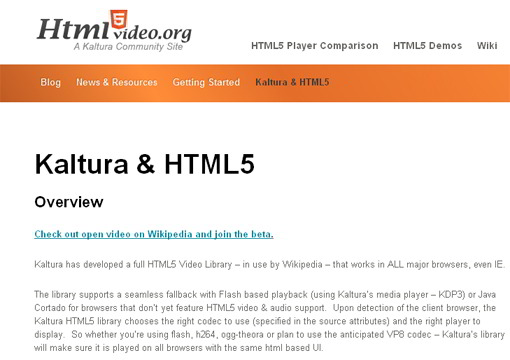
2. HTML5 Video & Js Library
Kaltura introduced a fully functional open source HTML5 video library that works in all major browsers even on Internet Explorer. The library allows users to use HTML5 <video >tags with a cross – browser and any type of player.
The Jquery and jQueryUI enriched library makes theming, customizing and extending easier for its users. The player supports the open media formats ogg theora/vorbis , along with it there is a compact audio player with similar features.
The Player supports multiple languages and it easily integrates with [highlight-green]MediaWiki[/highlight-green] and can be integrated into any other platform easily.
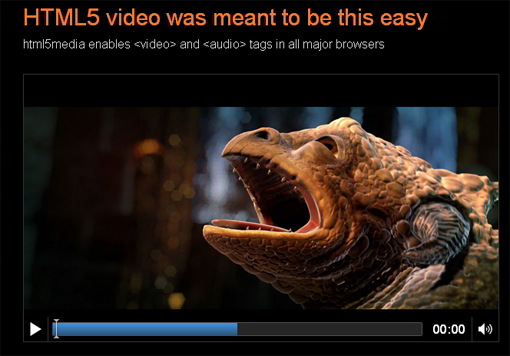
3. HTML5 Media
HTML5 media is a JavaScript library that enables you to play the media defined inside the HTML5 media tags and supports all type of major browsers. HTML5 media easy to use player that doesn’t include bunch of code to make HTMl5 video to work on all browsers.
The HTML5 media project makes embedding video or audio as easy as it was meant to be. It allows people to use the video controls supplied by their own web browsers.
During the Flash-fallback, the library applies the setting defined inside audio tags to the player. Users can install Html5media to their website or a free hosted version for quick use.
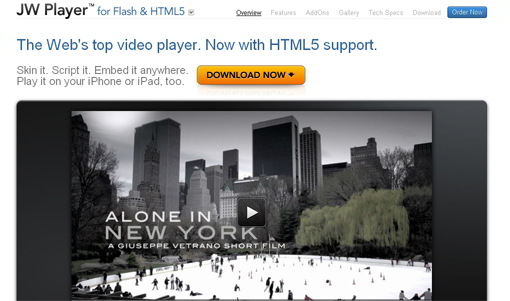
4. JW Player for HTML5
The most popular JW player is now available for HTMl5, totally skinnable and configurable player based on <video > tag. The JW embedder will auto detect which playback mode is supported by user’s device and select accordingly especially for iPhone and iPad and Android devices.
Also the JW player plugin library offers analytics, advertising, sharing & Social Media, special effects, and many more along with auto-play, auto repeat, start with a pre-defined volume and much more.
5.LeanBack Player : With Subtitle Support
LeanBack Player is an open source HTMl5 video player that supports all type of desktop browsers and mobile devices. It can handle HTML5 video element on a single page and Lean Back Player is library independent.
The player comes with built in full screen mode, volume controls and can handle multiple videos on a single page. Keyboard controls are available to handle almost every single event. It supports subtitles using HTML5 track element and language selection by label attribute of track (with multiple language subtitle support).
6. Flare Video
Flare video is an open source and free HTML5 video player that falls back to flash for incompatible browsers. Flare video is easily customizable with CSS/HTML/JS and theming. Flare video also supports full screen view, auto play, custom keyboard shortcuts, auto buffering and many more.
HTML 5 Player Framework (By Microsoft)
It is an open source video player framework for HTML5, silver light, windows phone and other application platforms. It provides a JavaScript API for HTML5 and silverlight versions.
You can style controls using CSS, styles are provided for all shipped components and any styles can be overridden for further customization. Beside this HTML5 framework offers numbers of features such as interactive timeline, volume control, full screen support, support for mobile platform, error handling and many more.
Framework supports playlists using an array of media items or using a link to a media RSS feed.
Media Elements .js
MediaElement.js is a complete HTML5 audio and video player in pure HTML and CSS. Based on Video for Everybody it uses a custom Flash or Silverlight player that mimics the native HTML5 API for older browsers. MediaElement.js builds a fully skinnable player with features like support for the HTML5 track element, fullscreen video, and even ambilight. Additionally, it includes support for sub-titling and has plugins for WordPress, Drupal, jQuery, and BlogEngine.NET. With MediaElement.js, video controls are doing using HTML / CSSfor cross-browser consistency.