[strong-heading url=”#” ] JQuery Plugins To Enhance Your Web Experience//+ [/strong-heading]
jQuery is an independent JavaScript library which is one of the most popular and widely known JavaScript languages amongst developers. JQuery is one of the most searchable subjects on Google as it helps developers to easily optimize their web projects enabling them to achieve visually stunning effects which were only possible through the use of Flash in the past.
The first release of jQuery occurred nearly five ( 5 ) years ago , and ever since then, it has been gaining popularity amongst developers and designers alike. This year there have been a numerous release of useful jQuery plugins by a variety of developers within the development community. Finding the appropriate jQuery plugin from the myriad of produced & developed plugins can be somewhat of an arduous task and demands an ample amount of time.
Therefore we conducted a query into hundreds of Google pages and selected the [highlight-gray]30 Best jQuery Plugins for 2011 [/highlight-gray] which are tailored and suited towards every web developer’s needs. The plugins featured below are useful and effective and will enable web developers in optimizing any website with effective stunning effects and distinctive features.
1 Achieving Text Effects With jQuery : Textualizer
Textualizer is 4kb lightweight jQuery Plugin that helps you to create beautiful effects on text. Textualizer allows you to transition through blurb of text, when transitioning to a new blurb, any character that is common to the next blurb is kept on the screen and moved to its new position.
Textualizer allows you to define duration of time to each item that leads to how it will display and also the duration of the transactions. There are also few functions available that helps users to perform pause, stop, and rotation actions.
[button-red url=”http://kiro.me/textualizer/” target=”_blank” position=”left”] Download[/button-red]
2 Perform A/B Testing Quickly with jQuery : Instabir
Instabir is a powerful jQuery plugin for quickly implementing AB testing with a bunch of code. It works so simple and applies two different designs, content, etc. it hides one of them and defines these HTML elements, plugins and displays only one of them randomly and records the activities and all data into MySQL database.
[button-red url=”http://www.instabir.com/” target=”_blank” position=”left”] Download[/button-red]
3 A Mouse-Controlled jQuery Image Slider : Flow Slider
Flow Slider is lightweight jQuery plugin that lets you slide your HTML content through mouse interaction. Flow Slider works by hovering to the right or left side of the contents and converts unordered list into a slider. This plugin is fully customizable and support all major browsers, it contains options for transitions type and speed, acceleration starting position and much more that are customizable.
[button-red url=”http://www.flowslider.com/” target=”_blank” position=”left”] Download[/button-red]
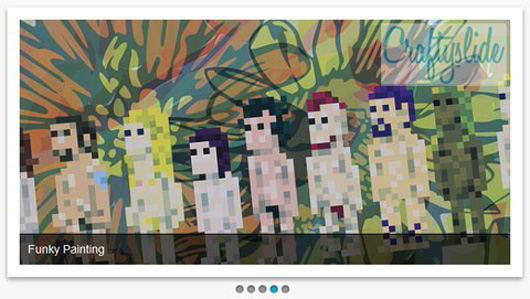
4 A tiny jQuery Slider Plugin : Craftyslide

Craftyslide is lightweight, tiny only 2 kb jQuery slider plugin that aims to be different by providing simple, no-frills method of displaying images: packaged into a small clean and efficient plugin.
Craftyslide can display captions, contains bullet navigation, uses fade animation of transitions and accepts unordered lists. it also support prev-next button along with all major browser support.
[button-red url=”http://projects.craftedpixelz.co.uk/craftyslide/” target=”_blank” position=”left”] Download[/button-red]
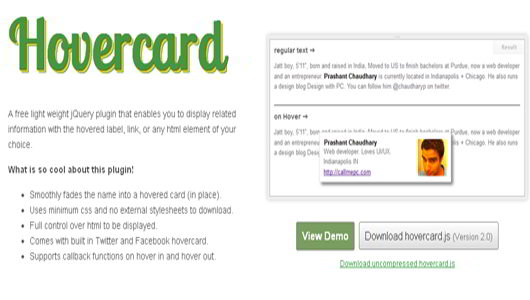
5 Hovercard : Display In-Line Info

Hovercard is a jQuery plugin allows you to easily display related information with the hovered label, link, or any html element of your choice. Hovercard can be handy while displaying micro info such as person bio, book author and price, loading related information with Ajax, editing in place etc.
Also it comes with built in Facebook and Twitter integration that allows users to display the details of a Facebook page or Twitter users.
[button-red url=”http://designwithpc.com/Plugins/Hovercard” target=”_blank” position=”left”] Download[/button-red]
6 Pinbox.js : Photos Then and Now

With the pinbox.js script one can compile any arrangement or amount of images, and combine them through the utilization of the script into interactive media or – animated GIFS through the simple combination of an image tag and HTML5 attributes which specify the size and position of the inner image.
The best part of this nifty little script is that it ensures the images used will still function properly even if JavaScript isn’t enabled on the end users browser or it simply doesn’t open properly.
[button-red url=”http://johndyer.name/pinbox-js-photos-then-and-now-jquery-plugin/#more-215″ target=”_blank” position=”left”] Download[/button-red]
7. Fotorama : Image Slider with Thumbnail Display

Fotorama is powerful yet flexible image gallery plugin for jQuery that is compatible with all type of computers, iPhones and any mobile devices. Fotorama allows users to include thumbnails, prev- next buttons, swiping, slideshows or bullet navigation. Fotorama assists users to arrange the dimension and position of the slider and thumbnails and also users can define captions to images.
[button-red url=”http://fotoramajs.com/” target=”_blank” position=”left”] Download[/button-red]
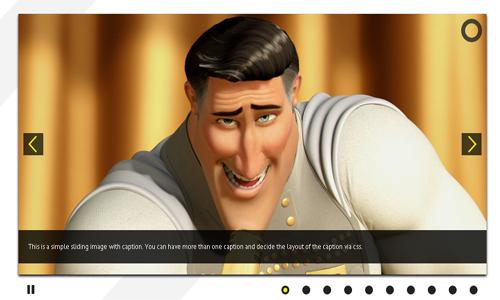
8 Diapo – Content Slider, Slide Show, & Mobile Ready

Diapo plugin is one of the best plugin which assists users to create beautiful content sliders with custom effects. Diapo has the ability to display images, videos and HTML contents in unique style. Diapo is capable of displaying slide shows along with pause buttons and helps users to build up pagination with next and previous buttons, users can browse the date in the plugin in both ways either automatic or manually.
Diapo plugin is mobile ready and includes features for mobile usage.
[button-red url=”http://www.pixedelic.com/plugins/diapo/” target=”_blank” position=”left”] Download[/button-red]
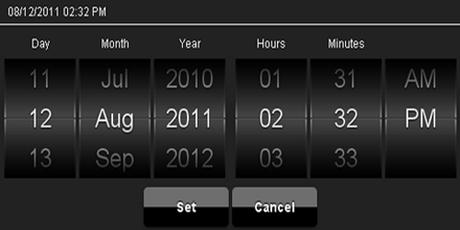
9 Mobiscroll – Wheel Scroller for Optimizing Date and Time

Mobiscroll is a wheel Scroller user control which helps users to optimize date and time for touch screen devices such as iPhone, iPad, Samsung, Motorola etc. Mobiscroll can be customized easily and it supports any kind of custom values and can even used as the alternative of select control such as dropdown list. The control is themable comes with nice looking color themes and users can change the appearance of CSS. It has been tested on iOS4, Android2.2 Chrome, Safari, Firefox, and IE9.
[button-red url=”http://demo.mobiscroll.com/” target=”_blank” position=”left”] Download[/button-red]
10 Sharrre : A Plugin for Creating Social Network Widget

Sharrre is a jQuery plugin that allows you to create nice widgets sharing for Facebook, Twitter, Google Plus (With PHP Script) and more. Sharrre allows you to create any type of custom, uniform buttons to integrate with your designs; you really don’t need to use the old buttons provided by the social networks, with Sharrre, the API buttons are called on demand and once, regardless of how many buttons you have.
[button-red url=”http://sharrre.com/” target=”_blank” position=”left”] Download[/button-red]
11 Flexslider- Fully Responsive Jquery Slider Plugin

Flexslider is simple and semantic markup jQuery plugin with high resolution support and works on every available browser. The most beautiful feature of Flexslider is, users can navigate the plugin through keyboard, navigation buttons and it also supports touch swipe navigation.
[button-red url=”http://flex.madebymufffin.com/” target=”_blank” position=”left”] Download[/button-red]
12 rlightbox : A jQuery UI Mediabox

rlightbox is lightbox plugin that is built in jQuery and jQuery UI which tends to give users some exceptional and fresh features. rlightbox can display any type of content such as images, YouTube videos and vimeo contents. The most unique feature of rlightbox is Panorama which displays part of full sized image on the screen, since often an image is larger than the screen; panorama allows users to see it in its native resolution by planning.
[button-red url=”https://github.com/ryrych/rlightbox2/zipball/v1.0.1″ target=”_blank” position=”left”] Download[/button-red]
13 Circular Content Carousel

This plugin uses slider which holds the content along with their brief description, when users click on content a small box expands next to the content slider, where users can read and see the detail information related to the topic and slider yet navigates.
[button-red url=”http://tympanus.net/codrops/2011/08/16/circular-content-carousel/” target=”_blank” position=”left”] Download[/button-red]
14 jqPagination : A jQuery Pagination Plugin

jqPagination plugin assists users to create a JavaScript-Controlled pagination interface and functionality. Instead of displaying a list of page numbers like traditional pagination methods jqPagination uses an interactive page 1 of 5 input that, when selected, allows the user to enter their desired page number. The plugin checks that only valid pages can be selected, a valid request will result in the paged callback.
[button-red url=”http://beneverard.github.com/jqPagination/” target=”_blank” position=”left”] Download[/button-red]
15 FitText : A jQuery Plugin For Inflating Web Type

FitText makes font-sizes flexible. Use this plugin on your responsive design to achieve scalable headlines that fill the width of the parent element. FitText auto updates the font-size according to the width of element so that it can fit to the layout and it promises you a non-breakable layout even if your web page is displayed into a mobile browser or a desktop browser.
[button-red url=”https://github.com/davatron5000/FitText.js” target=”_blank” position=”left”] Download[/button-red]
16 Quovolver

Quovolver is a simple jQuery plugin which is used for displaying the quotes in an impressive way, it takes a group of quotes and displays on users site in expressive and elegant way.
[button-red url=”http://sandbox.sebnitu.com/jquery/quovolver/” target=”_blank” position=”left”] Download[/button-red]
17 ImageMapster

ImageMapster is a jQuery Plugin that enables users to manipulate HTML5 image maps; it can select, and highlight any image map in different ways. ImageMapster supports all major browsers even Internet Explorer 6, without flash or any other dependencies.
[button-red url=”https://github.com/jamietre/imagemapster” target=”_blank” position=”left”] Download[/button-red]
18 jQuery Transit

jQuery Transit it a plugin for implementing CSS transitions and transforms, it has the same syntax as .animate, supports almost all methods and supports jQuery callbacks, chaining, auto-browser-prefixes and more. Transit uses jQuery’s effect queue that won’t let transactions to run in parallel.
[button-red url=”http://ricostacruz.com/jquery.transit/” target=”_blank” position=”left”] Download[/button-red]
19 Image Zoom

This plugin allows user to zoom in few specific part of the image or pictures, with the help of image zoom users can fix the certain part of an images by placing different images in the main image, which they want to zoom in with. When users click on the certain portion of the images, the main image gets fade and the users get a closer look by enlarging another image. Users can get back to main image after clicking on back button.
[button-red url=” http://tympanus.net/codrops/2011/08/23/image-zoom-tour/” target=”_blank” position=”left”] Download[/button-red]
20 Apprise : The Alert Alerternative For jQuery

Aprrise is an alert alternative which is basically a simple model box for displaying alerts like dialogue box. It provides fast, attractive, complete control over style, content, position and functionality. With Apprise, users can set the alerts so that they can be display in animated way and it has built in support for showing verification, confirmation and text alerts.
[button-red url=” http://thrivingkings.com/apprise/” target=”_blank” position=”left”] Download[/button-red]
21 Minimit : A jQuery Plugin for Galleries, Slideshows or Carousel

Minimit is a powerful yet flexible jQuery plugin that allows users to create any type of content sliders such as galleries, slideshows, or carousels. Minimit is designed for advanced JavaScript/jQuery programmers because they have to code all the animations and the CSS of the gallery. Minimit includes options that control the interaction and callbacks exists on every level. Minimit includes full guide and number of slideshows that make easy for programmers to understand Minimit.
[button-red url=”http://www.minimit.com/works/minimit-gallery-plugin” target=”_blank” position=”left”] Download[/button-red]
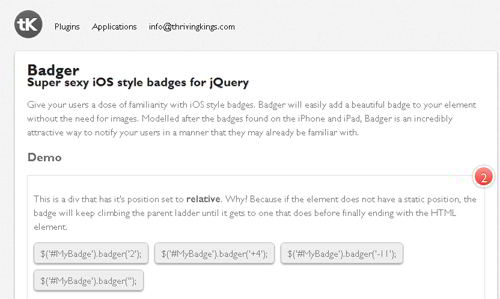
22 Badger : Super Sexy iOS Style Badges for jQuery

With Badger developers can insert beautiful badge on any part of HTML element without the need for image. Modelled after the badges found on the iPhone and iPad, Badger is an incredibly attractive way to notify your users in a manner that they may already be familiar with.
[button-red url=”http://thrivingkings.com/badger/” target=”_blank” position=”left”] Download[/button-red]
23 FitVids. js : jQuery Plugin For Fluid Width Video Embeds

FitVids.js is a lightweight, easy to use jQuery plugin for fluid width video embeds. FitVids automatically sets the intrinsic ratio Method to achieve fluid width videos in your responsive web design.
[button-red url=”https://github.com/davatron5000/FitVids.js” target=”_blank” position=”left”] Download[/button-red]
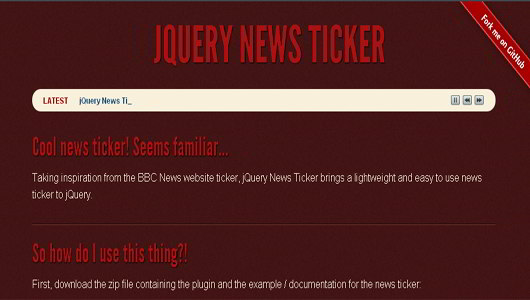
24 jQuery News Ticker

jQuery News Ticker is useful plugin, inspired from the BBC news ticker, that simplifies creating them. News Ticker enables users to show unordered lists, RSS feed, HTML file, or content in a simple yet slick customizable interface.
[button-red url=”http://www.jquerynewsticker.com/” target=”_blank” position=”left”] Download[/button-red]
25 Portamento : Add Floating Panel To Your Web Page

Portamento is a jQuery plugin that makes it simple to add sliding (aka “floating”) panel functionality to your web page. All that’s needed is some simple CSS and one line of JavaScript; It works fine with floated and absolutely-positioned layouts, in all modern browsers and some not-so-modern ones too.
[button-red url=”http://simianstudios.com/portamento/” target=”_blank” position=”left”] Download[/button-red]
26 Slidorion

Slidorion is a combination of an image slider and an accordion; displaying beautiful content through various effects. Slidorion includes multiple built in effects such as fade, slideLeft, overRight, overDown an many more, and these effects can be used for transitions.
[button-red url=”http://www.slidorion.com/” target=”_blank” position=”left”] Download[/button-red]
27 uLightBox

The jQuery uLight Box is simple and easy plugin to use for all of your lightbox needs. It is highly customizable and very intuitive to use.
[button-red url=”http://www.userdot.net/files/jquery/jquery.ulightbox/demo/” target=”_blank” position=”left”] Download[/button-red]
28 jQuery Wiggle

jQuery Wiggle enables users to emulate the wiggle effects icons on an iPhone have when users press and hold down on them.
[button-red url=”http://www.userdot.net/files/jquery/jquery.wiggle/demo/” target=”_blank” position=”left”] Download[/button-red]
29 Elastislide – A Responsive jQuery Carousel Plugin

Elastislide is a responsive jQuery carousel plugin that will adapt its size and its behavior in order to work on any screen size. Inserting the carousel’s structure into a container with a fluid width will also make the carousel fluid.
[button-red url=”http://tympanus.net/codrops/2011/09/12/elastislide-responsive-carousel/ ” target=”_blank” position=”left”] Download[/button-red]
30 JCookies : HTTP Cookie Handling Plugin

jCookies enables you to store any type of data like strings, arrays, objects, etc. It stores cookies through JavaScript and retrieves data using server side code such as C# and PHP.
[button-red url=” http://tympanus.net/codrops/2011/09/04/j-is-for-jcookies-http-cookie-handling-for-jquery/ ” target=”_blank” position=”left”] Download[/button-red]




