Highlighting your work is the most important to convey your skills to the others. Portfolio is the best medium to do so effectively. [highlight-black]A portfolio might be a simple list or gallery[/highlight-black] which contains all of your completed work with possible information. Creating a portfolio is not an easy task as it seems to be by seeing any portfolio websites. It must be beautiful looking to attract your visitors and effective too so that your visitors find your work best suitable for them. This is the technique which we can call converting visitors into customers.
Portfolio Designing plays decisive roles for web designers because it reflects their work creativity. If a designer’s portfolio is not so attractive then there is a lower possibility of getting work. So, you need to be choosier in designing your own design portfolio. Just try to implement your creativity in simple and easy manner;[highlight-black] you don’t need to create a heavily designed portfolio though you may get some inspiration from it[/highlight-black].
There are many designers who have designed their portfolio so creatively and producing inspiration for others. So just hang on for a while and scroll down to this article and get some beautiful CSS portfolio design to be inspired. You may leave a comment if you have your suggestion too for future listing. We will appreciate your help.
1. REVEREND DANGER

[button-dark url=”http://reverenddanger.com/” target=”_self” position=”left”] Get preview [/button-dark]
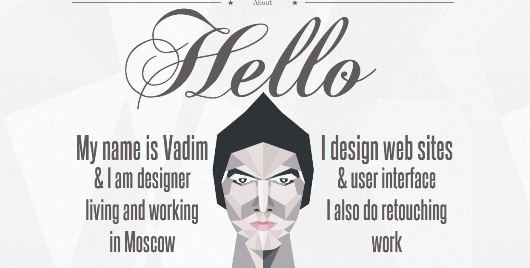
2. MADE BY VADIM

[button-dark url=”http://www.madebyvadim.com/” target=”_self” position=”left”] Get preview [/button-dark]
3. CREATIVE DREAMS

[button-dark url=”http://creativedreams.me/” target=”_self” position=”left”] Get preview [/button-dark]
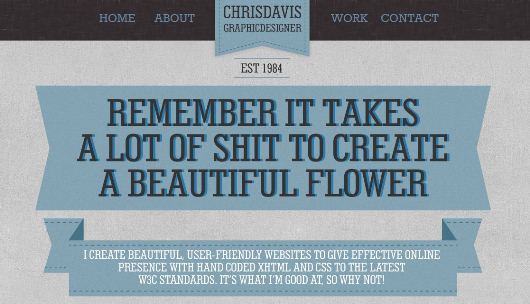
4. CD CREATIVE

[button-dark url=”http://cdcreative.co.uk/” target=”_self” position=”left”] Get preview [/button-dark]
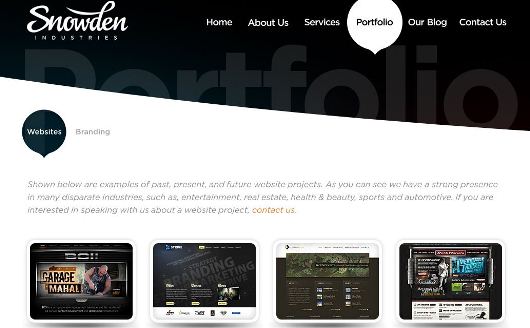
5. SNOWDEN INDUSTRIES

[button-dark url=”http://www.snowdenindustries.com/portfolio.html” target=”_self” position=”left”] Get preview [/button-dark]
6. MOOCUP

[button-dark url=”http://moocup.com/” target=”_self” position=”left”] Get preview [/button-dark]
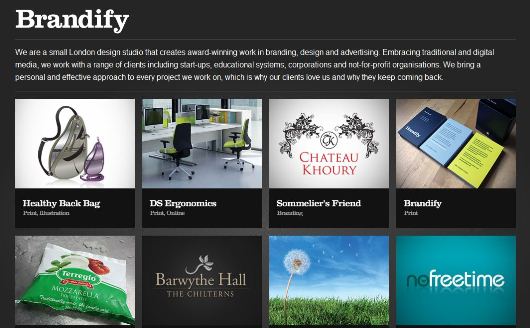
7. BRANDIFY

[button-dark url=”http://www.brandify.co.uk/” target=”_self” position=”left”] Get preview [/button-dark]
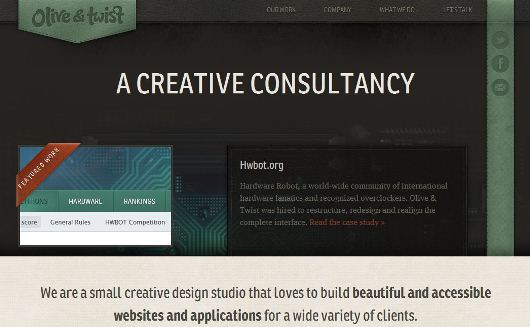
8. OLIVE & TWIST

[button-dark url=”http://www.oliveandtwist.com/” target=”_self” position=”left”] Get preview [/button-dark]
9. INFLUADS

[button-dark url=”http://influads.com/” target=”_self” position=”left”] Get preview [/button-dark]
10. GORGE RIGABERT

[button-dark url=”http://www.jorgerigabert.com/” target=”_self” position=”left”] Get preview [/button-dark]
11. DIVOLOGY

[button-dark url=”http://www.divology.com/” target=”_self” position=”left”] Get preview [/button-dark]
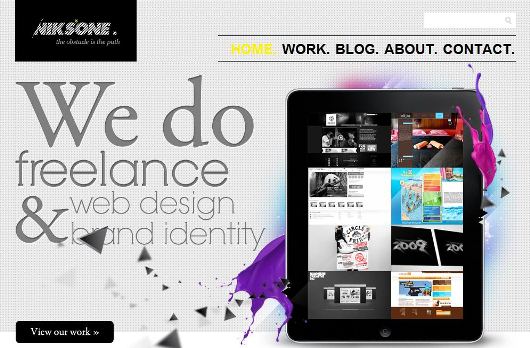
12. NIKSONE

[button-dark url=”http://www.niks1.com/” target=”_self” position=”left”] Get preview [/button-dark]
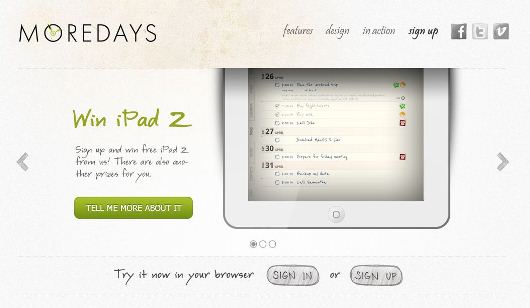
13. MOREDAYS

[button-dark url=”http://moredays.com/” target=”_self” position=”left”] Get preview [/button-dark]
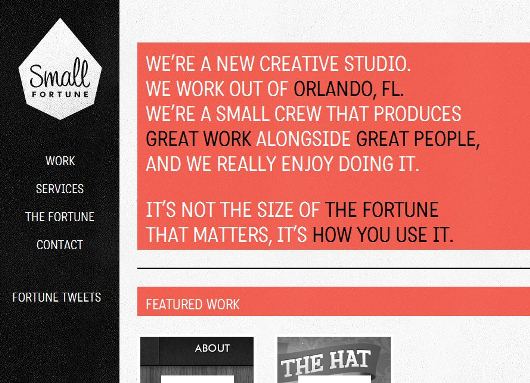
14. SMALL FORTUNE

[button-dark url=”http://smlfrtn.com/” target=”_self” position=”left”] Get preview [/button-dark]
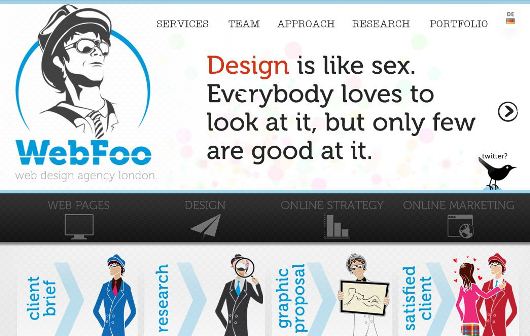
15. WEBFOO

[button-dark url=”http://webfoo-london.co.uk/” target=”_self” position=”left”] Get preview [/button-dark]

