MooTools is a compact, modular, Object-Oriented JavaScript framework designed for the intermediate to advanced JavaScript developer. [highlight-blue]JQuery may be the most popular JavaScript framework[/highlight-blue], but MooTools is the “cool” cousin who listens to the Velvet Underground. It offers a ton of functionality and can be dropped into any website with ease. MooTools also has tons of plugins and tutorials up for grabs. One of the strengths of the MooTools JavaScript library is that the code is so flexible.
This flexibility allows almost anyone to download the core and create plugins to their heart’s content. Why reinvent the wheel if you don’t have to though? Check out these fine websites which are loaded with easy to implement plugins. [highlight-blue]MooTools, contrary to popular belief, is still running strong[/highlight-blue]. We know it seems as though JQuery rules the world with an iron and unflinching fist, but the little engine that could still get a lot of foot traffic.
For now, we are listing [highlight-blue]5 amazing MooTools plugins and 5 resources for MooTools[/highlight-blue]; these might be the good help for web developers to implement MooTools Framework into websites.
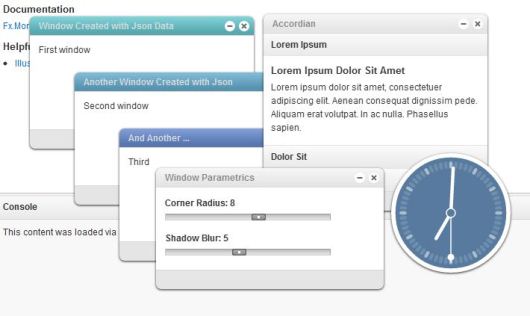
1. MochaUI

[button-blue url=”http://mochaui.org/demo/” target=”_self” position=”left”] Get it from here [/button-blue]
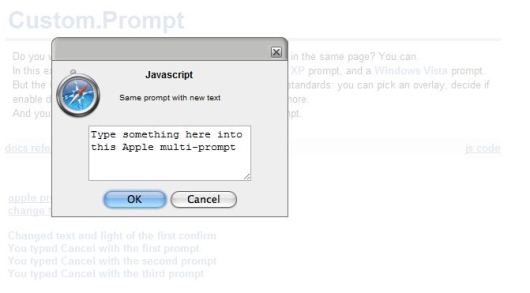
2. Moo.rd

[button-blue url=”http://www.moord.it/examples/” target=”_self” position=”left”] Get it from here [/button-blue]
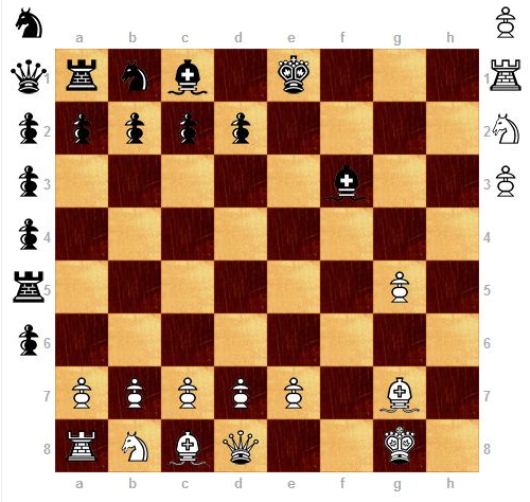
3. PhatPhusion

[button-blue url=”http://www.phatfusion.net/” target=”_self” position=”left”] Get it from here [/button-blue]
4. Digitarald

[button-blue url=”http://digitarald.de/projects/” target=”_self” position=”left”] Get it from here [/button-blue]
5. Clientcide

[button-blue url=”http://dev.clientcide.com/depender/clientcide” target=”_self” position=”left”] Get it from here [/button-blue]
6. Powerful Product Highlighter

[button-blue url=”http://net.tutsplus.com/tutorials/javascript-ajax/create-a-simple-powerful-product-highlighter-with-mootools/” target=”_self” position=”left”] Get it from here [/button-blue]
7. Auto Captioning Images

[button-blue url=”http://sixrevisions.com/freebies/scripts/imagecaption-a-mootools-plugin-for-auto-captioning-images/” target=”_self” position=”left”] Get it from here [/button-blue]
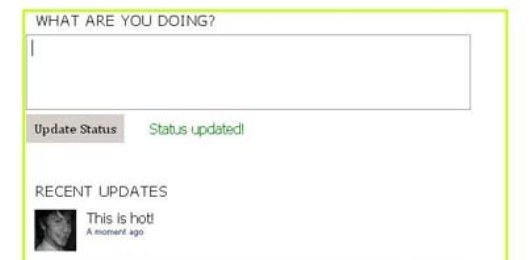
8. Twitter Emulation

[button-blue url=”http://net.tutsplus.com/tutorials/php/twitter-emulation-using-mootools-12-and-php/” target=”_self” position=”left”] Get it from here [/button-blue]
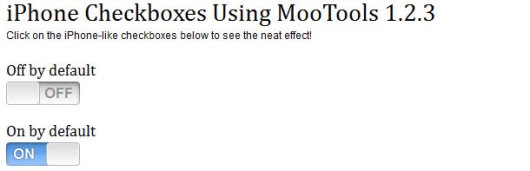
9. iPhone Checkboxes

[button-blue url=”http://davidwalsh.name/dw-content/iphone-checkboxes.php” target=”_self” position=”left”] Get it from here [/button-blue]
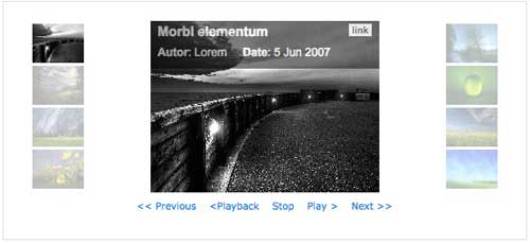
10. noobSlide

[button-blue url=”http://www.efectorelativo.net/laboratory/noobSlide/” target=”_self” position=”left”] Get it from here [/button-blue]

