Sometime you might at astonished with effects done on a webpage while visiting some websites, one of these is doing some work without refreshing the page and all these done with some cool effect sequences. This is called Ajax which is acronym of asynchronous Java Script and XML. This technology or group of technologies is helpful in the creation of client side asynchronous web applications.
[highlight-red]Here asynchronous means doing something in the background without affecting the front end applications.[/highlight-red] For example, sending web form data or receiving data from the server in the background and show it on the front end without making any changes to the display of the web page and its behavior. As per Wikipedia definition of Ajax –
Ajax is not a single technology, but a group of technologies. HTML and CSS can be used in combination to mark up and style information. The DOM is accessed with JavaScript to dynamically display, and to allow the user to interact with the information presented. JavaScript and the ‘XMLHttpRequest’ object provide a method for exchanging data asynchronously between browser and server to avoid full page reloads.
[highlight-red]Ajax can be defined as a group of web technologies intended to build such application that is responsible to interact with the server via background processes.[/highlight-red] In general language, we can say it is responsible for interacting websites pages without any postback event call. There is one drawback for users – Ajax requests do not register themselves in the browser history engine so you can’t go back at the previous stage of any Ajax enabled page by pressing back button on browser.
If you are considering any Ajax application for your websites, then today, we are featuring 10 amazing Ajax tutorials which may aid you a lot for your web projects. These are beautifully done and constructed by the professional developers so these might be useful for novice web developers.
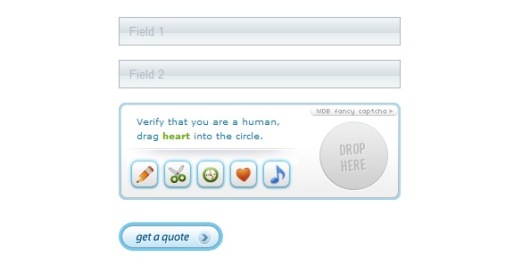
1. Ajax Fancy Captcha
Ajax Fancy Captcha is a jQuery plugin that helps you protect your web pages from bots and spammers, an intuitive way of completing “verify humanity” tasks. In order to do that you are asked to drag and drop specified item into a circle.

[button-red url=”http://www.webdesignbeach.com/beachbar/ajax-fancy-captcha-jquery-plugin” target=”_blank” position=”right”] Learn from here [/button-red]
2. Ajax File Uploader
The application will use jQuery’s versatility to allow multiple file uploads without refreshing the page or redirecting, complete with front and back end validation to prevent unwanted files being uploaded to your server.

[button-red url=”http://www.vagrantradio.com/2009/09/how-to-create-an-ajax-file-uploader.html” target=”_blank” position=”right”] Learn from here [/button-red]
3. Ajax Powered Shopping Cart
The goal of this tutorial is to show you how to build an AJAX powered shopping cart. However, it will not be production ready. The back end requirements vary from site to site far too much to write an effective tutorial.

[button-red url=”http://net.tutsplus.com/tutorials/php/build-an-ajax-powered-shopping-cart/” target=”_blank” position=”right”] Learn from here [/button-red]
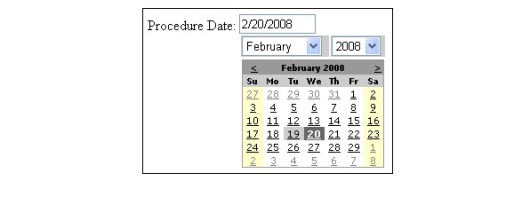
4. AJAX-Enabled Calendar Control
To use this AJAX-enabled Calendar control, make sure your development environment supports the ASP.NET AJAX framework. If you are using Visual Studio 2008, then this framework is already present.

[button-red url=”http://www.4guysfromrolla.com/articles/022008-1.aspx” target=”_blank” position=”right”] Learn from here [/button-red]
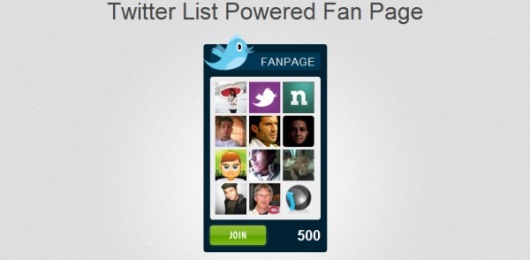
5. Twitter List Ajax Fanpage
Recently, Twitter rolled out a great new feature on their site – lists. You can now create and compile a list of twitter users and make it easier for others to follow all at once.

[button-red url=”http://tutorialzine.com/2009/11/twitter-list-ajax-fanpage/” target=”_blank” position=”right”] Learn from here [/button-red]
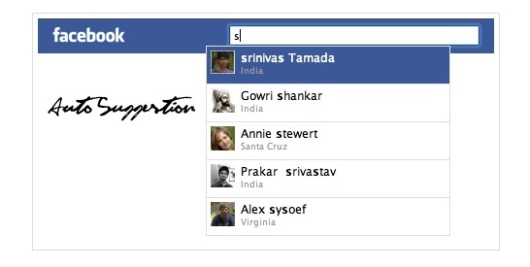
6. Auto suggestion with jQuery and Ajax
Facebook like Autosuggestion user search with jQuery, Ajax and PHP. It’s simple and clean just you have to change the database details.

[button-red url=”http://www.9lessons.info/2009/06/autosuggestion-with-jquery-ajax-and-php.html” target=”_blank” position=”right”] Learn from here [/button-red]
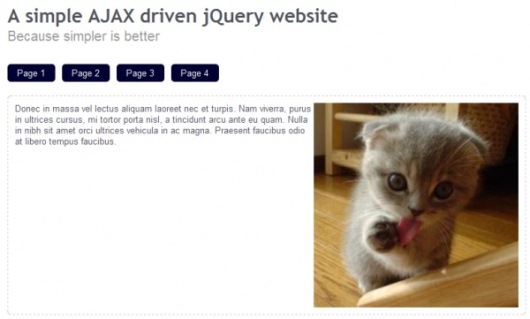
7. Ajax Website Jquery
To create a simple AJAX website with jQuery and the right amount of PHP & CSS. It is going to have a few pages loaded by AJAX from the PHP back-end, and a complete support of the browser history – a real pain for any AJAX or Flash site.

[button-red url=”http://tutorialzine.com/2009/09/simple-ajax-website-jquery/” target=”_blank” position=”right”] Learn from here [/button-red]
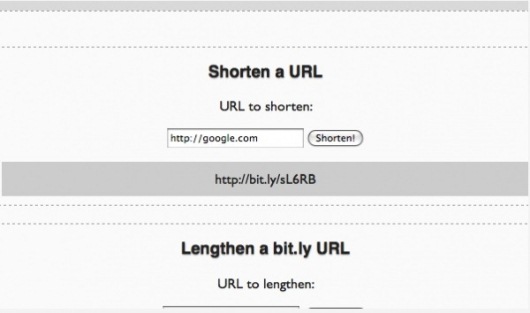
8. Ajax Web App using the bit.ly API
We will use Twitter’s url shortener of choice and create an AJAX web app using the bit.ly API and the jQuery library.

[button-red url=”http://blog.themeforest.net/tutorials/creating-an-ajax-web-app-using-the-bitly-api/” target=”_blank” position=”right”] Learn from here [/button-red]
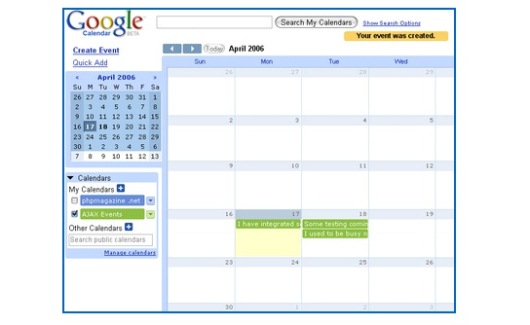
9. Integrate Google Calender
Google calendar is the possibility to create shared calendars, but also the availability of your calendar as XML or ICAL whatever it’s a private or public one.

[button-red url=”http://ajax.phpmagazine.net/2006/04/howto_integrate_google_calenda.html” target=”_blank” position=”right”] Learn from here [/button-red]
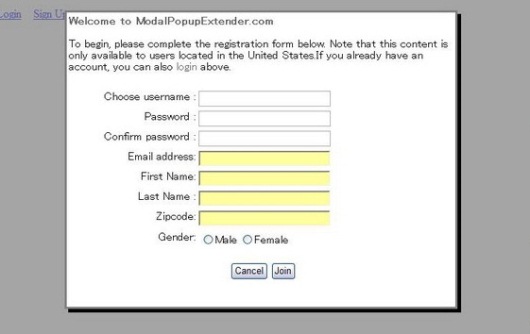
10. Login Signup Screen
A sample application which shows how to use the ModalPopupExtender for logging and signup for any ASP.NET web application.

[button-red url=”http://www.codeproject.com/Articles/24924/Login-SignUp-Screen-Using-AJAX-ModalPopupExtender” target=”_blank” position=”right”] Learn from here [/button-red]

