jQuery is well known name amongst developers, it is one of the most popular JavaScript languages and googled subject over internet. jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.
Every month we bring some new useful jQuery plugins to our audiences which help them to optimize and enhance their web projects. Here at SkyTechGeek we are showcasing 60 Best jQuery Plugins that will help you to optimize and enhance your web applications.
With the following plugins developers can do more in less, developers can use them for image animation, text animation, CSS transition, pagination and for creating slide shows. We hope some of these JQuery Plugins will serve their purpose towards your site needs and will go on to simplify your online life.
Enjoy !
60. iPicture : A jQuery Plugin for Images with Tooltips

iPicture, a jQuery plugin, allows to place tooltips over any desired location of images. Once the user hovers/clicks the pointers, the tooltip is displayed with its pre-defined content.
iPicture has a handy initialize function that saves so much time by enabling a configuration wizard where we can place pointers + set their definitions with drag ‘n’ drops and the JSON output to be used in the code is created automatically.
[button-dark url=”http://ipicture.justmybit.com/ ” target=”_blank” position=”right”] Download[/button-dark]
59. Rhinoslider

Rhinoslider is a lightweight, flexible jQuery slider plugin that can display any HTML element (text, images, videos, etc.). The plugin comes with several transition effects and new effects or styles can be added with ease -thanks to its extensible architecture. There is a web-based configurator that allows defining these values while seeing the output quickly. And, it generates the related jQuery code automatically.
[button-dark url=”http://rhinoslider.com/ ” target=”_blank” position=”right”] Download[/button-dark]
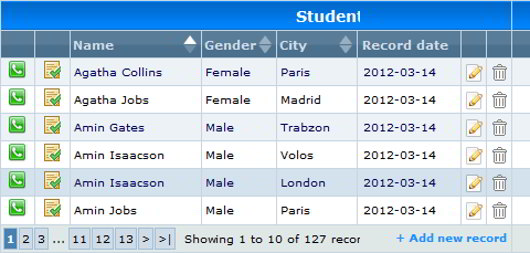
58. jTable : Slick Ajaxed Datagrids with jQuery

jTable is a jQuery plugin for creating Ajaxed and feature-rich CRUD interfaces with little effort. The plugin generates all the HTML required and uses jQuery UI for “add new/edit record” dialogs.
jTable interface is completely themable via CSS (includes various themes), it can be set to display sub tables for a given record which is handy for listing any sub details.
[button-dark url=”http://www.jtable.org/ ” target=”_blank” position=”right”] Download[/button-dark]
57. Blur.jS : Easily Blur any Web Element

Blur.js is a powerful, lightweight jQuery plugin for implementing blur effect to any web element. It works by creating and placing psuedo-transparent blurred elements over the targeted ones and makes use of the StackBlur algorithm. There is built-in caching for re-using the blurred image and there is support for making the item where the effect is applied to be draggable (requreis jQuery UI).
[button-dark url=”http://www.blurjs.com/ ” target=”_blank” position=”right”] Download[/button-dark]
56. Adipoli : Sytlish Image Hover Effects

Adipoli is a lightweight, effective jQuery plugin used to bring stylish image hover effects. There are over 20 transition effects (popout, sliceDown, sliceUp, fold, boxRain, boxRainGrow and etc…). Users can also select the start effects, like transparent, normal, overlay and grayscale. It is released under MIT License.
[button-dark url=”http://jobyj.in/adipoli/” target=”_blank” position=”right”] Download[/button-dark]
55. jPlayer : jQuery HTML5 Audio/Video Library

jPlayer is the completely free and open source (GPL/MIT) media library written in JavaScript. A jQuery plugin, jPlayer allows you to rapidly weave cross platform audio and video into your web pages. jPlayer’s comprehensive API allows you to create innovative media solutions while support and encouragement is provided by jPlayer’s active and growing community.
[button-dark url=”http://www.jplayer.org/” target=”_blank” position=”right”] Download[/button-dark]
54. Jquery File Upload

jQuery File Upload is a File Upload widget with multiple file selection, drag&drop support, progress bars and preview images for jQuery. It supports cross-domain, chunked and resumable file uploads and client-side image resizing. It also works with any server-side platform (PHP, Python, Ruby on Rails, Java, Node.js, Go etc.) that supports standard HTML form file uploads.
[button-dark url=”http://blueimp.github.com/jQuery-File-Upload/” target=”_blank” position=”right”] Download[/button-dark]
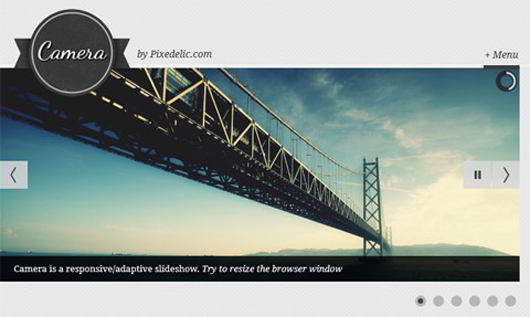
53. Camera : Jquery Slideshow Plugin

The developer of Diapo has created a fresh plugin named Camera which has more features and works very well with responsive layouts.
Slides can be created with any HTML elements (images, text, videos, etc.) and Camera displays them with a good looking interface + a set of transitions. The plugin can be skinned via CSS and there are already multiple skins provided.
[button-dark url=”http://www.pixedelic.com/plugins/camera/” target=”_blank” position=”right”] Download[/button-dark]
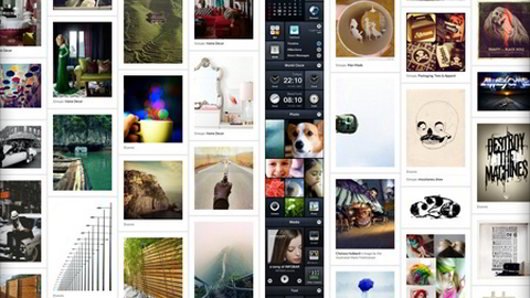
52. Wookmark jQuery Plugin : Laying Out Dynamic Grid Elements

The Wookmark jQuery Plugin is designed for laying out a dynamic grid of elements. The Wookmark plugin detects the size of the window and automatically organizes the boxes into columns. You can resize your browser to see the layout adjust. It allows users to set the width and height of all images in the HTML img attributes. The grid layout can be performed as soon as the document is rendered, before images are loaded. Users can also perform the grid layout after all images are loaded if the width and height of the images is not known.
[button-dark url=”http://www.wookmark.com/jquery-plugin” target=”_blank” position=”right”] Download[/button-dark]
51. jQuery Scroll Path : Define Your Custom

jQuery Scroll Path is a plugin that lets you define your own custom scroll path. The plugin uses canvas flavored syntax for drawing paths, using the methods moveTo, lineTo and arc. To help with getting the path right, a canvas overlay with the path can be enabled when initating the plugin. Scrolling can be done with the mousewheel, up/down arrow keys and spacebar. The spacebar scrolls faster than the arrow keys, and holding shift while pressing space will scroll backwards.
[button-dark url=”http://joelb.me/scrollpath/ ” target=”_blank” position=”right”] Download[/button-dark]
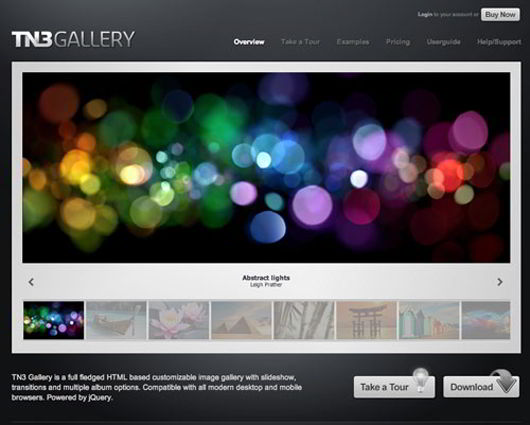
50. TN3 Gallery

TN3 Gallery is lightweight yet powerful jQuery image gallery that supports slideshow, transitions and multiple album options. TN3 Gallery supports all kind of modern browsers along with mobile browsers.
[button-dark url=”http://www.tn3gallery.com/” target=”_blank” position=”right”] Download[/button-dark]
49. Apprise : The Alert Alerternative For jQuery

Aprrise is an alert alternative which is basically a simple model box for displaying alerts like dialogue box. It provides fast, attractive, complete control over style, content, position and functionality. With Apprise, users can set the alerts so that they can be display in animated way and it has built in support for showing verification, confirmation and text alerts.
[button-dark url=” http://thrivingkings.com/apprise/” target=”_blank” position=”right”] Download[/button-dark]
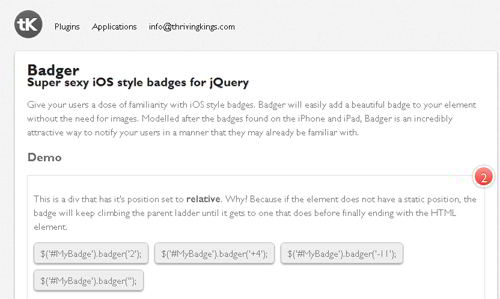
48. Badger : Super Sexy iOS Style Badges for jQuery

With Badger developers can insert beautiful badge on any part of HTML element without the need for image. Modelled after the badges found on the iPhone and iPad, Badger is an incredibly attractive way to notify your users in a manner that they may already be familiar with.
[button-dark url=”http://thrivingkings.com/badger/” target=”_blank” position=”right”] Download[/button-dark]
47. Flip Page

FlipPage is powerful jQuery plugin to create the illusion of turning pages of book, basically this plugin is developed for presentation on touch pad. Plugin uses HTML5-CSSS3 and hardware acceleration and work also in mobile browser. FlipPage plugin keeps the page flip effect inside/over the images displayed (gives you 2D- experience).
[button-dark url=”http://marcbuils.blogspot.in/2011/09/flippage-tournez-les-pages-sur-votre.html” target=”_blank” position=”right”] Download[/button-dark]
46. Image Zoom

This plugin allows user to zoom in few specific part of the image or pictures, with the help of image zoom users can fix the certain part of an images by placing different images in the main image, which they want to zoom in with. When users click on the certain portion of the images, the main image gets fade and the users get a closer look by enlarging another image. Users can get back to main image after clicking on back button.
[button-dark url=” http://tympanus.net/codrops/2011/08/23/image-zoom-tour/” target=”_blank” position=”right”] Download[/button-dark]
45. jQuery Transit

jQuery Transit it a plugin for implementing CSS transitions and transforms, it has the same syntax as .animate, supports almost all methods and supports jQuery callbacks, chaining, auto-browser-prefixes and more. Transit uses jQuery’s effect queue that won’t let transactions to run in parallel.
[button-dark url=”http://ricostacruz.com/jquery.transit/” target=”_blank” position=”right”] Download[/button-dark]
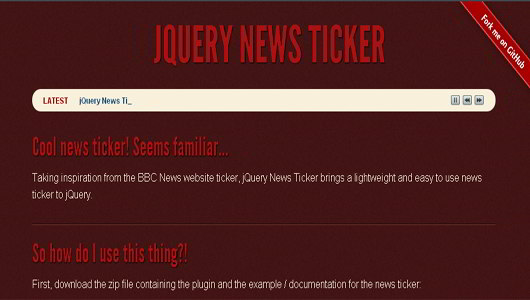
44. jQuery News Ticker

jQuery News Ticker is useful plugin, inspired from the BBC news ticker, that simplifies creating them. News Ticker enables users to show unordered lists, RSS feed, HTML file, or content in a simple yet slick customizable interface.
[button-dark url=”http://www.jquerynewsticker.com/” target=”_blank” position=”right”] Download[/button-dark]
43. FitVids. js : jQuery Plugin For Fluid Width Video Embeds

FitVids.js is a lightweight, easy to use jQuery plugin for fluid width video embeds. FitVids automatically sets the intrinsic ratio Method to achieve fluid width videos in your responsive web design.
[button-dark url=”https://github.com/davatron5000/FitVids.js” target=”_blank” position=”right”] Download[/button-dark]
42. Quovolver

Quovolver is a simple jQuery plugin which is used for displaying the quotes in an impressive way, it takes a group of quotes and displays on users site in expressive and elegant way.
[button-dark url=”https://github.com/jamietre/imagemapster” target=”_blank” position=”right”] Download[/button-dark]
41. ImageMapster

ImageMapster is a jQuery Plugin that enables users to manipulate HTML5 image maps; it can select, and highlight any image map in different ways. ImageMapster supports all major browsers even Internet Explorer 6, without flash or any other dependencies.
[button-dark url=”https://github.com/jamietre/imagemapster” target=”_blank” position=”right”] Download[/button-dark]
40. Slidorion

Slidorion is a combination of an image slider and an accordion; displaying beautiful content through various effects. Slidorion includes multiple built in effects such as fade, slideLeft, overRight, overDown an many more, and these effects can be used for transitions.
[button-dark url=”http://www.slidorion.com/” target=”_blank” position=”right”] Download[/button-dark]
39. Portamento : Add Floating Panel To Your Web Page

Portamento is a jQuery plugin that makes it simple to add sliding (aka “floating”) panel functionality to your web page. All that’s needed is some simple CSS and one line of JavaScript; It works fine with floated and absolutely-positioned layouts, in all modern browsers and some not-so-modern ones too.
[button-dark url=”http://simianstudios.com/portamento/” target=”_blank” position=”right”] Download[/button-dark]
38. FitText : A jQuery Plugin For Inflating Web Type

FitText makes font-sizes flexible. Use this plugin on your responsive design to achieve scalable headlines that fill the width of the parent element. FitText auto updates the font-size according to the width of element so that it can fit to the layout and it promises you a non-breakable layout even if your web page is displayed into a mobile browser or a desktop browser.
[button-dark url=”https://github.com/davatron5000/FitText.js” target=”_blank” position=”right”] Download[/button-dark]
37. jqPagination : A jQuery Pagination Plugin

jqPagination plugin assists users to create a JavaScript-Controlled pagination interface and functionality. Instead of displaying a list of page numbers like traditional pagination methods jqPagination uses an interactive page 1 of 5 input that, when selected, allows the user to enter their desired page number. The plugin checks that only valid pages can be selected, a valid request will result in the paged callback.
[button-dark url=”http://beneverard.github.com/jqPagination/” target=”_blank” position=”right”] Download[/button-dark]
36. jQuery Wiggle

jQuery Wiggle enables users to emulate the wiggle effects icons on an iPhone have when users press and hold down on them.
[button-dark url=”http://www.userdot.net/files/jquery/jquery.wiggle/demo/” target=”_blank” position=”right”] Download[/button-dark]
35. uLightBox

The jQuery uLight Box is simple and easy plugin to use for all of your lightbox needs. It is highly customizable and very intuitive to use.
[button-dark url=”http://www.userdot.net/files/jquery/jquery.ulightbox/demo/” target=”_blank” position=”right”] Download[/button-dark]
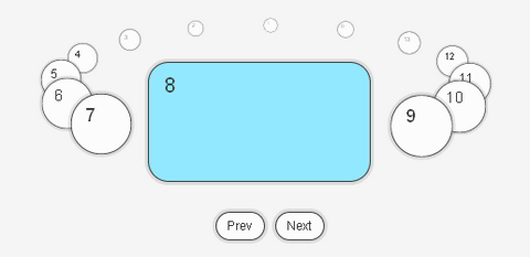
34. Circular Content Carousel

This plugin uses slider which holds the content along with their brief description, when users click on content a small box expands next to the content slider, where users can read and see the detail information related to the topic and slider yet navigates.
[button-dark url=”http://tympanus.net/codrops/2011/08/16/circular-content-carousel/” target=”_blank” position=”right”] Download[/button-dark]
33. Elastislide – A Responsive jQuery Carousel Plugin

Elastislide is a responsive jQuery carousel plugin that will adapt its size and its behavior in order to work on any screen size. Inserting the carousel’s structure into a container with a fluid width will also make the carousel fluid.
[button-dark url=”http://tympanus.net/codrops/2011/09/12/elastislide-responsive-carousel/ ” target=”_blank” position=”right”] Download[/button-dark]
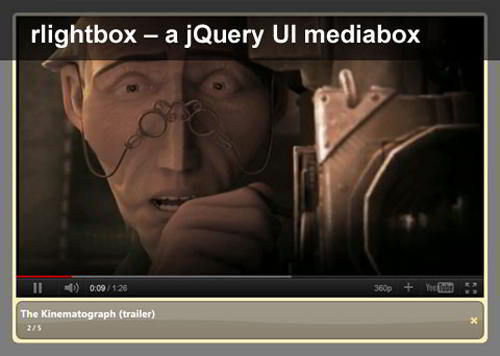
32. rlightbox : A jQuery UI Mediabox

rlightbox is lightbox plugin that is built in jQuery and jQuery UI which tends to give users some exceptional and fresh features. rlightbox can display any type of content such as images, YouTube videos and vimeo contents. The most unique feature of rlightbox is Panorama which displays part of full sized image on the screen, since often an image is larger than the screen; panorama allows users to see it in its native resolution by planning.
[button-dark url=”https://github.com/ryrych/rlightbox2/zipball/v1.0.1″ target=”_blank” position=”right”] Download[/button-dark]
31. JCookies : HTTP Cookie Handling Plugin

jCookies enables you to store any type of data like strings, arrays, objects, etc. It stores cookies through JavaScript and retrieves data using server side code such as C# and PHP.
[button-dark url=” http://tympanus.net/codrops/2011/09/04/j-is-for-jcookies-http-cookie-handling-for-jquery/ ” target=”_blank” position=”right”] Download[/button-dark]
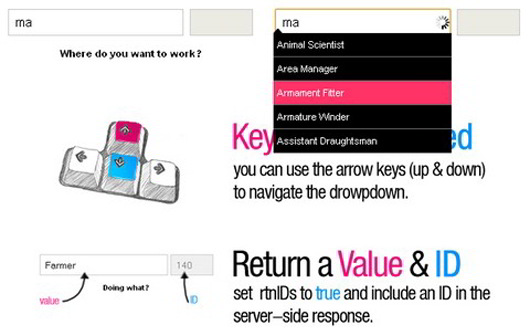
30. jQuery- Ajax Autosuggest Plugin

AUSU Ajax Auto Suggest jQuery Plugin has the usual functionality with a little extra flexibility: multiple instances, passing custom parameters, the id and the value are returned, keyboard-controlled, and a few others… Almost anything you need from an autosuggest plugin you can do with the built-in options! The CSS file is small and very easily changed.
It has been tested on mordern browsers (Firefox 3, Internet Explorer 8, Opera 11, Safari 5 & Chrome).
It has also been tested on IE7 & IE6 without any issue.
[button-dark url=”http://discussion.oslund.ca/2011/01/a-simple-jquery-ajax-autosuggest-plugin/” target=”_blank” position=”right”] Download [/button-dark]
29. Flexslider- Fully Responsive Jquery Slider Plugin

Flexslider is simple and semantic markup jQuery plugin with high resolution support and works on every available browser. The most beautiful feature of Flexslider is, users can navigate the plugin through keyboard, navigation buttons and it also supports touch swipe navigation.
[button-dark url=”http://flex.madebymufffin.com/” target=”_blank” position=”right”] Download[/button-dark]
28. Minimit Gallery Plugin

Minimit Gallery is a highly customizable, library agnostic plugin that does galleries, slideshows, carousels, slides, practically everything that has multiple states in less than 10kb Using Minimit Gallery you have more time to focus on the ideation and the dynamics of your interface, all the logic functionality instead is managed by the plugin. It’s designed for advanced JavaScript/Jquery programmers because you need to code all the animations and the css of the gallery. It has been tested on IE7+, Firefox, Safari and Chrome.
[button-dark url=”http://www.minimit.com/works/minimit-gallery-plugin” target=”_blank” position=”right”] Download [/button-dark]
27. Sharrre : A Plugin for Creating Social Network Widget

Sharrre is a jQuery plugin that allows you to create nice widgets sharing for Facebook, Twitter, Google Plus (With PHP Script) and more. Sharrre allows you to create any type of custom, uniform buttons to integrate with your designs; you really don’t need to use the old buttons provided by the social networks, with Sharrre, the API buttons are called on demand and once, regardless of how many buttons you have.
[button-dark url=”http://sharrre.com/” target=”_blank” position=”right”] Download[/button-dark]
26. Jeditable – Edit In Place Plugin for jQuery

Jeditable is inplace editor plugin for jQuery. This plugin allows you to click and edit the content of different HTML elements with few lines of JavaScript code. It works in normal flow, user clicks text on the web page, block of text becomes a form, user edits contents and presses submit button. New text is sent to webserver and saved and form becomes normal text again. You can also get full control of Ajax request. Just submit to function instead of URL. Parameters passed are same as with callback. Jeditable is licensed under the MIT License.
[button-dark url=”http://www.appelsiini.net/projects/jeditable” target=”_blank” position=”right”] Download [/button-dark]
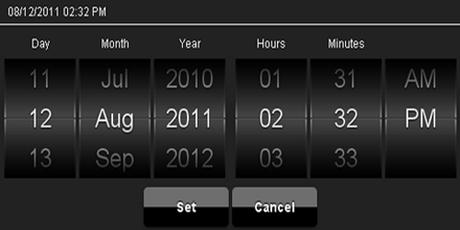
25. Mobiscroll – Wheel Scroller for Optimizing Date and Time

Mobiscroll is a wheel Scroller user control which helps users to optimize date and time for touch screen devices such as iPhone, iPad, Samsung, Motorola etc. Mobiscroll can be customized easily and it supports any kind of custom values and can even used as the alternative of select control such as dropdown list. The control is themable comes with nice looking color themes and users can change the appearance of CSS. It has been tested on iOS4, Android2.2 Chrome, Safari, Firefox, and IE9.
[button-dark url=”http://demo.mobiscroll.com/” target=”_blank” position=”right”] Download[/button-dark]
24. Sequence : Slider Plugin With Infinite Style
Sequence is jQuery plugin that allows you to slide the content without a default theme but leaving the complete control to you. Sequence uses a semantic markup and supports responsive layouts and also touch devices and swiping, Sequence enables users to use any type of contents and let them display in an infinite slider logic. There are various unique transitions built with CSS3 that requires modern browser supports and gracefully degrades in older browsers.
[button-dark url=”http://www.sequencejs.com/” target=”_blank” position=”right”] Download [/button-dark]
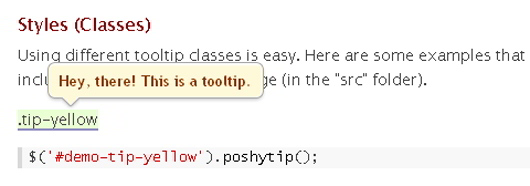
23. Poshy Tip jQuery Plugin

Poshy Tip jQuery plugin is a tooltip plugin that helps you to easily create stylish tooltips. With Poshy Tip users can position the tips relative to the mouse cursor or to the target element and align them in every possible way horizontally and vertically. Poshy Tip supports using a function for returning the tooltip content and the script also passes an update callback function as an argument to this function. By using this callback, you can easily update asynchronously the content of the tooltip after it has been displayed.
[button-dark url=”http://vadikom.com/demos/poshytip/” target=”_blank” position=”right”] Download [/button-dark]
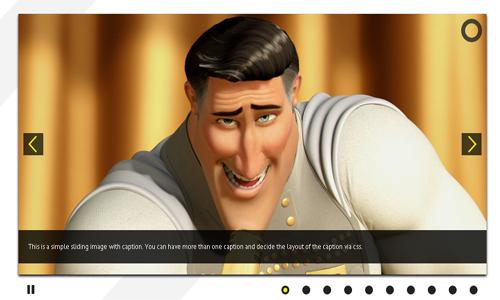
22. Diapo – Content Slider, Slide Show, & Mobile Ready

Diapo plugin is one of the best plugin which assists users to create beautiful content sliders with custom effects. Diapo has the ability to display images, videos and HTML contents in unique style. Diapo is capable of displaying slide shows along with pause buttons and helps users to build up pagination with next and previous buttons, users can browse the date in the plugin in both ways either automatic or manually.
Diapo plugin is mobile ready and includes features for mobile usage.
[button-dark url=”http://www.pixedelic.com/plugins/diapo/” target=”_blank” position=”right”] Download[/button-dark]
21. Page Scroller : A Simple and Elegant Navigation Plugin

Page Scroller is power yet elegant navigation plugin that adds smooth scroll functionality to your web page. The plugin is so simple you can animate any website and auto –create a navigation that sits in the sidebars or at the top.
Page Scroller can also display top and bottom arrows for browsing through the sections one by one. The plugin includes several customization options including the scrolling speed, offset and callbacks.
[button-dark url=”http://pagescroller.com/” target=”_blank” position=”right”] Download [/button-dark]
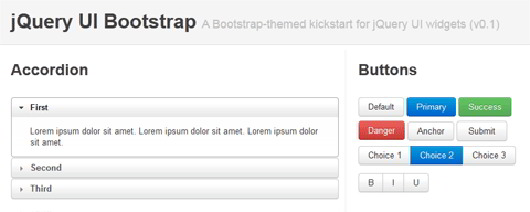
20. jQuery UI Bootstrap

jQuery UI Bootstrap is a jQuery UI theme that is inspired from Twitter’s project and brings the slickness of it to jQuery UI widgets. With this theme you can not only use
Bootstrap themed widget but you can use twitter Bootstrap side-by-wide with it without components breaking visually.
[button-dark url=”http://addyosmani.github.com/jquery-ui-bootstrap/” target=”_blank” position=”right”] Download [/button-dark]
19. Fotorama : Image Slider with Thumbnail Display

Fotorama is powerful yet flexible image gallery plugin for jQuery that is compatible with all type of computers, iPhones and any mobile devices. Fotorama allows users to include thumbnails, prev- next buttons, swiping, slideshows or bullet navigation. Fotorama assists users to arrange the dimension and position of the slider and thumbnails and also users can define captions to images.
[button-dark url=”http://fotoramajs.com/” target=”_blank” position=”right”] Download[/button-dark]
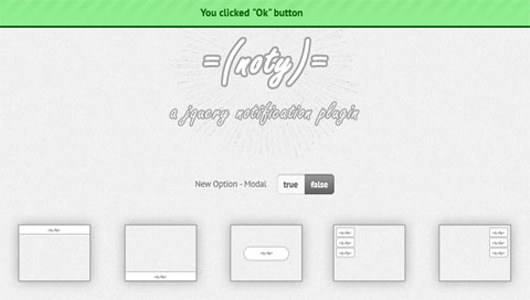
18. noty: A jQuery Notification Plugin

noty is a jQuery plugin that allows users to create user friendly, JavaScript-alert alternative notifications easily. noty includes build in support for alert, success; error and confirmation message and they can either be displayed as HTML elements that fade in/out or as modal boxes.
With noty you can display notifications on any part of the web page and it also provides many customization options such as speed of open/close animations, display, duration and many more.
[button-dark url=”http://needim.github.com/noty/” target=”_blank” position=”right”] Download [/button-dark]
17. Scrollorama : For Scrolling Effects

Scorollorama is a jQuery plugin for creating eye catching effects in parallel to the scrolling of web pages. It helps you to animate the elements of your page by dividing the contents into blocks. The animations are achieved using CSS properties, time duration can be defined and it also allows users to set the exact position of the start/stop events.
[button-dark url=”http://johnpolacek.github.com/scrollorama/” target=”_blank” position=”right”] Download [/button-dark]
16. Pinbox.js : Photos Then and Now

With the pinbox.js script one can compile any arrangement or amount of images, and combine them through the utilization of the script into interactive media or – animated GIFS through the simple combination of an image tag and HTML5 attributes which specify the size and position of the inner image.
The best part of this nifty little script is that it ensures the images used will still function properly even if JavaScript isn’t enabled on the end users browser or it simply doesn’t open properly.
[button-dark url=”http://johndyer.name/pinbox-js-photos-then-and-now-jquery-plugin/#more-215″ target=”_blank” position=”right”] Download[/button-dark]
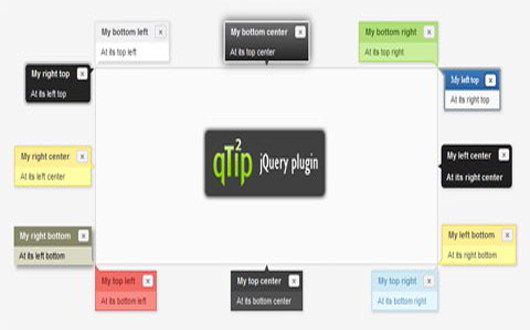
15. qTip 2

qtip2 can display the tooltip in any position wanted, plays nicely with image maps and they can be set to follow any element. With qTIp2 tooltips can be styled completely, it has also a themeroller support and also they can displayed as model windows.qTip2 has a build in Ajax integration and can load any remote data.
[button-dark url=”http://craigsworks.com/projects/qtip2/” target=”_blank” position=”right”] Download [/button-dark]
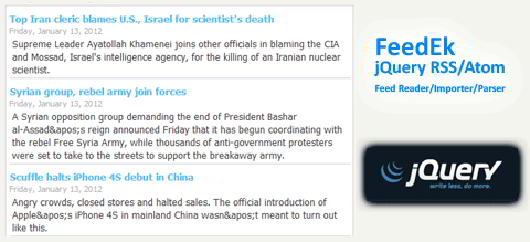
14. FeedEk : Display RSS/ATOM Feeds

FeedEk is a jQuery plugin for parsing and displaying RSS and Atom feeds. This plugin can be used easily and can grab the feed items from any domain with a few lines of code. Users need to mention the feed URL, numbers of items to be displayed, description and publish date to be shown.
[button-dark url=”http://www.jquery-plugins.net/FeedEK/FeedEK.html” target=”_blank” position=”right”] Download [/button-dark]
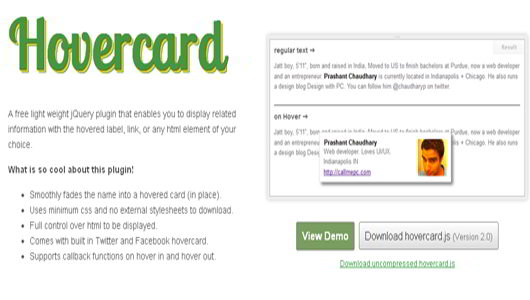
13. Hovercard : Display In-Line Info

Hovercard is a jQuery plugin allows you to easily display related information with the hovered label, link, or any html element of your choice. Hovercard can be handy while displaying micro info such as person bio, book author and price, loading related information with Ajax, editing in place etc.
Also it comes with built in Facebook and Twitter integration that allows users to display the details of a Facebook page or Twitter users.
[button-dark url=”http://designwithpc.com/Plugins/Hovercard” target=”_blank” position=”right”] Download[/button-dark]
12. bgStretcher jQuery Plugin

bgStretcher 2011 (Background Stretcher) is a jQuery plug-in which allows you to add a large image (or a set of images) to the background of your web page and will proportionally resize the image(s) to fill the entire window area. The plug-in will work as a slideshow if multiple images mode is used (the speed and duration for the slideshow is configurable).
The slide show can be browsed with pagination and prev-next buttons besides the autoplay and there are multiple transitions types offered.
[button-dark url=”http://www.ajaxblender.com/bgstretcher-2-jquery-stretch-background-plugin-updated.html” target=”_blank” position=”right”] Download [/button-dark]
11. jQuery Collapse : Expanding and Collapsing Content

Expanding/collapsing panels are used to save space and display the content only when requested. JQuery-Collapse is a lightweight (Lesser than 1kb) plugin that enables expanding and collapsing contents.
This plugin includes features like cookie persistence, ARIA compliance, and designed to be flexible and modular enough to be used in many different scenarios.
It allows you to define the HTML elements to be hidden and displayed when needed with a simple function that has callbacks for integrating custom events. This plugins supports all type of major browsers including IE6.
[button-dark url=”http://webcloud.se/code/jQuery-Collapse/” target=”_blank” position=”right”] Download [/button-dark]
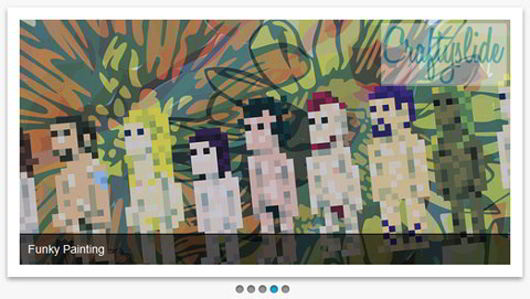
10. A tiny jQuery Slider Plugin : Craftyslide

Craftyslide is lightweight, tiny only 2 kb jQuery slider plugin that aims to be different by providing simple, no-frills method of displaying images: packaged into a small clean and efficient plugin.
Craftyslide can display captions, contains bullet navigation, uses fade animation of transitions and accepts unordered lists. it also support prev-next button along with all major browser support.
[button-dark url=”http://projects.craftedpixelz.co.uk/craftyslide/” target=”_blank” position=”right”] Download[/button-dark]
9. Glisse.js : A Responsive Jquery Photo Viewer

Glisse.js is a simple, responsive and fully customizable jQuery photo viewer. You’ll like the transitions between two pictures entirely assumed by CSS3. It scales to the viewport and is iPad and iPhone ready.
Glisse.js offers many features such as keyboard navigation, fully customizable, animated with CSS3 keyframes, 7 different transition effects, fullscreen support, it has also support for ipad and iphone.
[button-dark url=”http://glisse.victorcoulon.fr/” target=”_blank” position=”right”] Download [/button-dark]
8. TextExt

TextExt is powerful jQuery plugin that improves the functionality of text input fields. Text Ext is based on modular design and includes several features such as inputs, filtering, auto complete, Ajax and placeholder text. it can also display a custom arrow besides select field, show the items in them as suggestions while typing and more.
[button-dark url=”http://textextjs.com/” target=”_blank” position=”right”] Download [/button-dark]
7. A Mouse-Controlled jQuery Image Slider : Flow Slider

Flow Slider is lightweight jQuery plugin that lets you slide your HTML content through mouse interaction. Flow Slider works by hovering to the right or left side of the contents and converts unordered list into a slider. This plugin is fully customizable and support all major browsers, it contains options for transitions type and speed, acceleration starting position and much more that are customizable.
[button-dark url=”http://www.flowslider.com/” target=”_blank” position=”right”] Download[/button-dark]
6. Zoomooz.js : Making Any Webpage Element Zoom

Zoomooz.js is an easy-to-use jQuery plugin for making any web page element zoom. Users can easily add the zoom effect by adding the class “zoomTarget” on any HTML elements. The plugin allows users to reset the zoom by clicking body. It has been tested on Internet Explorer 9, Safari 3+, Firefox 3.6+, Opera and Chrome. Though it doesn’t support the older version of IE and it requires spate CSS file.
[button-dark url=”https://github.com/jaukia/zoomooz/” target=”_blank” position=”right”] Download [/button-dark]
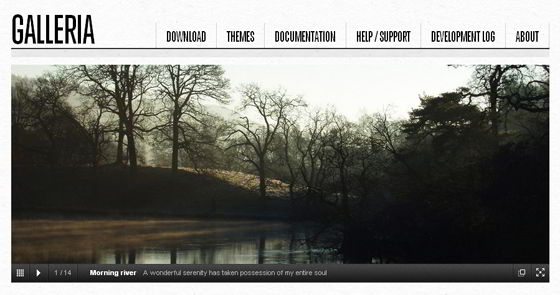
5. Galleria

Galleria is a JavaScript image gallery framework built on top of the jQuery library. The aim is to simplify the process of creating professional image galleries for the web and mobile devices. Galleria uses canvas and other techniques to create thumbnails and scale images on the fly, great when trying different sizes and themes without opening Photoshop.
[button-dark url=”http://galleria.io/” target=”_blank” position=”right”] Download [/button-dark]
4. Perform A/B Testing Quickly with jQuery : Instabir

Instabir is a powerful jQuery plugin for quickly implementing AB testing with a bunch of code. It works so simple and applies two different designs, content, etc. it hides one of them and defines these HTML elements, plugins and displays only one of them randomly and records the activities and all data into MySQL database.
[button-dark url=”http://www.instabir.com/” target=”_blank” position=”right”] Download[/button-dark]
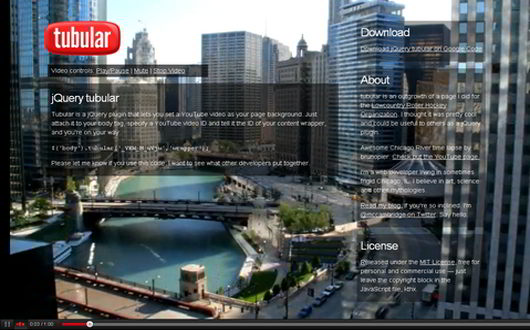
3. Tubular jQuery Plugin : Set YouTube Video as Background

Tubular is a jQuery plugin that lets you set a YouTube video as your page background. Usage is straightforward and requires JavaScript and the Flash player to be installed and functional on the client’s browser. tubular is dependent on jQuery and swfobject.
Users need to attach it body tag, specify a YouTube Video ID and tell it the ID of your content wrapper. Please note, tubular must be deployed on a web server to function. The YouTube player will not work when loaded into your browser from your machine.
[button-dark url=”http://code.google.com/p/jquery-tubular/” target=”_blank” position=”right”] Download [/button-dark]
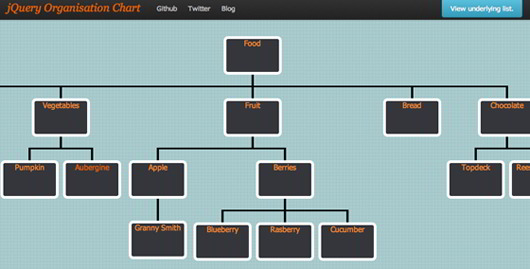
2. jOrgChart : Create Interactive Organization Charts

Binary trees or tree menus always consider as a great way of displaying nested data in a user friendly and easy to explore interface.jOrgChart is a jQuery plugin which transforms nested unordered lists into menus but with an organization chart like output. jOrgChart supports for any depth, it will let you show/hide the sub-levels while clicking on any item, it also allows drag ‘n’ dropping elements from one node to another.
[button-dark url=”http://th3silverlining.com/2011/12/01/jquery-org-chart-a-plugin-for-visualising-data-in-a-tree-like-structure/” target=”_blank” position=”right”] Download [/button-dark]
1. Achieving Text Effects With jQuery : Textualizer

Textualizer is 4kb lightweight jQuery Plugin that helps you to create beautiful effects on text. Textualizer allows you to transition through blurb of text, when transitioning to a new blurb, any character that is common to the next blurb is kept on the screen and moved to its new position.
Textualizer allows you to define duration of time to each item that leads to how it will display and also the duration of the transactions. There are also few functions available that helps users to perform pause, stop, and rotation actions.
[button-dark url=”http://kiro.me/textualizer/” target=”_blank” position=”right”] Download[/button-dark]