[strong-heading url=”#” ] JQuery Map Plugins w/ Pinpoint Accuracy//+ [/strong-heading]
Ever since it’s arrival, Google Maps has proven to be a very useful tool within enabling users in searching and locating businesses and other points of interest which they want to discover and locate with [highlight-yellow]pinpoint accuracy[/highlight-yellow], as well as offering clients [highlight-yellow]web site interactivity[/highlight-yellow].
Businesses have been integrating such tools on their websites which [highlight-yellow]display directions to their location by which to help their clients find them[/highlight-yellow]. During its basic inception, Google Maps appeared as just a simple map although it required a complex process to have it integrated onto a website.
Nowadays however, it is has become a necessary feature for Google maps to be as [highlight-yellow]attractive and well suited to the actual website they appear in aside from their being informative to the audience[/highlight-yellow]. With jQuery this type of interactivity of websites can now be taken to another level within : making the process required in its preparation easier. With jQuery Google Maps plugins,it is now that much easier to create simple, and attractive maps depending on your specific and targeted needs.
In this article, we are featuring [highlight-yellow]10 of the Best jQuery Google Maps Plugins[/highlight-yellow], which are not only easy to implement into your websites but also offer a great deal of map functionality for site admins as well as for the end user interacting with them.
There are also tutorials and Google Maps resources which can help you get a jump start on creating your very own JQuery interactive maps and to make the most out of your Google Map integration efforts ( if youre not afraid to roll up your sleeves and delve into the code). Happy Mapping & Enjoy finding the JQuery map plugin best suited for your site needs.
[horizontal-line]
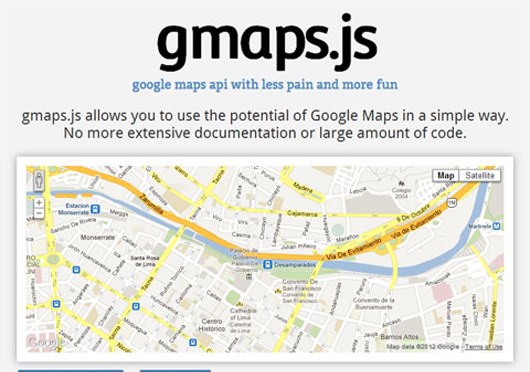
1. Gmaps.js : Faster Google Maps Integration
GMaps.js is a feature-rich jQuery plugin, helps consuming Google Maps much easier. Besides adding a standard map of a specific location, we can define the zoom level, add markers, get the location of a user (HTML5 geolocation), define routes, draw polylines and more with only few lines of code. And, it has callbacks on every action to integrate any custom events. GMaps.js is not documented in detail, however, it has examples of each feature.
[button-dark url=”http://hpneo.github.com/gmaps/” target=”_blank” position=”right”] Source [/button-dark]
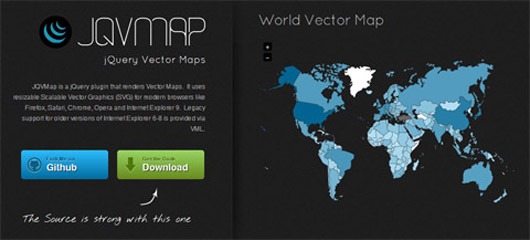
2. JQVMap : Vector Maps with jQuery
JQVMap is a jQuery plugin for rendering vector maps by using SVG for modern browsers and VML for the rest. It is a heavily modified version of another plugin, jVectorMap, and comes withready-to-use maps of “world, USA, Europe and Germany”. There are several customization options for beautifying the maps including colors, borders or their opacities. Maps can have zooming enabled or not, show tooltips of data when hovered and there is callback for clicks.
[button-dark url=”https://github.com/bjornd/jvectormap” target=”_blank” position=”right”] Source [/button-dark]
3. jQuery Geo : A Plugin for Your Mapping Needs
jQuery Geo is a plugin for the popular framework that provides an easy-to-use API for map/geolocation related actions.
The plugin uses the open source map servers like Open Street Map, WMS and Esri ArcGIS (Open Street Map by default) for pulling the map data and can:
• show mapping data and handle direct user interaction with the map
• use geospatial functions like calculating bounding boxes, measuring the distance between geometries, etc.
The maps created are mobile-friendly and have lots of built-in methods for customization. jQuery Geo is very well-documented and supported with a bunch of examples.
[button-dark url=”http://jquerygeo.com/” target=”_blank” position=”right”] Source [/button-dark]
4. GMAP3 : Using Google Maps with jQuery
Inserting Google Maps into web pages is already easy with the simplicity Google offers in all of their products. However, things can get easier with GMAP3 jQuery plugin if you are planning to use maps with advanced features (like overlays or callbacks). There are simplified functions provided for the popular uses of Google Maps API that would normally require much more coding like:
• getAddress – which returns a google.maps.GeocoderResult from agoogle.maps.LatLng
• getRoute – which returns a google.maps.DirectionsResult from agoogle.maps.DirectionsRequest
It is also possible to use the native Google maps functions within the plugin for maximum flexibilit.
[button-dark url=”http://gmap3.net” target=”_blank” position=”right”] Source [/button-dark]
5. MobilyMap : Convert any Image Into a Map
MobilyMap is a jQuery plugin that can create a Google Maps-like, draggable interface from any image. It is possible to add location-based markers and display information when any of these markers are clicked. The map can be positioned how you prefer (like top, bottom-right, etc.) or by defining an exact location. The plugin has callback functions including onMarkerClick, onPopupClose and onMapLoad to better interact on every level.
[button-dark url=”http://playground.mobily.pl/jquery/mobily-map.html” target=”_blank” position=”right”] Source [/button-dark]
6. gMap :Flexible Google Maps jQuery Plugin
gMap is a lightweight (2kb) jQuery plugin for easily integrating Google Maps into any website, and can be customized further with settings like:
• latitude/longitude
• default zoom level
• markers, their positions, info to display as a pop-up, custom marker images
• mapping controls on/off
• & more..
[button-dark url=”http://gmap.nurtext.de/” target=”_blank” position=”right”] Source [/button-dark]
7. bMap jQuery Plugin
The bMap jQuery Plugin allows you to quickly and easily add mapping to your website. It has been designed from the beginning to handle lots of markers, lots of layers, and custom marker icons. The plugin can manage a sidebar for you, one with a list of markers, one with a list of layers. The sidebars can be styled with CSS.
The internal Google object is exposed, so you can continue to use all of the power of the Google Maps API. You can also access the internals of the bMap object. The prerequisites of the plugin are jQuery and google maps. You will need to obtain your own Google API Key.
[button-dark url=”http://www.blocsoft.com/bmap/” target=”_blank” position=”right”] Source [/button-dark]
8. A jQuery Plugin for Zoomable Interactive Maps
NMC has written a jQuery plugin for Zoomable, Interactive Maps. Each location on the map would be represented by a bullet. Clicking the bullet would bring up more information on the location. Since the locations of the bullets might be highly clustered, zooming into select subregions is possible too.
However, the plugin currently does nothing on its own to make content available to search engines and those with disabilities. And also, right now it is impossible to programatically interact with the map once it is launched. Eventually it will have a simple API to assist in navigation and other manipulations.
[button-dark url=”http://www.gethifi.com/blog/a-jquery-plugin-for-zoomable-interactive-maps” target=”_blank” position=”right”] Source [/button-dark]
9. Create Interactive Subway Map with jQuery Plugin
Subway Map Visualization jQuery Plugin lets you create a beautiful, interactive subway map visualization for their website using HTML markup. The map size, line width and colors can all be customizable. The markup used to create the map is search engine friendly too.
[button-dark url=”http://www.kalyani.com/2010/10/subway-map-visualization-jquery-plugin/” target=”_blank” position=”right”] Source [/button-dark]
10. Google Maps jQuery Plugin
The Google Maps jQuery Plugin lets you simply embed Google Maps using The Google Maps JavaScript API in your web pages. While you can use the original Google Maps JavaScript API to do what you need. This plugin attempts to simplify the process to adding maps to a page. To use The Google Maps JavaScript API, you need to first sign up for an API key.
The Google Maps jQuery Plugin is less than 10KB of JavaScript. Portions of the Map (div container, info window) is controlled through CSS, so a user can create their own styles. It has been tested on Firefox 3, Internet Explorer 8, Safari 4.
[button-dark url=”http://www.mayzes.org/googlemaps.jquery.html” target=”_blank” position=”right”] Source [/button-dark]