[strong-heading url=”#” ] Firefox Extensions Every Dev Should Have//+[/strong-heading]
Mozilla is considered to be one of the most popular browsers amongst computer users, especially among Web developers and designers. With so much competitiveness in the web industry, it makes sense to want to be the forerunner.
One of the key factors which has enabled Mozilla to remain as the most favored browser amongst users & developers alike, is its massive collection of great extensions which improve the end-user browsing experience.
Amongst the mammoth list of these extensions which continue to grow on a daily basis, many of them are pertinent to web developers and designers within managing their task flow. Many of these extensions and add-ons enable them to work and be more productive through their unlimited functionality by reducing their work flow time and allow them to work better and faster than they normally would have without these ” browser-helpers”.
Following are the Top 20 Firefox extensions for developers & designers alike.
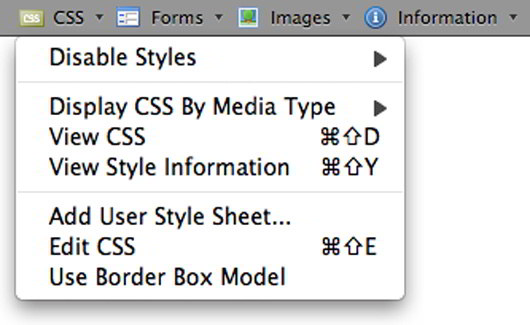
1. Web Developer

Web Developer adds a toolbar to your browser. This toolbar provides many options that allow you to scan web pages. For example, the extension allows you to analyze the CSS styles on a web page.
[button-dark url=”https://addons.mozilla.org/en-US/firefox/addon/web-developer/” target=”_blank” position=”right”] Download [/button-dark]
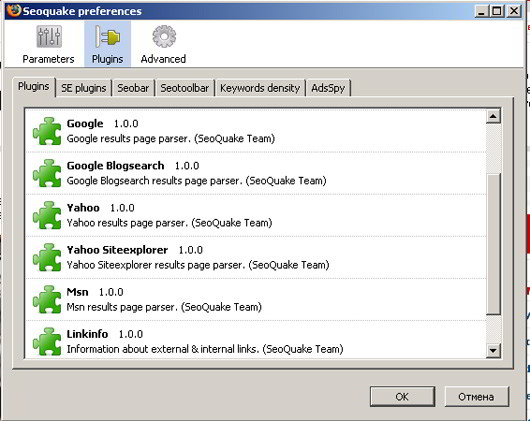
2. SeoQuake

Seoquake is a Firefox SEO extension aimed primarily at helping web masters who deal with search engine optimization (SEO), social media optimization (SMO) and internet promotion. Seoquake allows investigating many important SEO parameters.
[button-dark url=”https://addons.mozilla.org/en-US/firefox/addon/seoquake-seo-extension/” target=”_blank” position=”right”] Download [/button-dark]
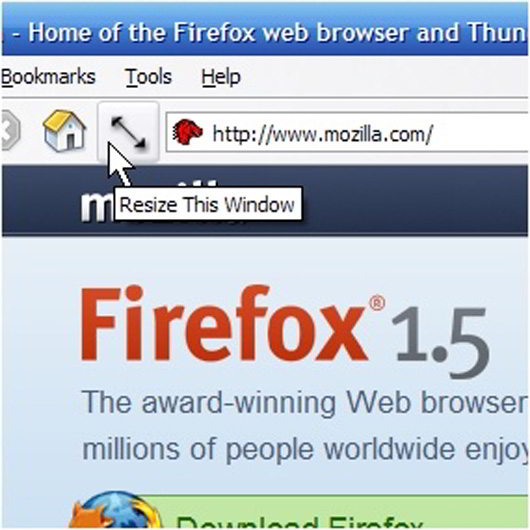
3. Window Resizer 1.0

Window Resizer 1.0 allows developers to test their web pages on different monitor resolutions and even screen sizes. It gives you a preview of how your web page will look like on different screens and screen types.
[button-dark url=”https://addons.mozilla.org/en-US/firefox/addon/window-resizer/” target=”_blank” position=”right”] Download [/button-dark]
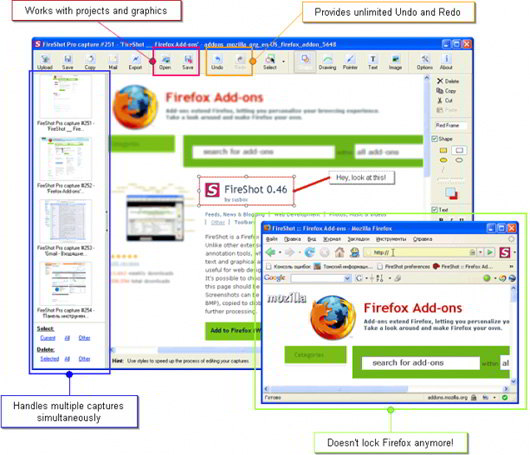
4. FireShot

FireShot allows you to take snaps of your web pages. However, it also allows you to edit the screen shots as well and annotate them as well.
[button-dark url=”https://addons.mozilla.org/en-US/firefox/addon/fireshot/” target=”_blank” position=”right”] Download [/button-dark]
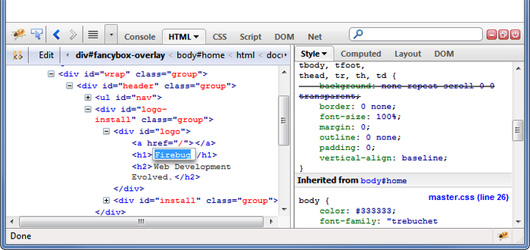
5. Firebug

Firebug provides a plethora of tools and features that allow you to analyze, debug, script and edit web pages in real-time. Not only is it exceptionally powerful, it is surprisingly easy to use.
[button-dark url=”https://addons.mozilla.org/en-US/firefox/addon/firebug/” target=”_blank” position=”right”] Download [/button-dark]
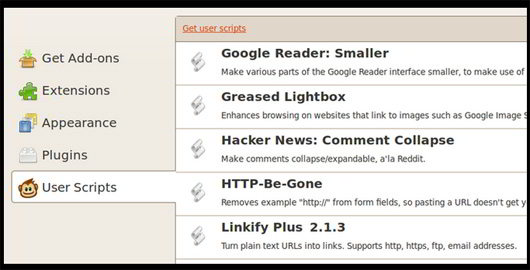
6. Greasemonkey

Greasemonkey gives developers the ability to modify the design and looks of their web pages using small chunks of JavaScript. The best part is that you can download hundreds of different scripts for this extension. This number is ever increasing.
[button-dark url=”https://addons.mozilla.org/en-US/firefox/addon/greasemonkey/” target=”_blank” position=”right”] Download [/button-dark]
7. ColorZilla
Quite simply, ColorZilla provides developers with an eyedropper tool, color picker, and other colorful goodies. This lets them determine the color used on any web page.
[button-dark url=”https://addons.mozilla.org/en-US/firefox/addon/colorzilla/” target=”_blank” position=”right”] Download [/button-dark]
8. FireFTP
FireFT allows developers to upload files to their or any server. The best part about this extension is that it does not depend on the operating system.
[button-dark url=”https://addons.mozilla.org/en-US/firefox/addon/fireftp/?src=search” target=”_blank” position=”right”] Download [/button-dark]
9. IE Tab
IE Tab allows developers to switch their Firefox layout with an Internet Explorer equivalent with a simple click. This lets developers test the compatibility of their web page on another browser.
[button-dark url=”https://addons.mozilla.org/en-US/firefox/addon/ie-tab/” target=”_blank” position=”right”] Download [/button-dark]
10. Palette Grabber
Pallate Grabber allows developers to export color themes to their favorite graphic-editing software (Paint Shop Pro, Fireworks, Photoshop, Paint.NET, etc.).
[button-dark url=”https://addons.mozilla.org/en-US/firefox/addon/palette-grabber/” target=”_blank” position=”right”] Download [/button-dark]
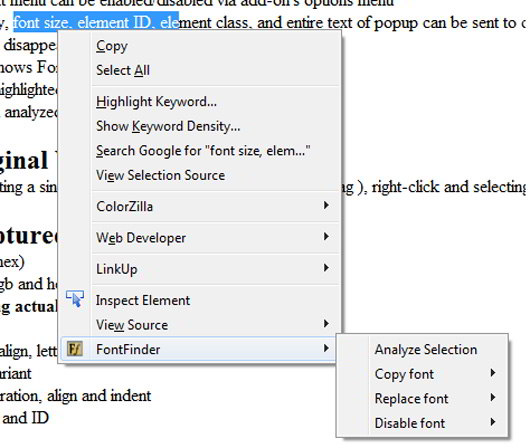
11. Font Finder 0.5c

When you highlight any text on a web page, the extension will automatically detect the CSS style of the text and let you know. For many new fonts, you may need to stay connected to the internet through a dongle or Wi-Fi connection.
[button-dark url=”https://addons.mozilla.org/en-US/firefox/addon/font-finder/” target=”_blank” position=”right”] Download [/button-dark]
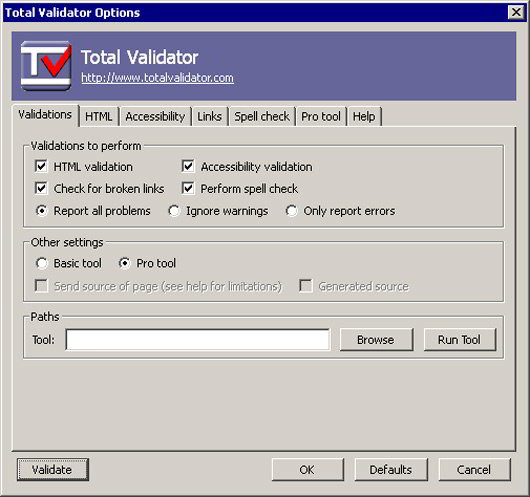
12. Total Validator

Total Validator is one great validation tool. Not only does it validate HTML and links for you, it lets you check for broken links, spelling and take screenshots as well.
[button-dark url=”https://addons.mozilla.org/en-US/firefox/addon/total-validator/” target=”_blank” position=”right”] Download [/button-dark]
13. Platypus
Platypus is similar to Greasemonkey but provides enhanced functionality. For example, it remembers the web pages you visited and all the modifications you made on it.
[button-dark url=”https://addons.mozilla.org/en-US/firefox/addon/platypus/?src=search” target=”_blank” position=”right”] Download [/button-dark]
14. Dummy Lipsum
Dummy Lipsum quite similarly creates Lorem Ipsum dummy text for you. This lets you use it in your own designs.
[button-dark url=”https://addons.mozilla.org/en-US/firefox/addon/dummy-lipsum/” target=”_blank” position=”right”] Download [/button-dark]
15. Page Diff
Page Diff allows developers like you to see the differences in HTML source code between multiple web pages. This is great when you are trying to debug your web page.
[button-dark url=”https://addons.mozilla.org/en-US/firefox/addon/pagediff/” target=”_blank” position=”right”] Download [/button-dark]
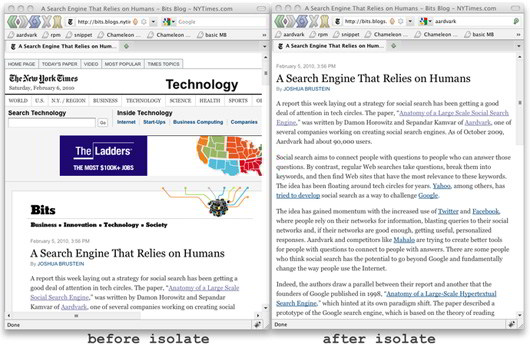
16. Aardvark

Aardvark lets you remove and modify various elements of a web page. For example, it will let you remove a web page element entirely or change its color; the choice is yours. It also lets you take screen shots of the web pages.
[button-dark url=”https://addons.mozilla.org/en-US/firefox/addon/aardvark/” target=”_blank” position=”right”] Download [/button-dark]
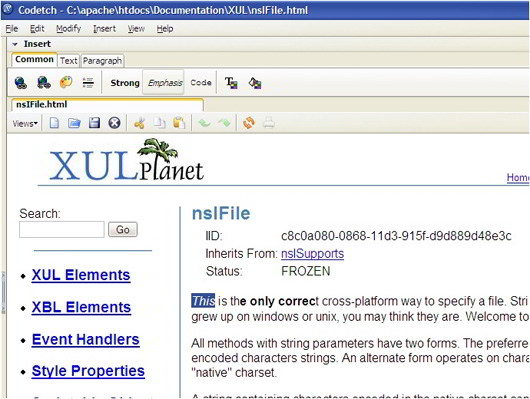
17. Codetch

Codetch is a Firefox extension that is a WYSIWYG editor. You can directly edit your web pages from Firefox. If you have ever used Dreamweaver, you will notice the similar interface.
[button-dark url=”https://addons.mozilla.org/en-US/firefox/addon/codetch/?application=firefox&id=1002″ target=”_blank” position=”right”] Download [/button-dark]
18. Measure It

In short, Measure It allows you to measure the sizes of web page elements and lets you draw a ruler across any webpage to check the width, height, or alignment of page elements in pixels.
[button-dark url=”https://addons.mozilla.org/en-US/firefox/addon/measureit/” target=”_blank” position=”right”] Download [/button-dark]
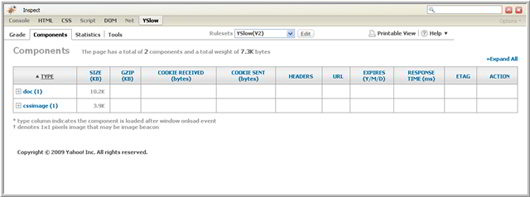
19. YSlow

YSlow lets developers check the performance of a web page and also identifies any abnormalities. These aids in web page optimization; an integral part of development.
[button-dark url=”https://addons.mozilla.org/en-US/firefox/addon/yslow/” target=”_blank” position=”right”] Download [/button-dark]
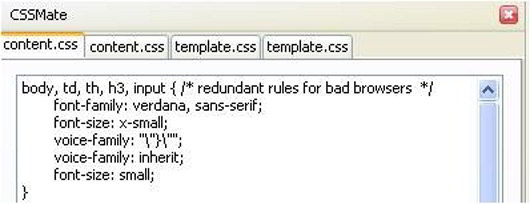
20 CSSMate

This is actually a port of the excellent Edit CSS tool which allows the developers to create style sheet and load each one into separate tab. Developers can also delete the save load clear functionality if they found it useless.
[button-dark url=”https://addons.mozilla.org/en-US/firefox/addon/cssmate/” target=”_blank” position=”right”] Download [/button-dark]
[alert-orange]
If you are a developer, these 20 Firefox extensions will improve & lessen your work flow. Make sure you download them today. You will need the internet to download these extensions.
[/alert-orange]


