When one needs to edit or alter website designs, Cascading Style Sheet plays an important role in it. CSS tools have made easier for novice developers and designers to easily learn this language and its functionality. Let us introduce you about CSS, Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation semantics (the look and formatting) of a document written in a markup language. It has been is widely used and popular amongst web developers over the world.
Today we have compiled a list of 30 Useful CSS Tools and Applications that will assist and simplyfy the work of developers and designers. With the following tools you will be able to sort CSS properties in any order, and being able to convert your Photoshop layers in CSS styles and being able to create your own responsive grid system. We hope our audience will find the following list Handy and useful. Enjoy ! Here are the top reason why it’s time to switch to responsive web design for website development.
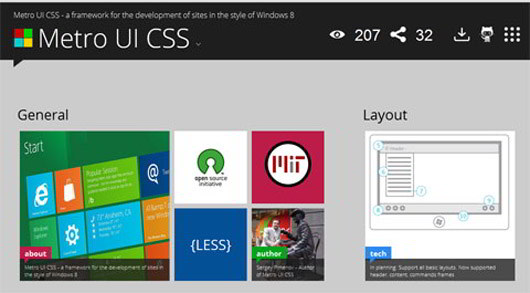
1. Metro UI CSS : A Framework for Windows-8 Like Interface

Metro UI CSS is a set of styles for creating such interfaces. It is a self-contained solution but can also be used side-by-side with any other frameworks. There are styles for the popular tiles, images, notices, forms, buttons and typography. The framework is also a “work in progress” and is mentioned to be enriched with more layout options + features.
[button-dark url=”http://metroui.org.ua/” target=”_blank” position=”right”] Download [/button-dark]
2. CSScomb : Sort CSS Properties in a Given Order

CSScomb, a free service sorts CSS properties in any order you want (and, their default order is pretty good too -from the most to least important-). It works with both single + multi-line CSS code and besides the online version, there are add-ons provided for the most popular IDEs.
[button-dark url=”http://csscomb.com/” target=”_blank” position=”right”] Download [/button-dark]
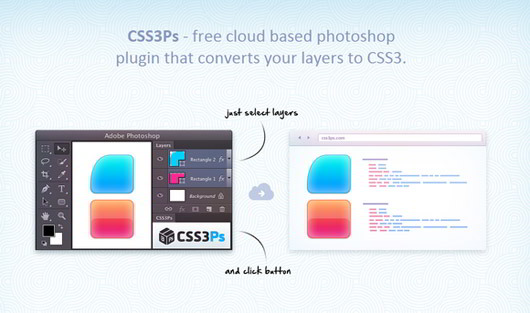
3. CSS3Ps : Convert Your Photoshop Layers into CSS3 Styles

CSS3Ps is free cloud based photoshop plugin that converts your layers to CSS3. You can select several layers and groups of layers and convert them in one click. Stroke is converted into CSS border property. Inner Shadow, Inner Glow, Drop Shadow, Outer Glow are converted into CSS box-shadow property. You can see the result styles in browser and share them with other people. It works on Windows or Mac OS X and Photoshop CS3 and later. And best of all, it’s absolutely free!
[button-dark url=”http://css3ps.com/” target=”_blank” position=”right”] Download [/button-dark]
4. ResponsiveAeon : CSS3 Grid System Framework

ResponsiveAeon is a HTML5/CSS3-powered framework for creating responsive layouts very quickly. It has a grid system that is based on 12 columns with 1104px width in total and offers a very easy to understand usage with only 3 basic classes. The framework makes use of @mediaqueries and can work with any device in any size. Besides the grid system, there are also styles for typography, lists, tables, buttons and forms. The download package includes several JavaScript files for IE compatibility, modal boxes and also PSD/AI/PNG files of the grid.
[button-dark url=”http://www.newaeonweb.com.br/responsiveaeon/” target=”_blank” position=”right”] Download [/button-dark]
5. RefineSlide : Responsive Image Slider with CSS3 Effects

RefineSlide is a lightweight (4kb zipped) jQuery plugin for quickly integrating a responsive, image-based slider into our websites. The slider uses CSS3 transitions + 3D transforms (has JS fallback) and has a bunch of attractive transitions. It has an option to display thumbnails (auto-formatted and responsive) or arrows as the navigation (and, there is keyboard support as well).
[button-dark url=”http://alexdunphy.github.com/refineslide/ ” target=”_blank” position=”right”] Download [/button-dark]
6. Photon : A CSS 3D Lighting Engine

Photon is a JavaScript library which can add simple lighting effects to any element in the 3D space. In order to create the effect, it uses the WebKitCSSMatrix object (WebKit is the only supported browser engine). The angle of the light can be defined and changed anytime with the provided functions. It is possible to define the objects to be lighted one-by-one or group them at once and we can customize the effect by setting the max black + white usage.
[button-dark url=”http://photon.attasi.com/” target=”_blank” position=”right”] Download [/button-dark]
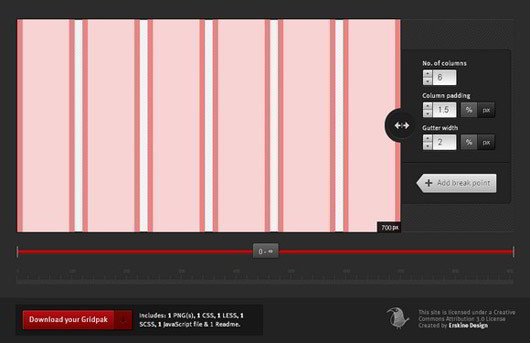
7. Gridpak

Gridpak is the starting point for your responsive projects, improving your workflow and saving time. Create your responsive grid system once using the simple interface and let Gridpak do the heavy lifting by generating PNGs, CSS and JavaScript.
The CSS that Gridpak generates is compatible with IE 8+, however it makes use of some more experimental CSS properties such as the media query, box-sizing and background-clip properties so we suggest using it in conjunction with a library such as Modernizer to ensure backwards compatibility.
[button-dark url=”http://gridpak.com/” target=”_blank” position=”right”] Download [/button-dark]
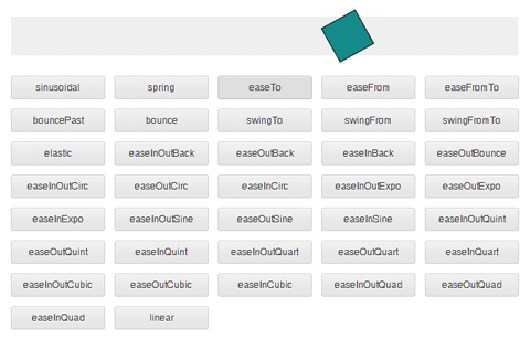
8. Morf.js : Custom Easing Functions for CSS3 Transition

Morf.js, is a Javascript work-around for hardware accelerated CSS3 transitions with custom easing functions including bounce, spring, elastic and much more. Once an easing function is triggered through JavaScript, it is created using webkit-keyframes. The library uses Shifty.js for twining regular CSS properties and it is WebKit only.
[button-dark url=”http://www.joelambert.co.uk/morf/” target=”_blank” position=”right”] Download [/button-dark]
9. Gumby : Responsive CSS Framework with Web UI Kit

Gumby is a responsive and 960px-grid CSS grid framework that can be customized to work in every resolution with almost no effort. Its fluid-fixed layout self-optimizes the content for desktop, tablet and mobile resolutions and there is support for nested grids. Similar to Twitter Bootstrap, it includes a web UI Kit of good looking buttons, forms, navigation + tabs and a tiny JavaScript file that brings these components to life. Gumby has multiple versions to download: 12 columns, 16 columns, a hybrid one or an all-in-one package. And, there are PSD files provided to ease designing with the grid.
[button-dark url=”http://www.gumbyframework.com/” target=”_blank” position=”right”] Download [/button-dark]
10. App JS : Create Desktop Apps with HTML-CSS-JS

AppJS is an exciting resource that allows us to develop desktop apps using web technologies (HTML, CSS and JavaScript). AppJS is an exciting resource that allows us to develop desktop apps using web technologies (HTML, CSS and JavaScript).
[button-dark url=”http://appjs.org/” target=”_blank” position=”right”] Download [/button-dark]
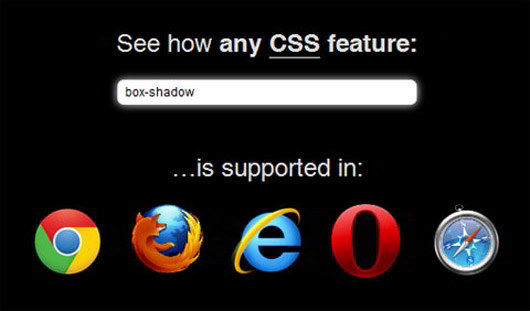
11 Browser Support : CSS Browser Compatibility Search Engine

Browser Support is a simple search engine to find out which CSS properties are supported in which browsers. With an auto-complete-powered search, it displays you all possible properties while typing and brings the results for all major browsers(Chrome, Safari, Firefox, IE, Opera).
[button-dark url=”http://www.browsersupport.net/” target=”_blank” position=”right”] Download [/button-dark]
12. Sprite Pad : Create CSS Sprites within Seconds
![]()
SpritePad is the perfect solution for every web developer: With SpritePad you can create your CSS sprites within seconds. Simply drag & drop your images onto the canvas and have them immediately available as one PNG sprite + CSS code. No fiddling in Photoshop, no manual assignment of CSS styles. CSS sprites the easy way.
SpritePad is optimized for speeeeed: No download, no setup, no long-winded uploads. It works hassle-free directly in your browser. Move your images around, change options and let the CSS styles get updated automatically. No need to do work twice again.
[button-dark url=”http://spritepad.wearekiss.com/” target=”_blank” position=”right”] Download [/button-dark]
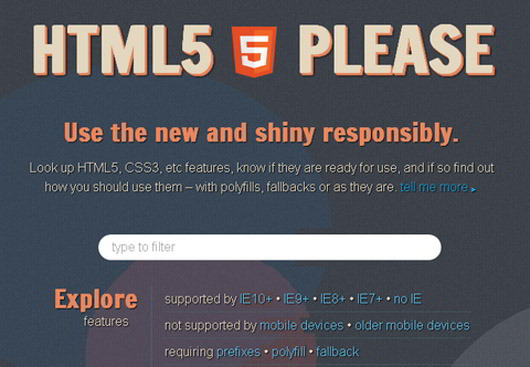
13. HTML5 Please

HTML5 Please helps you look up HTML5, CSS3, etc features, know if they are ready for use, and if so find out how you should use them – with polyfills, fallbacks or as they are. So that,you can decide if and how to put each of these features to use.
The recommendations represent the collective knowledge of developers who have been deep in the HTML5 trenches. If you think the recommendation is incorrect, you can edit the recommendation for each feature and send a pull request as well.
[button-dark url=”http://spritepad.wearekiss.com/ ” target=”_blank” position=”right”] Download [/button-dark]
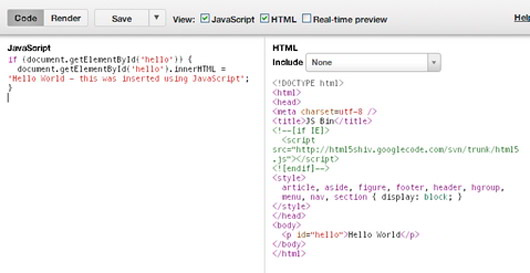
14. JS Bin : Handy Online Editor for JavaScript and CSS

JS Bin is a webapp specifically designed to help JavaScript and CSS folk test snippets of code, within some context, and debug the code collaboratively. JS Bin allows you to edit and test
JavaScript and HTML. Once you’re happy you can save, and send the URL to a peer for review or help. They can then make further changes saving anew if required.
[button-dark url=”https://github.com/remy/jsbin ” target=”_blank” position=”right”] Download [/button-dark]
15. Animate.CSS

Animate.css is a bunch of cool, fun, and cross-browser animations for you to use in your projects. To use them in your project, simply add the class to the element, or call the animation yourself in your CSS file. The classes and the animations have the same name.
CSS animations are supported in Apple Safari, Google Chrome, and Mozilla Firefox. Microsoft have also promised support for Internet Explorer 10, and support has been announced for Opera 12.
[button-dark url=”http://daneden.me/animate/” target=”_blank” position=”right”] Download [/button-dark]
16. Excessive : Remove Your bloat

Excessive is a free-to-use CSS compressor where you can drag ‘n’ drop any number of files and they will be compressed instantly. The application merges all files into a single one and enables you to reorder the files (so as the output) again with drag ‘n’ drops.
[button-dark url=”http://www.excssive.com/” target=”_blank” position=”right”] Download [/button-dark]
17. CSS Refresh

CSSrefresh is a JavaScript file which automizes this process by instantly applying the new styles without refreshing the page. It is a plug ‘n’ play solution and nothing to configure. Just insert the JavaScript file into the web pages and you are ready to go.
[button-dark url=”http://cssrefresh.frebsite.nl/” target=”_blank” position=”right”] Download [/button-dark]
18. Impress.js : A CSS3 Powered Framework

Impress.js- which enables us to build very beautiful slides presentations. Slides can be by positioned, rotated and scaled on an infinite canvas with zoom in/out and 3D effects by making use of CSS3 transforms and transitions to create the awesomeness (which makes it only compatible with WebKit and the latest Firefox + IE browsers).
[button-dark url=”http://bartaz.github.com/impress.js/#/ing” target=”_blank” position=”right”] Download [/button-dark]
19. Bear CSS

Bear CSS is a free-to-use web application that generates a stylesheet with all the elements, ids and classes from a given HTML file. The app is mostly useful for those projects that use long HTML codes and it would be better if Bear CSS had asked which items to include inside the stylesheet just after the upload -feature request.
[button-dark url=”http://bearcss.com/” target=”_blank” position=”right”] Download [/button-dark]
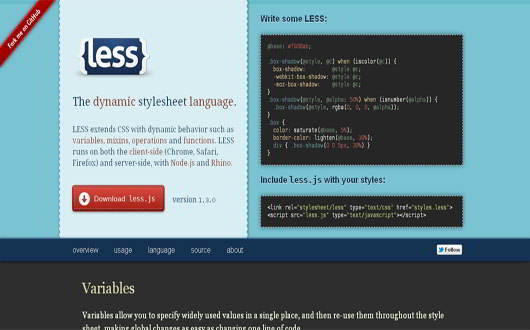
20. Less

LESS extends CSS with dynamic behavior such as variables, mixins, operations and functions. LESS runs on both the client-side (Chrome, Safari, Firefox) and server-side, with Node.js and Rhino.
[button-dark url=”http://lesscss.org/#synopsis” target=”_blank” position=”right”] Download [/button-dark]
21. CSS2Less

It is a web-based tool for converting CSS files into LESS by simply copy-pasting the styles.
The tool uses the css2less Ruby library in the backend and its website is open sourced for anyone willing to host it themselves
[button-dark url=”http://css2less.cc/” target=”_blank” position=”right”] Download [/button-dark]
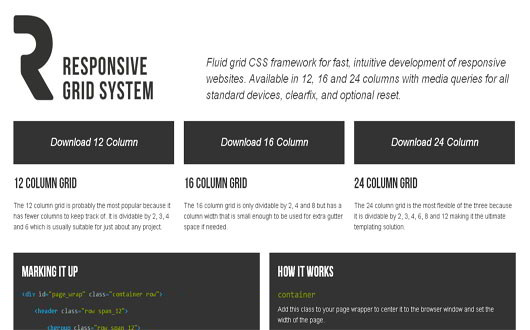
22. Responsive Grid System : Fluid grid CSS Framework

Responsive GS is a fluid grid CSS framework for developing responsive websites quickly.
It has 3 flavors: 12, 16 and 24 columns with media queries for all standard devices, an optional reset and clearfix. The styles for the grid, media queries, reset and IE-specific ones are smartly separated into different CSS files so we can use only what is needed.
[button-dark url=”http://responsive.gs/” target=”_blank” position=”right”] Download [/button-dark]
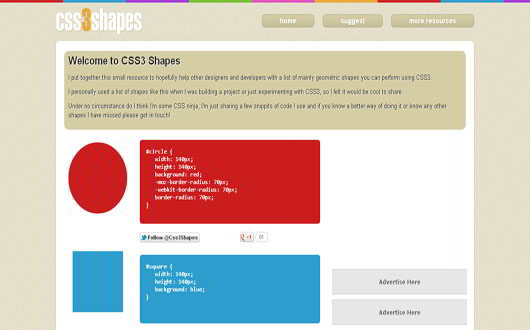
23. CSS3 Shapes

CSS3 Shapes is a project that shares the styles for many different shapes including triangle, diamond, star, comment bubble, egg, heart and more. CSS3’s properties enable us to create many different shapes by styling a single element. For sure, not all of them are functional for daily use but they are definitely good for inspiration and improving your CSS(3) skills.
[button-dark url=”http://www.css3shapes.com/” target=”_blank” position=”right”] Download [/button-dark]
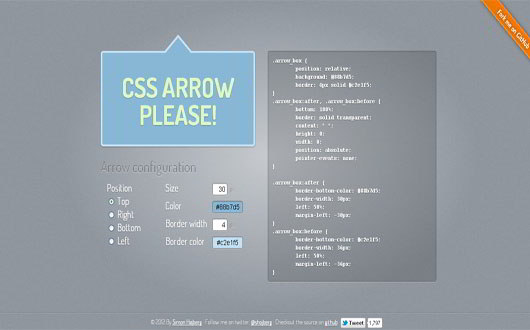
24. CSS Arrow Please

There are several web-based generators are available for everything such as stripes, buttons, forms, loader icons, etc. CSS Arrow Please focuses on another niche; yes, totally CSS-based (no images) arrows.
This CSS trick is useful in creating tooltips, the generator offers multiple options for customization (the position, color and border values) and auto-creates the related CSS code.
[button-dark url=”http://cssarrowplease.com/” target=”_blank” position=”right”] Download [/button-dark]
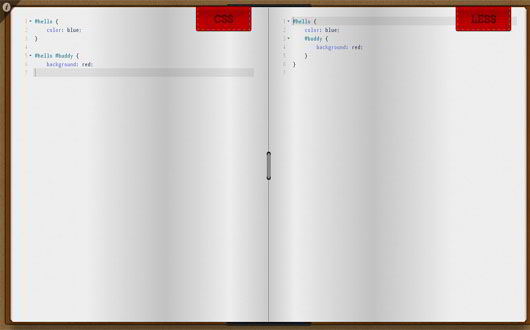
25. WebPutty : CSS Editing & Hosting Service

WebPutty is an application that allows you to write CSS code with an online, feature-rich, syntax-highlighted editor and lets you see the changes in real-time with a side-by-side preview panel.
you can host any number of CSS files under a single account. The CSS file is hosted by the service so that any changes made are instantly reflected to the live website. WebPutty was a free hosted service and it is now open sourced so that anyone can create their own instances and edit/manage CSS files of multiple projects from a single location.
[button-dark url=”http://www.webputty.net/” target=”_blank” position=”right”] Download [/button-dark]
26. CSSFx.js

cssFx is a JavaScript file (weights 2.5kb) that creates vendor-specific CSS3 properties required for old and new browsers on the client-side. It has support for most of the CSS3 properties and works with the majority of browsers (including IE6).
[button-dark url=”http://imsky.github.com/cssFx/” target=”_blank” position=”right”] Download [/button-dark]
27. SpritePad : Easy Way to Create CSS Sprites
![]()
SpritePad is an impressive, free web application that allows you to drag ‘n’ drop any number of images to a canvas, position them how you want and get the auto-generated CSS rules. Once you arranged all the items, SpritePad provides us a .zip file which consists of the sprite image + CSS rules also the canvas size can be customized and/or can be shrinked to fit the document with a click. There is a premium version is also available for the users with several other handy features.
[button-dark url=”http://wearekiss.com/spritepad” target=”_blank” position=”right”] Download [/button-dark]
28. Dirty Markup : Beautify Your HTML, CSS & JavaScript Codes

Dirty Markup is a free web-based application that helps you to easily clean messy codes. The editor uses a simple + functional AceEditor and there are multiple options for each beautifier to get the best results. It has support for HTML(5), CSS and JavaScript by combining the powers of the popular HTML Tidy, CSS Tidy and JS Beautify.
[button-dark url=”http://dirtymarkup.com/” target=”_blank” position=”right”] Download [/button-dark]
29. Crunch : Less Editor & Compiler

Crunch is a free CSS/LESS editor with syntax highlighting and multi-tab support application that eases the compiling part without the need of command-line but via a user-friendly interface. Once a LESS file is saved, the CSS version is created automatically (which is handy for anyone willing to develop with LESS but don’t want to rely on JavaScript on the client-side).
[button-dark url=”http://crunchapp.net/” target=”_blank” position=”right”] Download [/button-dark]
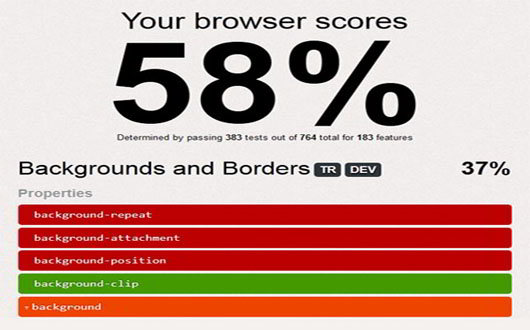
30. CSS3 Test

The CSS3 Test is a web-based test suite for finding out which CSS3 properties are supported by the browser being used. It tests several features like backgrounds/borders, transitions, media queries, fonts, animations and much more. It runs multiple test cases on each element and this can be displayed by simply clicking to items.
[button-dark url=”http://css3test.com/” target=”_blank” position=”right”] Download [/button-dark]
