jQuery is one of the most popular javascript Libraries on the web, and developers as well as designers are more than familiar with jquery’s functionality and features. jQuery is one of the most expedient and concise JavaScript Libraries which goes onto simplifying HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.
Every month we bring some new useful jQuery plugins for our readers which will aid and benefit them into optimizing and enhancing their web projects. Here at SkyTechGeek we are showcasing 10 Useful jQuery Plugins which will enable you to optimize and enhance your web applications as well as any new features you may be considering adding to your website.
We hope you will find the following list suited to your purposes and useful for your projects, by implement any of the following jquery plugins into your projects. Enjoy !
1. jQuery Timing : Timing & Loops Made Easier

jQuery-Timing is a plugin for the framework that simplifies and improves the usage of timing-related events + loops. Using the jQuery’s chain syntax, it is possible to wait for events/animations to be completed, define timeouts and run sequential or parallel loops. These are already possible but require the usage of callbacks that end up in longer lines of code. JQuery-Timing solves all in the same line (chain).
2. Lenticular.js

Lenticular.js is a jQuery plugin for creating image animations that response to tilting or mouse events. The plugin is built with mobile browsers in mind (tilting) but can also be used for desktop browsers (mouse). It is pretty easy-to-setup. Just create a sequence of images (that are named like image-1.jpg, image-2.jpg), define the folder of the images and the number of the frames and you are almost done.
3. Cycle2

Cycle, a pretty old yet very popular jQuery slideshow plugin now has a new, improved version: Cycle2. The plugin is perfect for anyone looking to create a completely customized slideshow as it does not declare any markup or style. And, its functionality is flexible too. Cycle2 supports responsive layouts, has options for everything (global and per slide) and can be extended easily using a full-featured API. For browsing, there are built-in pagers and prev/next controls. And, for a flawless experience, it supports (progressive) image loading and delayed initialization.
4. jQuery Stick ‘em

jQuery Stick ‘em makes Content Sticky on Scroll, to a Point. Sometimes, we have some of those images were very tall. So by the time you scrolled down to the bottom of the images, you would have to scroll back up just to read the text to give you context about the images you had just viewed.
The solution is to make the content sticky as you are scrolling. The tricky part was that we couldn’t just make the text position: fixed once it reached the top of the screen and be done with it. Since there are many sections on a page sometimes, we had to “un-stick” the content at a point too. So here we go, jQuery Stick ‘em, to enable this functionality.
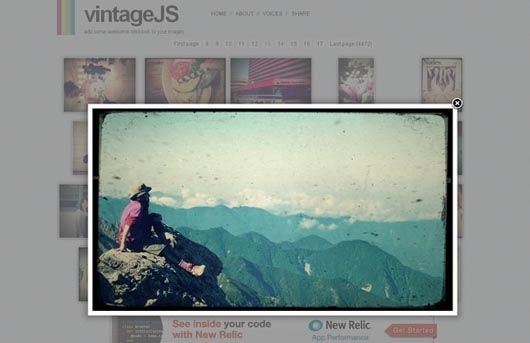
5. VintageJS : Vintage Effectsd for Photos

VintageJS is a jQuery plugin that uses the html5 canvas element to add a great vintage look to your photos. It comes with three effect-presets and can be customized very easily. To use vintageJS you need the latest jQuery build, and a browser that supports the HTML5 canvas element.
You can change the effect by adding options to the vintageJS call. VintageJS was tested and worked fine in the following browsers: Mozilla FireFox 3+, Google Chrome 9+, Apple Safari 5+, Opera 11+ and Internet Explorer 9. It is licensed under MIT and GPL License.
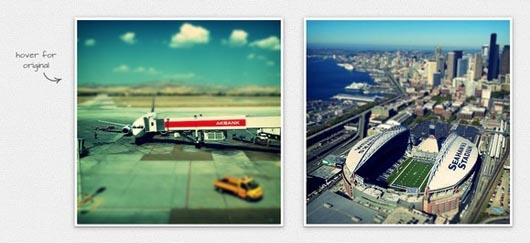
6. CSS3 Tilt-Shift Effect jQuery Plugin

TiltShift.js is a jQuery plugin that uses the CSS3 image filters to replicate the tilt-shift effect. This is a proof of concept and currently only works in Chrome & Safari 6.
You can define the focus point, the blur radius, the amount of area that is in focus, the amount of area between complete focus and complete blur, and the direction of the effect. TiltShift.js is released under GPL License.
7. Freetile : Pinterest Like Layout Plugin

Freetile is a plugin for jQuery that enables the organization of webpage content in an efficient, dynamic and responsive layout. It can be applied to a container element and it will attempt to arrange it’s children in a layout that makes optimal use of screen space, by “packing” them in a tight arrangement.
Freetile is inspired by similar, existing efforts such as Masonry, vGrid and Wookmark. However, it differs from these solutions in some aspects: It allows for any size of elements to be packed without using a fixed-size column grid, so you don’t have to worry about specifying a column width appropriate to the size of your elements
8. Avgurad.js : For Modal Boxes and Popups

Avgrund.js is a jQuery plugin for modal boxes and popups. It uses interesting conceptshowing depth between popup and page.
It works in all modern browsers and gracefully degrade in those that do not support CSS transitions and transformations (e.g. in IE 6-9 has standard behavior). It has been tested with jQuery 1.4+. And it is lightweight, file size is under 2Kb. It is licensed under MIT License.
9. Tooltipster

Tooltipster is a jQuery plugin for quickly creating HTML5-validated and flexible tooltips. The plugin is small-in-size (4.8kb minified), works fast and can be customized with ease. Its look can be changed with CSS (theme support) and the position of the arrow, following the mouse, delay/period of the appearance can all be defined.
Tooltips don’t use any images and any HTML can be inserted into them. Also, it works well in all browsers (including IE).
10. SlabText : for Producing Bold Responsive Headlines

SlabText is a jQuery plugin for producing big, bold and responsive headlines. Put simply, the script splits headlines into rows before resizing each row to fill the available horizontal space.
The ideal number of characters to set on each row is calculated by dividing the available width by the pixel font-size – the script then uses this ideal character count to split the headline into word combinations that are displayed as separate rows of text.
