A framework is basically software application which assists developers to quickly design and develop dynamic websites. With the advent of HTML5 and CSS3, development becomes easy for everyone. Here at SkyTechGeek we conducted a search and collected 7 newly released frameworks which will assist our audience to design and develop beautiful cross browser dynamic websites, and applications.
1. Maxmertkit : Frontend Framework

Maxmertkit is a fresh one that looks/feels a bit like Bootstrap but has different things to offer, it uses SASS for the CSS part and includes styles for all major stuff like grid, typography, forms, tables, buttons and lists. There are various widgets like buttons, tabs, grouped elements, badges, dropdowns, tooltips, menus and more. And, some handy JavaScript components exist for notifications, carousel, buttons, modals, etc.
Like mentioned it feels like Bootstrap on some parts but differentiates in details where one of them is the choice of the icon fonts which are Font Awesome and Zocial.
2. Workless : HTML5-CSS3 Framework

Workless is an HTML5-CSS3 framework for building cross-browsers websites with ease. It is a project that started as a mashup of Bootstrap + HTML5 Boilerplate, evolved more and now has most of the frequently-used stuff. The framework includes a grid system and styles for forms, tables, buttons, labels, notifications and typography. Also, there is an icon font and few jQuery plugins (modals, tooltips, text formatting) integrated.
3. Junior : Native Like Mobile Apps with HTML5

Junior is a HTML5 front-end framework for creating mobile apps that look and behave like native. It uses CSS3 transitions for a slick performance, supports swipable carousels and includes various UI components (from Ratchet). The framework uses Zepto (which is nice for jQuery fans as it has a jQuery-like syntax) and has integration with backbone.js views + routers. Junior is pretty easy to use and has the documents + examples to get you started.
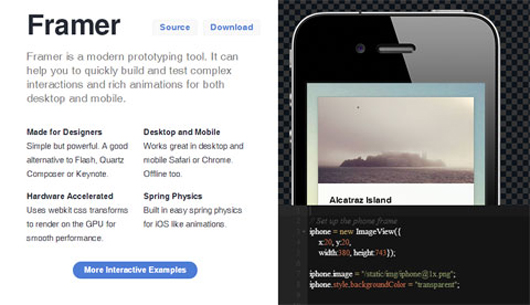
4. Framer : Prototyping Tools for Desktop & Mobile

Framer is an open source framework for easily building and testing complex interactions + rich animations for desktop and mobile layouts. It is built with web technologies and works by simply editing a JavaScript file with the functions provided. The layouts created are structured with views (like layers), there are animations provided and everything can be styled with either JavaScript or CSS. And, for the interactions, there are events to the rescue (like click, dblclick, mouseover, mouseout, keydown or touch events).
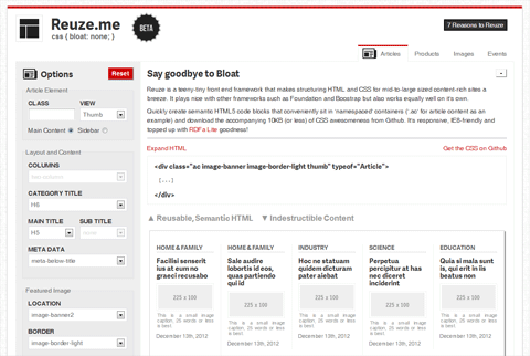
5. Reuze : Frontend Framework with Ready To Use HTML Features

Reuze is a front-end framework that focuses on offering ready-to-use and lightweight code for frequently-used web structures. These currently include code blocks for articles with/without images, headers, links and in multiple columns. Its website allows customizing the output with various parameters and Reuze provides the generated HTML code. The generated code is RDFa Lite compliant and also works with any other front-end framework like Bootstrap or Foundation.
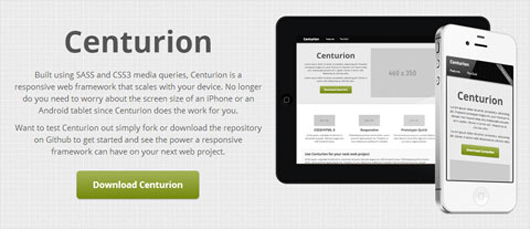
6. Centurion : Respinsive CSS Framework for Rapid Prototyping

Centurion is a CSS framework, built using SASS and CSS3 media queries, for creating (mostly prototype) layouts that behave good on all devices. It includes a 960px grid (that scales down to 320px), can handle image scaling and has a navigation with desktop and mobile versions. There are also styles for CSS-only buttons and tables. The framework is easy to learn and customizable (thanks to SASS).
7. Dashing : Open Source Framework for Beautiful Dashboards

Dashing is a flexible framework, built with Ruby (Sinatra-based) and Coffeescript, for creating attractive dashboards. The dashboard is formed of widgets which can pull data from any source. The widgets interface is powered by Gridster and they can be re-positioned with drag ‘n drops. There are sample widgets like Twitter, clock or iframe to ease getting started with it and an API exists for pushing data to the widgets if wanted.
