During the past two years the acceleration of touch screen devices such as iOS or Android based platforms has compelled developers and web designers to rethink the structure of their own webapps for the new “touch experience” introduced by the iPhone in 2007.
Mobile web apps offer abundant advantages over native apps; and although they may encounter some design, development and deployment challenges, they are a powerful cross platform, scalable and an affordable solution.
Mobile apps are all the rage, and there are a myriad of start-ups aimed towards the iPad, and countless entrepreneurs are busy hacking together the next killer iPhone app. Basically, every big company has released an app of some type. With the ever increasing introduction of Android phones, developers are competing to port their software and it seems that the innovative possibilities behind them are endless and only limited to the imagination.
Lungo.jS : HTML5 Mobile Framework

Lungo.jS is first mobile framework that is includes features of HTML5, CSS3, and JavaScript. Lungo.js helps developers to create iOS, Android, Blackberry and WebOS platform based applications. This framework is designed to take advantage of the features of current mobile devices and it captures events like swipe, tap double tap. It doesn’t use images, everything is available in vector, and you can directly distribute your apps to “Mobile Stores” or in websites.
Lungo.js doesn’t require any web server and it helps users to implement HTML5 features like WebSQL, Geolocation, History, Device orientation and many more. Lungo.js is fully customizable, lets you build apps, games, catalogues and everything else you can imagine.
Website
2. JO : The Simple App Framework for HTML5

With JO you can create applications for iOS, Android, WebOS, BlackBerry, Chrome OS and anything else with HTML5 Widgets. JO helps you to create a native-like app experience, and lets you build your app with JavaScript, tweak some CSS and call it a day.
Jo is an open source a free framework enriches with JavaScript, CSS3 and works great with PhoneGap.
Website
3. Joshfire : Multi-Device Development Framework

Joshfire is an open source multi device development frameworks which assists developers to develop web applications that can run on multiple devices. It uses standards like HTML5 and JavaScript and allows developers to quickly integrate native and dedicated web apps for browsers, Node.JS, desktops, smart phones, smart TVs and connected objects.
With the help of Joshfire applications can be controlled with keyboard, mouse, touch, TV-remote and different type of devices. Joshfire is currently supporting desktop browsers, iOS, Android, Google TV, Samsung TV and there is an adapter for Node.JS is also available.
Website
4. Sencha Touch : HTML5 Mobile Web App Framework
Sencha touch allows users to develop mobile web apps that look and feel native on iPhone, Android and Blackberry touch devices. Sencha is world’s first app framework built with HTML5, CSS and JavaScript for delivering audio/video or local storage, rounded corners, background gradients and shadows.
Sencha touch allows developers to create powerful animation systems and the code which is created by Snecha is pixel independent that means it allows developers to change the overall scale of their interfaces. Sencha allows data integrations and allows developers to easily request data from a wide variety of sources whether by AJAX, JSONP or YQL, bind that data to specific visual components or templates, and then take the data offline with local storage writers.
Website
5. Baker : HTML5 EBook Framework

Baker is a HTML5 eBook framework to publish interactive books and magazines on iPad and iPhone using simply open web standards. In order to use the Baker, developer has to design HTML5 pages with a fixed width of 768 px.
For the limited period of time the files should be named as 1. Html, 2.html and reside in to the root directory (book/folder) named. By following few simple steps you can publish your book, icon and submit your product to App store.
Website
6. Touchy Boilerplate

Touchy Boilerplate is a kit for creating mobile web apps, includes HTML template with all the Meta tag goodies. Touchy features animated page navigation, fixed header and scrollable content, browse history and deep linking, special UI elements, useful CSS only shapes and many more.
Touchy uses jQuery or Zepto. Js and holds two other optional helpers, one is Touchy JS and other is Touchy PHP that handles most of the features.
Website
7. Ripple : Makes Mobile Development & Testing Easy

It is quite arduous task to test and develop mobile applications for multiple platforms but with Ripple you can test and debug your HTML5 mobile applications for multiple platforms. Ripple is built as chrome extension, running as the chrome browser and takes advantage of Ripple’s back end services to perform some of the more complex operations.
Ripple displays detailed information about each device, the user_Agent used for loading the URL and has a “Geolocation” Module that helps to test Geolocation-related apps. Ripple also enables you to perform JavaScript debugging and Unit Testing.
Website
8. RestKit

Restkit is an objective-c-framework for iOS that aims to make interacting with RESTful web services simple fast and fun. It combines clean, simple HTTP request/response API with a Powerful object mapping system that reduces the amout of code you need to write to get stuff done.
Restkit’s main motto is to allow developer to think more in terms of their application’s data model and worry less about the details of sending requests, parsing responses, and building representations of remote resources.
Website
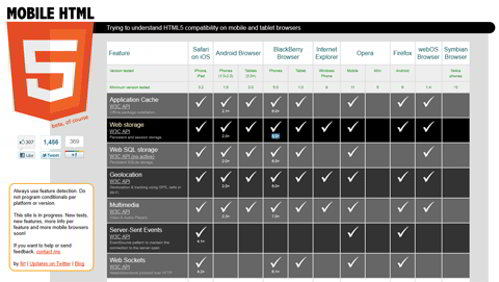
9. HTML5 Compatible Chart for Mobile & Tablet Browsers

Mobile HTML5 is a project that shows a chart that contains HTML5 features support in popular mobile and tablet browsers. The browser includes Safari on iOS, Android, Blackberry, IE, Opera, Firefox, webOS and Symbian (along with mention on which device they have been tested).
Website
10. MobileESP : Easily Detect Mobile Web Site Visitors

The MobileESP project seeks to provide website developers an easy-to –use and lightweight API for detecting whether visitors are using a mobile device and if so it also shows you what kind of mobile they are using.
The APIs provide simple Boolean results (“true & false”) for identifying individual device categories (such as iPhone, Blackberry, Android, and Windows Mobile), device capabilities, and broad classes of devices, such as “iPhone Tier” and smart phones.
Website
11. Tiggr

Tiggr is Mobile app builder which let you quickly build Mobile apps. You don’t need to write to code bunch of lines, and it lets you build smart, rich and awesome mobile apps.
Tiggr Mobile app builder features cloud based Mobile Apps builder, web prototypes builder, fully functional development support, and app hosting.
Website