CSS or Cascading Style Sheet acts like backbone of a web design; it is responsible for the entire layout and content styling of a website. CSS provides some sets of rules through which designers try to create beautiful websites and with some CSS tricks and tricks they design unique layout or design which attract the visitors most.
Web designers need to improve their skills for better results, to do so; they need advance knowledge of this Styling rule book. [highlight-black]Professional web designers which have worked and have played with CSS carefully and thoroughly, try to exhibit their work over internet.[/highlight-black] Their work can be very useful understanding CSS and its capability.
We know it very well that getting proper guidance is very tuff without any physical instructor, but on internet you can get useful aid by searching CSS tutorials. To save your precious time, today, we’re listing 15 best CSS tutorials which produce a great example of beautiful CSS work.
1. Multi-column Menus
[button-dark url=”http://www.wittysparks.com/2009/09/21/build-multi-level-multi-column-multi-menus-with-pure-css/” position=”right” target=”_blank”] Get it here [/button-dark]
2. CSS Based Breadcrumbs
[button-dark url=”http://aceinfowayindia.com/blog/2009/09/how-to-create-nice-scalable-css-based-breadcrumbs/” position=”right” target=”_blank”] Get it here [/button-dark]
3. CSS Polaroid Picture Tutorial
[button-dark url=”http://www.freedivs.com/tutorials/CSS%20Polaroid%20Picture/” position=”right” target=”_blank”] Get it here [/button-dark]
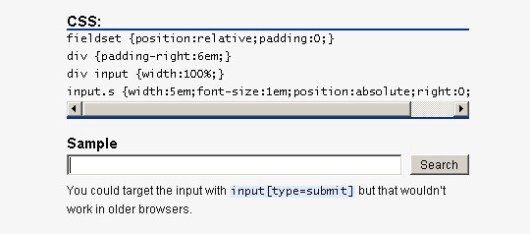
4. Fluid Searchbox
[button-dark url=”http://friedcellcollective.net/outbreak/2009/10/04/fluid-searchbox/” position=”right” target=”_blank”] Get it here [/button-dark]
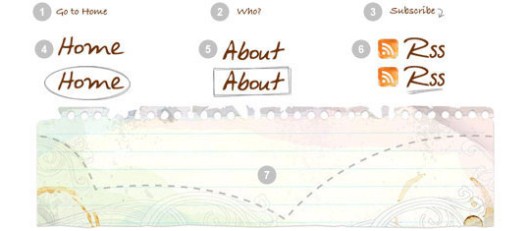
5. Advanced CSS Menu
[button-dark url=”http://webdesignerwall.com/tutorials/advanced-css-menu” position=”right” target=”_blank”] Get it here [/button-dark]
6. Letterpress Effect with CSS Text-Shadow
[button-dark url=”http://line25.com/tutorials/create-a-letterpress-effect-with-css-text-shadow” position=”right” target=”_blank”] Get it here [/button-dark]
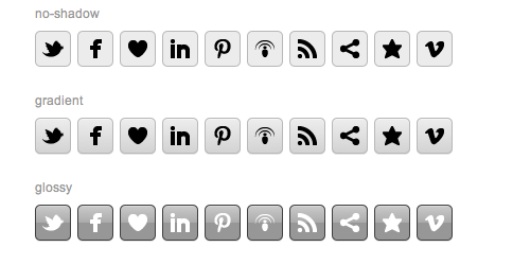
7. CSS Social Buttons
[button-dark url=”http://webdesignerwall.com/tutorials/css-social-buttons” position=”right” target=”_blank”] Get it here [/button-dark]
8. Fast CSS Techniques for Faux Image Cropping
[button-dark url=”http://cssglobe.com/post/6089/3-easy-and-fast-css-techniques-for-faux-image” position=”right” target=”_blank”] Get it here [/button-dark]
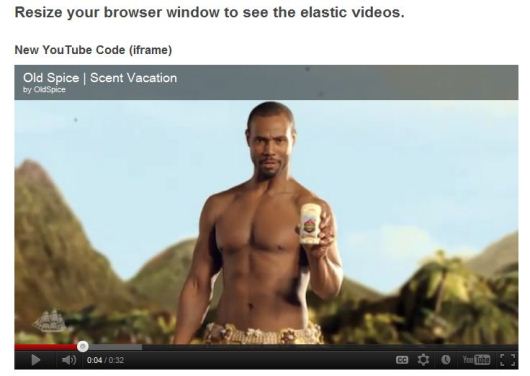
9. Elastic Videos
[button-dark url=”http://webdesignerwall.com/tutorials/css-elastic-videos” position=”right” target=”_blank”] Get it here [/button-dark]
10. CSS3 Hover Tabs without JavaScript
[button-dark url=”http://kamikazemusic.com/quick-tips/css3-hover-tabs-without-javascript/” position=”right” target=”_blank”] Get it here [/button-dark]
11. Apple’s Navigation Bar Using CSS Sprites
[button-dark url=”http://www.threestyles.com/tutorials/coding-apples-navigation-bar-using-css-sprites/” position=”right” target=”_blank”] Get it here [/button-dark]
12. Anaglyphic Text Effect with CSS
[button-dark url=”http://line25.com/tutorials/how-to-create-a-cool-anaglyphic-text-effect-with-css” position=”right” target=”_blank”] Get it here [/button-dark]
13. Useful CSS Tricks You Should Know
[button-dark url=”http://webdeveloperplus.com/css/25-incredibly-useful-css-tricks-you-should-know/” position=”right” target=”_blank”] Get it here [/button-dark]
14. Swappable Image Captions
[button-dark url=”http://www.cssnewbie.com/how-to-create-simple-stylish-and-swappable-image-captions/” position=”right” target=”_blank”] Get it here [/button-dark]
15. Beautiful Dropdown Blogroll Without Javascript
[button-dark url=”http://www.problogdesign.com/wordpress/how-to-create-a-beautiful-dropdown-blogroll-without-javascript/” position=”right” target=”_blank”] Get it here [/button-dark]