Navigation is one of the major key components of a website, which relate directly to its success, and can be the main cornerstone of any effective website. Good navigation should be the [highlight-yellow]prominent and essential element of one’s web design[/highlight-yellow]; however at times it seems to be neglected in terms of creativity.
During the past few years web designers have been producing some extraordinary creative site navigation patterns. Creative site navigation can be used as the [highlight-yellow]foundation for building an effective information architecture[/highlight-yellow] for any website, and also tends to beckon the end user withing exploring the site even further through a wide variety of common and uncommon effects.
Most websites tend to use more than one navigation design pattern lately, such as single page websites which like to combine an array of animation effects in order to make navigation a smoother and richer user experience.
Also one must take into consideration that certain languages read from right to left, thus when designing your website menu you may have to change the navigation direction if your new target language requires it. There are a number of factors and tweaks you’ll need to produce when adapting your design to be accessible for a multilingual audience, and everything depends entirely on your own creative juices.
Therefore, it is advisable when selecting which navigation design patterns to base your navigation system on, one must [highlight-yellow]choose those which support the information structure and nature of your website[/highlight-yellow]. Navigation is an important part of a website’s design, and having a solid and [highlight-yellow]effective structure is imperative to its effectiveness[highlight-yellow] as well as the foundation on which your website will firmly stand upon.
One must take into consideration, when creating their navigation it is equivalent to designing a road-sign system. The over-riding design principle is functionality, and not style. A reader on the Web, is similar to a car driver who moves quickly. Navigation is never the end objective for the reader. It is the means by which to help them get somewhere…your content.
In this article, we have gathered several intuitive and out-of-the-box creative Navigation Menus which not only are effective to their websites overall design; but furthermore go on to define a meaningful, unambiguous way to organize, arrange, and display content to users.
[horizontal-line]
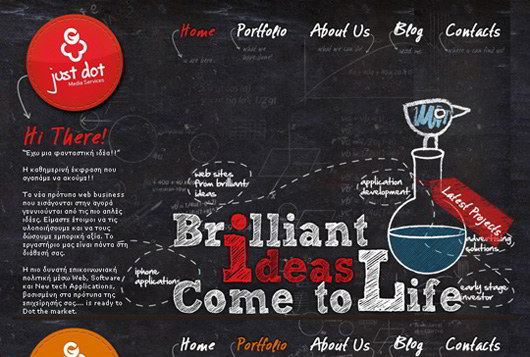
1. Just Dot
[button-dark url=”http://www.justdot.gr/” target=”_blank” position=”right”] Source [/button-dark]
2. XHTML Café
[button-dark url=”http://xhtmlcafe.net/” target=”_blank” position=”right”] Source [/button-dark]
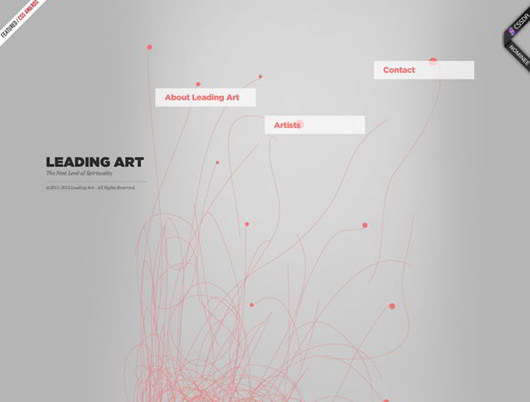
3. Leading Art
[button-dark url=”http://www.leading-art.com/” target=”_blank” position=”right”] Source [/button-dark]
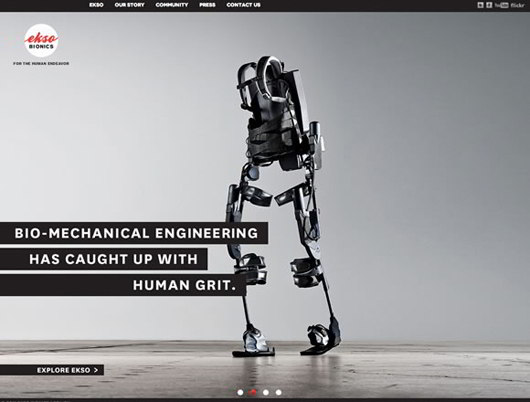
4. Ekso Bionics
[button-dark url=”http://eksobionics.com/#slide3″ target=”_blank” position=”right”] Source [/button-dark]
5. Alexarts
[button-dark url=”http://www.alexarts.ru/en/index.html” target=”_blank” position=”right”] Source [/button-dark]
6. Matt Delbridge
[button-dark url=”http://mattdelbridge.com/” target=”_blank” position=”right”] Source [/button-dark]
7. HydroHolistic
[button-dark url=”http://www.hydroholistic.com/” target=”_blank” position=”right”] Source [/button-dark]
8. C & C Coffee
[button-dark url=”http://candccoffee.com/” target=”_blank” position=”right”] Source [/button-dark]
9. Bleu De Chauffe
[button-dark url=”http://www.bleu-de-chauffe.com/site/” target=”_blank” position=”right”] Source [/button-dark]
10. Yellow Bird Project
[button-dark url=”http://www.yellowbirdproject.com/” target=”_blank” position=”right”] Source [/button-dark]
11. Ferocious
[button-dark url=”http://fe.rocious.com/” target=”_blank” position=”right”] Source [/button-dark]
12. Empire
[button-dark url=”http://www.weareempire.co.uk/” target=”_blank” position=”right”] Source [/button-dark]
13. Manic Design
[button-dark url=”http://wearemanic.com/” target=”_blank” position=”right”] Source [/button-dark]
14. Agence Crac
[button-dark url=”http://www.agencecrac.com/eng/works” target=”_blank” position=”right”] Source [/button-dark]
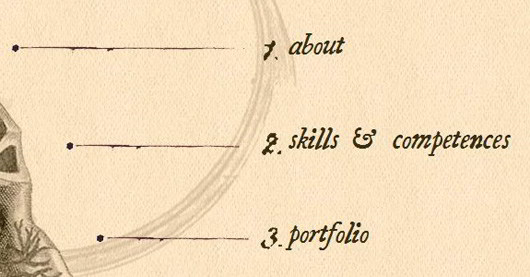
15. Paolo Cavanna
[button-dark url=”http://www.paolocavanna.it/#skills” target=”_blank” position=”right”] Source [/button-dark]
16. Emannzipation
[button-dark url=”http://emannzipation-film.de/trailer.php” target=”_blank” position=”right”] Source [/button-dark]
17. Luk Dorny
[button-dark url=”http://lukedorny.com/” target=”_blank” position=”right”] Source [/button-dark]
18. CL Designz
[button-dark url=”http://www.cldesignz.com/” target=”_blank” position=”right”] Source [/button-dark]
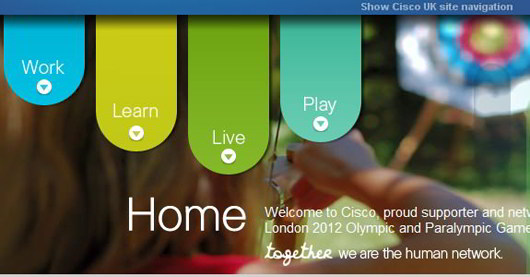
19. Cisco London 2012
[button-dark url=”http://www.ciscolondon2012.com/” target=”_blank” position=”right”] Source [/button-dark]
20. Jessica Caldwell
[button-dark url=”http://jtcdesign.com/” target=”_blank” position=”right”] Source [/button-dark]
21. Co Exhibitions
[button-dark url=”http://www.coexhibitions.com/” target=”_blank” position=”right”] Source [/button-dark]
22. Danilo Lurlaro
[button-dark url=”http://www.daniloiurlaro.com/” target=”_blank” position=”right”] Source [/button-dark]
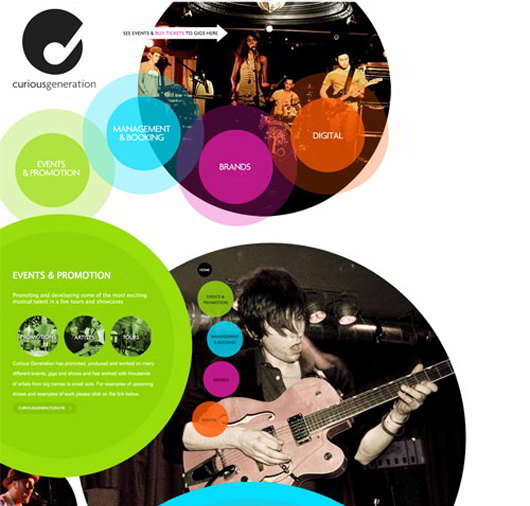
23. Curious Generation Group
[button-dark url=”http://www.curiousgenerationgroup.com/” target=”_blank” position=”right”] Source [/button-dark]
24. Rosso Carmilla
[button-dark url=”http://www.rossocarmilla.com/” target=”_blank” position=”right”] Source [/button-dark]
25. Francesco Mugnai
[button-dark url=”http://francescomugnai.com/” target=”_blank” position=”right”] Source [/button-dark]