CSS or Cascading Style Sheets (CSS), is a style sheet language which is used to describe the presentation of semantics (or , the look and formatting) of a document which is written up in a markup language.
It is the most common application by which to style web pages that are written in HTMLand XHTML, but the language itself can also be applied to any kind of XML document, including plain XML, SVG and XUL.
Primarily, CSS is designed to enable the separation of document content (written in HTML or a similar markup language) from document presentation, including elements such as the layout, colors, and fonts. This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple pages to share formatting, and reduce complexity and repetition in the structural content (such as by allowing for tableless web design).
CSS can also allow the same markup page to be presented in different styles for different rendering methods, such as on-screen, in print, by voice (when read out by a speech-based browser or screen reader) and on Braille-based, tactile devices.
While the author of a document typically links that document to a CSS style sheet, readers can use a different style sheet, perhaps one on their own computer, to override the one the author has specified.
CSS specifies a priority scheme to determine which style rules apply if more than one rule matches against a particular element. In this so-called cascade, priorities or weights are calculated and assigned to rules, so that the results are predictable.
Prior to CSS, nearly all of the presentational attributes of HTML documents were contained within the HTML markup, such as : font colors, background styles, element alignments, borders and sizes, had to be explicitly described and quite often repeatedly, within the HTML. CSS allows authors to move much of that information to a separate style sheet resulting in considerably simpler HTML markup.
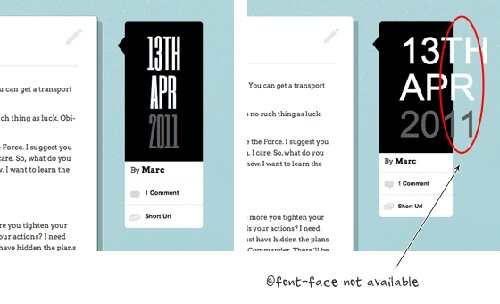
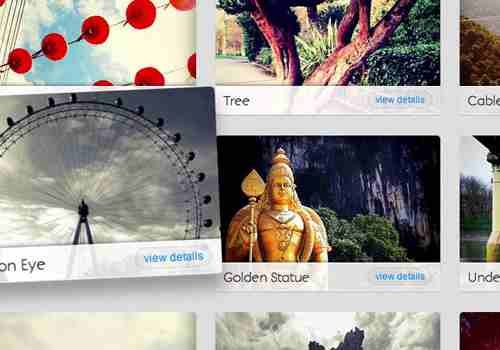
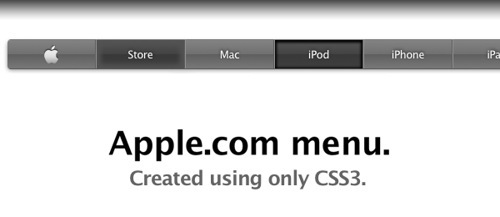
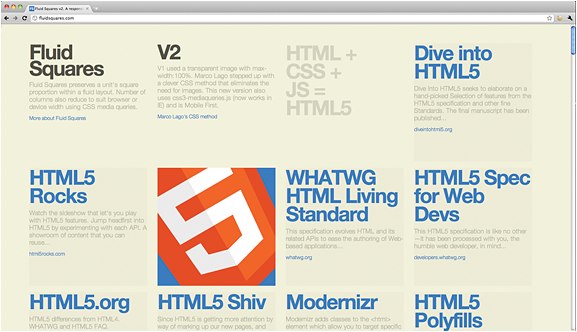
In this article we have gathered a few of the best CSS & CSS3 tutorials depicting various methods by which one can substitute Javascript ( which weighs down site load time ) with CSS and achieve the same results without the end user being able to differentiate whether it is Javascript or CSS rendering the same effect.
The potential use of CSS & CSS3 is limitless and only bound to ones imagination , and the tutorials provided below depict just that : The Magic of CSS !
Enjoy .