Whether it is about social media site, business or blogging site, a website performance and page loading time always matters to the visitors. Due to the busy schedule everyone wants a website to load quickly on their browsers, users can’t wait to load a website for whole day and thus that affects a website regarding business. Website performance is an important thing on which a webmaster should work upon so that it can be beneficial for their clients regarding business and popularity.
There are myriad of tools available for optimizing websites performance and page loading time over Internet. But finding appropriate and useful tools is bit difficult as it takes a lot of time to explore hundred of Google pages. Here at SkyTechGeek we collected 10 essential and useful tools that will boost up your website performance and improve your website page load time. These tools will help users to optimize web pages, compress JavaScript codes and combine numbers of JavaScript and CSS files into one file that will reduce their code to lesser code.
1. Site Load Test

Side Load Test basically tests your website loading time; we tested SkyTechGeek and we got loading time of 2.4 second which is pretty good. Site Load Test works as a validator and helps you to find errors regarding uploaded files, websites and total objects to load, and JavaScript and CSS errors.
Website
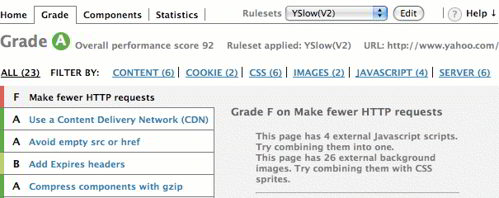
2. YSlow

Yslow is an exceptional tool that analyzes web pages and suggests several ways to improve their performance based on a set of rules for high performance web pages. It has numerous number of features such as grades web page based on one of three predefined rule set or a user-defined rule set, displays statistics about the page, provides tools for performance analysis including Smush.it and JSLint, summarizes the page’s components and offers suggestions for improving the page’s performance.
YSlow is available for almost all browsers such as Firefox, Chrome, Opera and Mobile/bookmarkelet.
Website
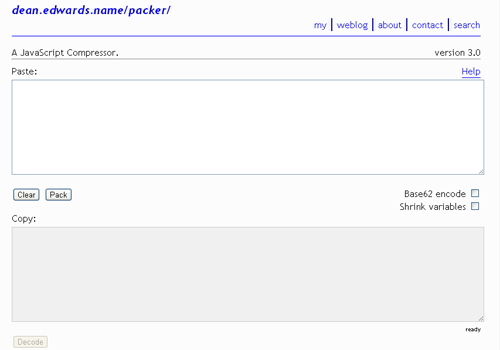
3. Packer – JavaScript Compressor

When it comes to website development JavaScript codes plays important role in developing, but as you know that huge amount of code will always cause a slow loading time for a website, Packer is the tool which developers need, it compresses the JavaScript code and generates a error free compressed code and as we all know less code in lesser size always aids developers to speed up loading time for a website.
Website
4. Google Page Speed

Page speed is an open source project which helps developers to optimize their web pages by applying web performance best practices. Page Speed browser extensions are available for Chrome and Firefox, allow you to evaluate the performance of your web pages and it also suggest you how to improve them.
Website
5. Cacheability
Cacheablity allows your browser to save local copies of files and only fetch them from your sever again if cache expires or the content is modified, which helps to reduce server load and delivers a better and fast website loading.
Website
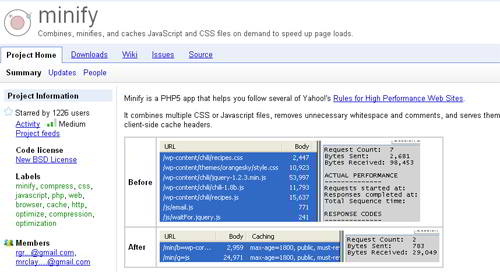
6. Minfiy

Minify is a PHP5 application that combines multiple CSS or JavaScript files and turn them into one file; it also removes unnecessary whitespace and comments, and serves them with gzip encoding and optimal client-side headers. Minify eliminates 5 HTTP requests and reduces JS/CSS bandwidth by 70 % and Minify is integrated into other projects like wp-minfiy, w3 total cache, and zend framework.
Website
7. JSMin
JSMin is a filter which removes comments and unnecessary whitspace from JavaScript files. It works as Minify and reduces filesize by half, resulting in faster downloads; it also encourages a more expressive programming style because it eliminates the download cost of clean, Literate self documentation
Website
8. Google Closure Tool

The closure tools help developers to build rich web applications with JavaScript and it includes JavaScript Optimizer – that complies JavaScript into compact, high performance code and removes dead code and rewrites and minimizes what’s left so it can be download quickly, Huge JavaScript Library – that includes broad, well tested and cross-browser JavaScript library, A JavaScript Style Checker & Fixer – the Closure Linter enforces the guidelines set by Google JavaScript Style Guide that handles styles issues so that you can focus on coding.
Website
9. Squishlt
Squishlt enables you to easily bundle CSS and JavaScript files into one file, that will definitely reduces the heavy code work and help users with their website’s loading time, it also capable of bundling some LESS and CofeeScript.
Website
10. YUI Compressor
YUI compressor is written in java it first analyzes the source JavaScript file to understand how it is structured. It is better than Packer and JSMin, it quickly compresses JavaScript and CSS and removes and modify only those contents of the code which are really need to be modified.
Website

