JQuery is the Write Less Do More Javascript Library and it does exactly just what it promises. Developers continue creating a variety of useful plugins based upon the Jquery architecture which offers users a plethora of various site enhancing functions and features such as : styleable scrollbars, to shuffling image galleries, auto-completing form fields, and the list is endless .
There are plugins which can basically simplify and enhance practically everything and anything which a user requires by which to make their site more user friendly and allow the end user to enjoy their visit.
Below we have gathered just a few of some of the Newest and most Useful JQuery Plugins for the month of September which will enhance productivity and user interaction, both for site owners and end users as well.
We hope some of these JQuery Plugins will serve their purpose towards your site needs and will go on to simplify your online life .
Enjoy !
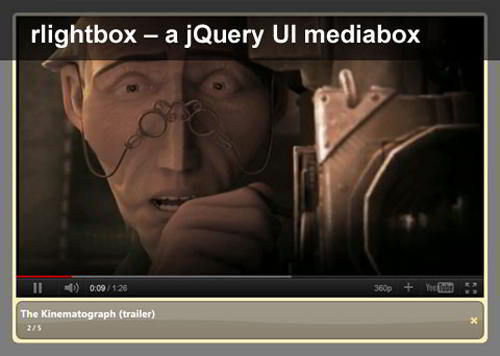
1. rlightbox : A jQuery UI Mediabox

rlightbox is lightbox plugin that is built in jQuery and jQuery UI which tends to give users some exceptional and fresh features. rlightbox can display any type of content such as images, YouTube videos and vimeo contents. The most unique feature or rlightbox is Panorama which displays part of full sized image on the screen, since often an image is larger than the screen; panorama allows users to see it in its native resolution by planning. Other useful features of rlightbox are keyboard navigation, nice error handling, live re-size and its compatibility with Theme Roller.
Website/ Download
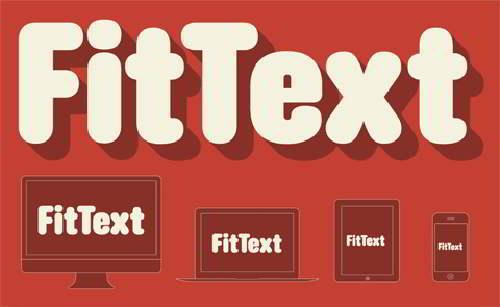
2. FitText : A jQuery Plugin For Inflating Web Type

FitText makes font-sizes flexible. Use this plugin on your responsive design to achieve scalable headlines that fill the width of the parent element. FitText auto updates the font-size according to the width of element so that it can fit to the layout and it promises you a non-breakable layout even if your web page is displayed into a mobile browser or a desktop browser.
Website/ Download
3. ImageMapster

ImageMapster is a jQuery Plugin that enables users to manipulate HTML5 image maps; it can select, and highlight any image map in different ways. ImageMapster supports all major browsers even Internet Explorer 6, without flash or any other dependencies. Beside above functionality it features numerous number of features such as ability to change color-opacity or borders of the image map, tool-tip support enables users to display more brief information while interacting with images, image map data can be automatically scaled and advance functionality like grouping areas to force the items to be together.
Website/ Download
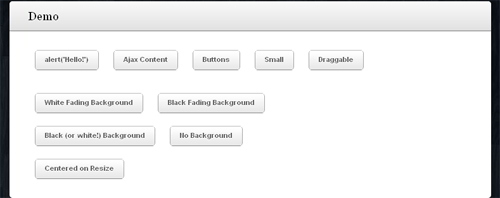
4. Apprise : The Alert Alerternative For jQuery

Aprrise is an alert alternative which is basically a simple model box for displaying alerts like dialogue box. It provides fast, attractive, complete control over style, content, position and functionality. With Apprise, users can set the alerts so that they can be display in animated way and it has built in support for showing verification, confirmation and text alerts.
Website
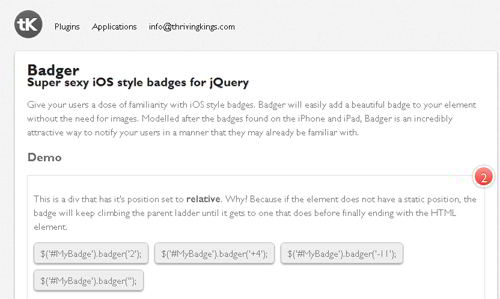
5. Badger : Super Sexy iOS Style Badges for jQuery

With Badger developers can insert beautiful badge on any part of HTML element without the need for image. Modelled after the badges found on the iPhone and iPad, Badger is an incredibly attractive way to notify your users in a manner that they may already be familiar with.
Website
6. FitVids. js : jQuery Plugin For Fluid Width Video Embeds

FitVids.js is a lightweight, easy to use jQuery plugin for fluid width video embeds. FitVids automatically sets the intrinsic ratio Method to achieve fluid width videos in your responsive web design.
Website/ Download
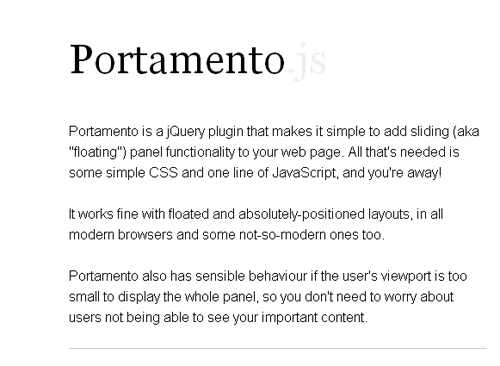
7. Portamento : Add Floating Panel To Your Web Page

Portamento is a jQuery plugin that makes it simple to add sliding (aka “floating”) panel functionality to your web page. All that’s needed is some simple CSS and one line of JavaScript; It works fine with floated and absolutely-positioned layouts, in all modern browsers and some not-so-modern ones too.
Portamento also has sensible behaviour if the user’s viewport is too small to display the whole panel, so you don’t need to worry about users not being able to see your important content.
Website
8. uLightBox

The jQuery uLight Box is simple and easy plugin to use for all of your lightbox needs. It is highly customizable and very intuitive to use.
Website
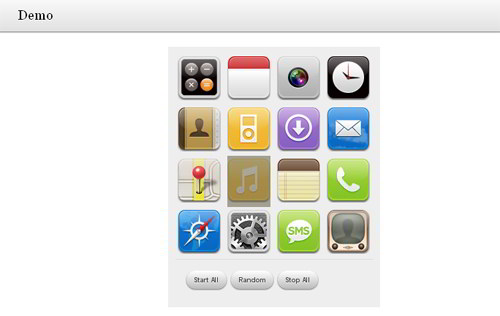
9. jQuery Wiggle

jQuery Wiggle enables users to emulate the wiggle effects icons on an iPhone have when users press and hold down on them.
Website
10. Elastislide – A Responsive jQuery Carousel Plugin

Elastislide is a responsive jQuery carousel plugin that will adapt its size and its behavior in order to work on any screen size. Inserting the carousel’s structure into a container with a fluid width will also make the carousel fluid.
Website
11. JCookies : HTTP Cookie Handling Plugin

jCookies enables you to store any type of data like strings, arrays, objects, etc. It stores cookies through JavaScript and retrieves data using server side code such as C# and PHP.
Website

