[strong-heading url=”#” ]Optimize Your Website//+[/strong-heading]
jQuery doesn’t require any introduction, it is one of the most popular JavaScript languages amongst developers. jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.
Every month we bring some new useful jQuery plugins to our audience which help them to implement and enhance their current and upcoming web applications. Here at [highlight-black]SkyTechGeek[/highlight-black] we brought you some more useful and unique jQuery plugins for the month of November 2011, these plugins will definitely help users to enhance the creativity and productivity of their web applications.
With the following plugins developers can do more in less, developers can use them for image animation, text animation, CSS transition, pagination and for creating slide shows. We hope some of these JQuery Plugins will serve their purpose towards your site needs and will go on to simplify your online life.
Enjoy !
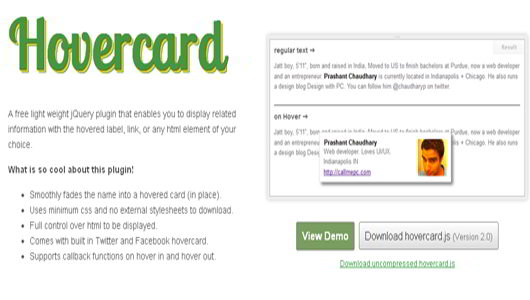
1. Hovercard : Display In-Line Info
Hovercard is a jQuery plugin allows you to easily display related information with the hovered label, link, or any html element of your choice. Hovercard can be handy while displaying micro info such as person bio, book author and price, loading related information with Ajax, editing in place etc.
Also it comes with built in Facebook and Twitter integration that allows users to display the details of a Facebook page or Twitter users.
Hovercard comes with numerous features such as full control over html to be displayed, supports callback functions on hover in and hover out, uses minimum CSS and no external stylesheets to download, and smoothly fades the name into a hovered card (in place).
[button-red url=”http://designwithpc.com/Plugins/Hovercard” target=”_blank” position=”left”] Download[/button-red]
2. Fotorama : Image Slider with Thumbnail Display

Fotorama is powerful yet flexible image gallery plugin for jquery that is compatible with all type of computers, iPhones and any mobile devices. Fotorama allows users to include thumbnails, prev- next buttons, swiping, slideshows or bullet navigation. Fotorama allows users to manually set the maximum quality of images or the plugin will display a stretched version of the original images.
Fotorama assists users to arrange the dimension and position of the slider and thumbnails and also users can define captions to images.
[button-red url=”http://fotoramajs.com/” target=”_blank” position=”left”] Download[/button-red]
3. Sharrre : A Plugin for Creating Social Network Widget

Sharrre is a jQuery plugin that allows you to create nice widgets sharing for Facebook, Twitter, Google Plus (With PHP Script) and more. Sharrre allows you to create any type of custom, uniform buttons to integrate with your designs; you really don’t need to use the old buttons provided by the social networks, with Sharrre, the API buttons are called on demand and once, regardless of how many buttons you have.
[button-red url=”http://sharrre.com/” target=”_blank” position=”left”] Download[/button-red]
4. jqPagination : A jQuery Pagination Plugin
jqPagination plugin assists users to create a JavaScript-Controlled pagination interface and functionality. Instead of displaying a list of page numbers like traditional pagination methods jqPagination uses an interactive page 1 of 5 input that, when selected, allows the user to enter their desired page number. The plugin checks that only valid pages can be selected, a valid request will result in the paged callback.
jqPagination allows users to easily design and customize the plugin degrades nicely when JavaScript is disabled. jqPagination has a single callback which runs when a pagination request is made and returns the page number to be displayed.
[button-red url=”http://beneverard.github.com/jqPagination/” target=”_blank” position=”left”] Download[/button-red]
5. jQuery Transit

jQuery Transit it a plugin for implementing CSS transitions and transforms, it has the same syntax as .animate, supports almost all methods and supports jQuery callbacks, chaining, auto-browser-prefixes and more. Transit uses jQuery’s effect queue that won’t let transactions to run in parallel.
[button-red url=”http://ricostacruz.com/jquery.transit/” target=”_blank” position=”left”] Download[/button-red]
6. Minimit : A jQuery Plugin for Galleries, Slideshows or Carousel

Minimit is a powerful yet flexible jQuery plugin that allows users to create any type of content sliders such as galleries, slideshows, or carousels. Minimit is designed for advanced JavaScript/jQuery programmers because they have to code all the animations and the CSS of the gallery. Minimit includes options that control the interaction and callbacks exists on every level. Minimit includes full guide and number of slideshows that make easy for programmers to understand Minimit.
[button-red url=”http://www.minimit.com/works/minimit-gallery-plugin” target=”_blank” position=”left”] Download[/button-red]
7. jQuery News Ticker

jQuery News Ticker is useful plugin, inspired from the BBC news ticker, that simplifies creating them. News Ticker enables users to show unordered lists, RSS feed, HTML file, or content in a simple yet slick customizable interface. It includes prev-next and play pause controls that quickly navigate through the items. It has features such as speed of the effect, effect type (reveal or fade), directions (left-to-right or right-to-left), display duration of each time and many more.
[button-red url=”http://www.jquerynewsticker.com/” target=”_blank” position=”left”] Download[/button-red]
8. Slidorion

Slidorion is a combination of an image slider and an accordion; displaying beautiful content through various effects. Slidorion includes multiple built in effects such as fade, slideLeft, overRight, overDown an many more, and these effects can be used for transitions. It allows users to display the initial slide that loads first in slide show and it also facilitates users to set autoplay to slide (hover-on pause exists) or only manual browsing by click each accordion tab. It also includes some other features such as better customization like the speed of transitions and interval between each slide.
[button-red url=”http://www.slidorion.com/” target=”_blank” position=”left”] Download[/button-red]