We all are well aware of jQuery plugins, jQuery image galleries and sliders are very common on portfolio sites, and are also useful for any other type of site for displaying images, content, videos and photos.
jQuery image slider/photo gallery plugins not only beautify your websites but such plugins also go on to provide a distinctive look to your web applications.
Today We are Showcasing 15 Best Photo Gallery and Image slider jQuery plugins which will allow you to showcase feature rich image galleries for your website content. The following plugins will allow you to add content along with images, videos, allow you to zoom your images, and much more.
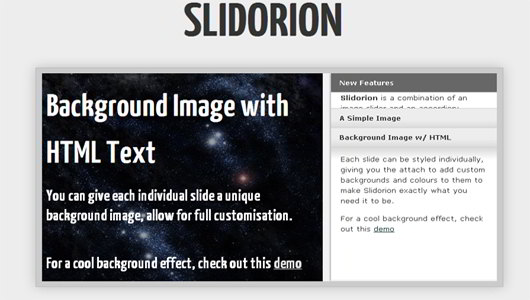
1. Slidorion
Slidorion is a combination of an image slider and an accordion; displaying beautiful content through various effects. Slidorion includes multiple built in effects such as fade, slideLeft, overRight, overDown an many more, and these effects can be used for transitions.
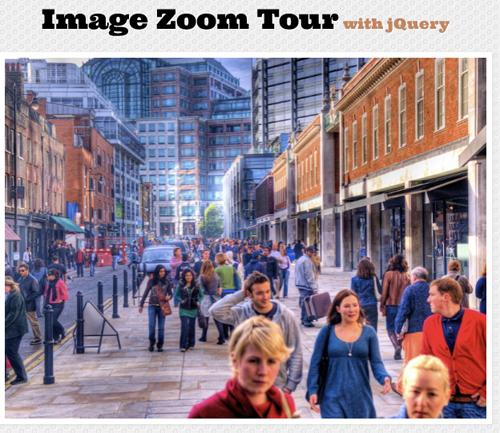
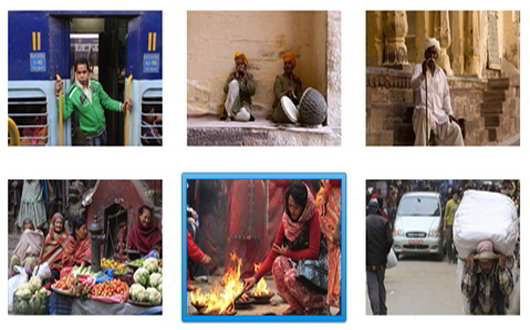
2. Image Zoom
This plugin allows user to zoom in few specific part of the image or pictures, with the help of image zoom users can fix the certain part of an images by placing different images in the main image, which they want to zoom in with. When users click on the certain portion of the images, the main image gets fade and the users get a closer look by enlarging another image. Users can get back to main image after clicking on back button.
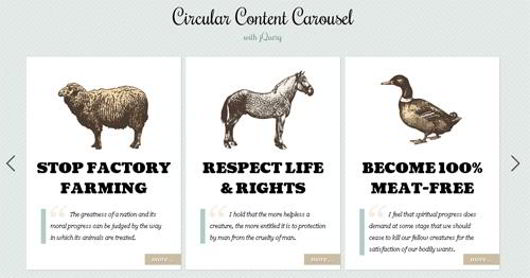
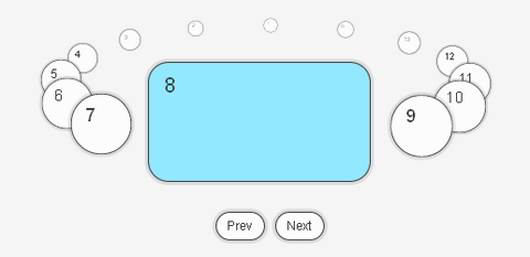
3. Circular Content Carousel
This plugin uses slider which holds the content along with their brief description, when users click on content a small box expands next to the content slider, where users can read and see the detail information related to the topic and slider yet navigates.
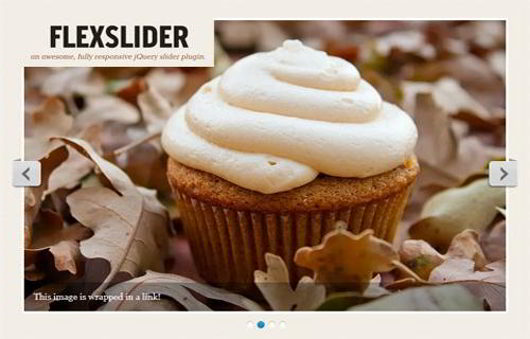
4. Flexslider : Fully Responsive jQuery Slider Plugin
Flexslider is simple and semantic markup jQuery plugin with high resolution support and works on every available browser. The most beautiful feature of Flexslider is, users can navigate the plugin through keyboard, navigation buttons and it also supports touch swipe navigation.
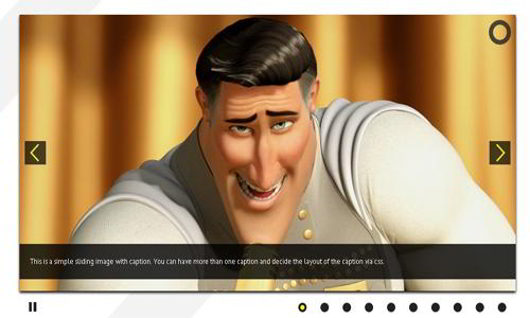
5. Diapo : Content Slider, Slide Show, & Mobile Ready
Diapo plugin is one of the best plugin which assists users to create beautiful content sliders with custom effects. Diapo has the ability to display images, videos and HTML contents in unique style. Diapo is capable of displaying slide shows along with pause buttons and helps users to build up pagination with next and previous buttons, users can browse the date in the plugin in both ways either automatic or manually.
Diapo plugin is mobile ready and includes features for mobile usage.
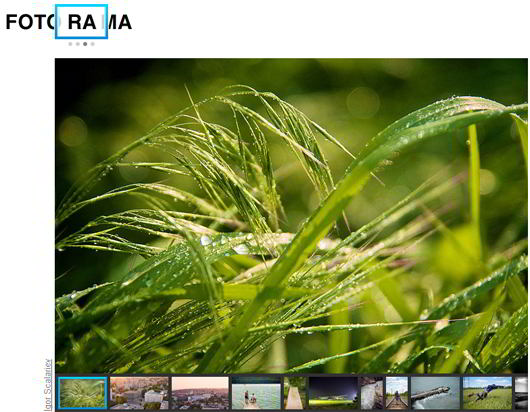
6. Fotorama : Image Slider With Thumbnail Display
Fotorama is powerful yet flexible image gallery plugin for jQuery that is compatible with all type of computers, iPhones and any mobile devices. Fotorama allows users to include thumbnails, prev- next buttons, swiping, slideshows or bullet navigation. Fotorama assists users to arrange the dimension and position of the slider and thumbnails and also users can define captions to images.
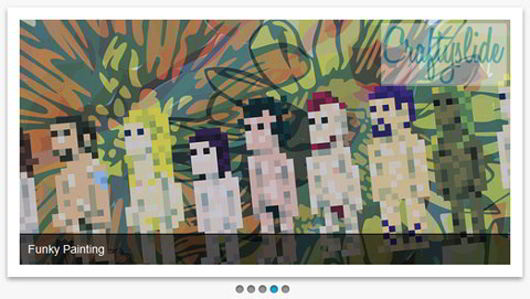
7. Craftyslide : A tine jQuery Slider Plugin
Craftyslide is lightweight, tiny only 2 kb jQuery slider plugin that aims to be different by providing simple, no-frills method of displaying images: packaged into a small clean and efficient plugin.
Craftyslide can display captions, contains bullet navigation, uses fade animation of transitions and accepts unordered lists. It also support prev-next button along with all major browser support.
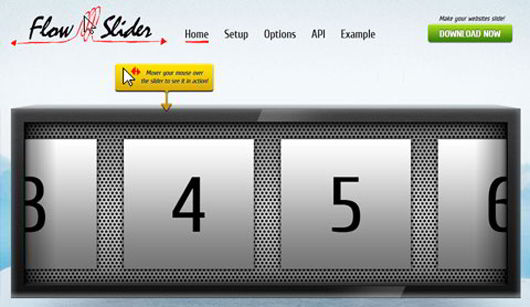
8. Flow Slider : A Mouse – Controlled jQuery Image Slider
Flow Slider is lightweight jQuery plugin that lets you slide your HTML content through mouse interaction. Flow Slider works by hovering to the right or left side of the contents and converts unordered list into a slider. This plugin is fully customizable and support all major browsers, it contains options for transitions type and speed, acceleration starting position and much more that are customizable.
9. Minimit Gallery Plugin

Minimit Gallery is a highly customizable, library agnostic plugin that does galleries, slideshows, carousels, slides, practically everything that has multiple states in less than 10kb. Using Minimit Gallery you have more time to focus on the ideation and the dynamics of your interface, all the logic functionality instead is managed by the plugin.
10. Glisse.js : jQuery Photo Viewer
Glisse.js is a simple, responsive and fully customizable jQuery photo viewer. You’ll like the transitions between two pictures entirely assumed by CSS3. It scales to the viewport and is iPad and iPhone ready.
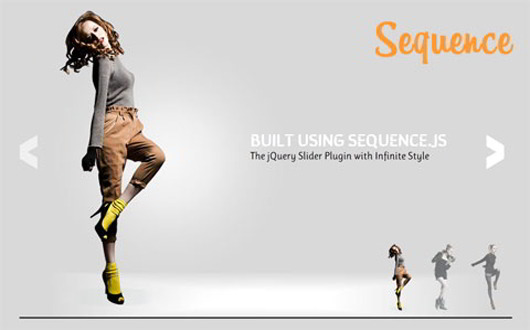
11. Sequence
Sequence is jQuery plugin that allows you to slide the content without a default theme but leaving the complete control to you. Sequence uses a semantic markup and supports responsive layouts and also touch devices and swiping, Sequence enables users to use any type of contents and let them display in an infinite slider logic.
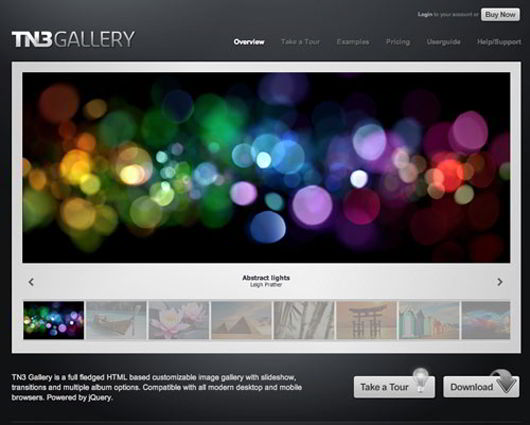
12. TN3 Gallery

TN3 Gallery is lightweight yet powerful jQuery image gallery that supports slideshow, transitions and multiple album options. TN3 Gallery supports all kind of modern browsers along with mobile browsers.
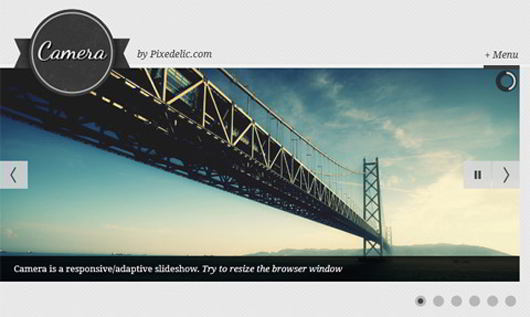
13. Camera : Responsive jQuery Slideshow Plugin With Touch Support
The developer of Diapo has created a fresh plugin named Camera which has more features and works very well with responsive layouts.
Slides can be created with any HTML elements (images, text, videos, etc.) and Camera displays them with a good looking interface + a set of transitions. The plugin can be skinned via CSS and there are already multiple skins provided.
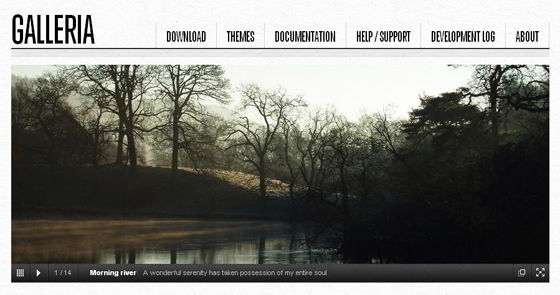
14. Galleria
Galleria is a JavaScript image gallery framework built on top of the jQuery library. The aim is to simplify the process of creating professional image galleries for the web and mobile devices. Galleria uses canvas and other techniques to create thumbnails and scale images on the fly, great when trying different sizes and themes without opening Photoshop
15. SlideViewerPro
slideViewerPro is a fully customizable jQuery image gallery engine which allows to create outstanding sliding image galleries for your projects and/or interactive galleries within blog post. Each gallery generates a user-defined number of thumbnails which can slide automatically, as with slide Viewer, everything is generated by writing just few lines of HTML such as an unordered list of images..