According to the current survey, Google Chrome has become one of the most popular and widely used browser amongst Internet users. Google chrome provides myriad of useful features to every type of users such as blogger, developer or gamers. It is an arduous task on Google’s part to tear most web developers away from their Firefox, but with the number of web developers friendly extensions for Chrome on the rise, developers in increasing numbers are giving Chrome a try and most of them are not looking back.
No doubt that Chrome is much faster than Firefox and uses less memory, CPU resources and comes with built in Developer Tools. If you are still not ready to leave Firefox yet, make sure you give Chrome a chance with exceptional extensions. We have collected 30 Best Google Chrome Extensions for Developers that are specially hand – picked and make it easy for you while developing and handling complex projects. We hope our audience will find this list handy and useful.
1. Built With

The BuiltWith Chrome Extension lets you find out what a website is built with by a simple click on the builtwith icon!
BuiltWith is a web site profiler tool. Upon looking up a page, BuiltWith returns all the technologies it can find on the page. BuiltWith’s goal is to help developers, researchers and designers find out what technologies pages are using which may help them to decide what technologies to implement themselves.
[button-dark url=”https://chrome.google.com/webstore/detail/dapjbgnjinbpoindlpdmhochffioedbn” target=”_blank” position=”right”] Download [/button-dark]
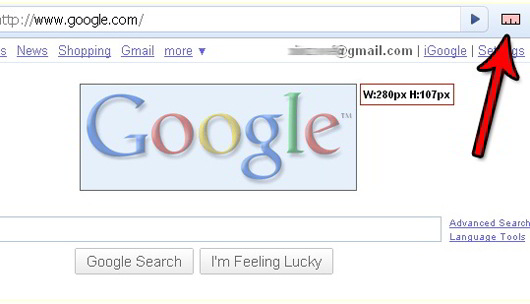
2. Measurelt !

MeasureIt! lets you draw a ruler so that you can measure the pixel width and height of any element online.
[button-dark url=”https://chrome.google.com/webstore/detail/aonjhmdcgbgikgjapjckfkefpphjpgma” target=”_blank” position=”right”] Download [/button-dark]
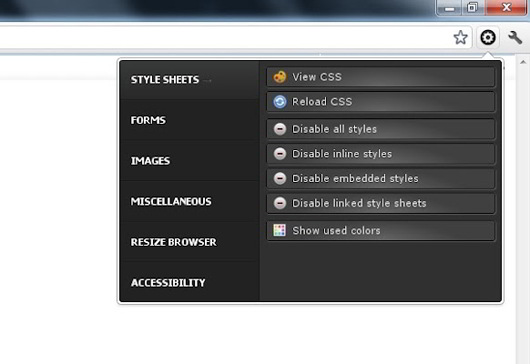
3. Pendule

Pendule is extended web developer tool for chrome which helps developers with style sheets, forms, JavaScript, images, CSS, browser sizes, and many more.
[button-dark url=”https://chrome.google.com/webstore/detail/gbkffbkamcejhkcaocmkdeiiccpmjfdi” target=”_blank” position=”right”] Download [/button-dark]
4. Postman

Postman helps you be more effective and let you test, develop and documents APIs. It provides number of features such as compact layout, HTTP requests with file upload support, formatted API responses for JSON and XML and many more.
[button-dark url=”https://chrome.google.com/webstore/detail/fdmmgilgnpjigdojojpjoooidkmcomcm” target=”_blank” position=”right”] Download [/button-dark]
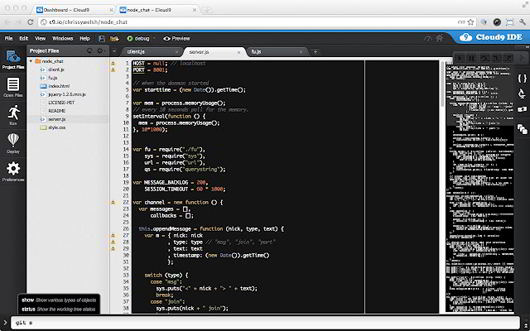
5. Cloud 9

Cloud9 IDE is a full development environment entirely within the browser. It is lightweight and very fast that allows you edit, run and debug your code live. It also helps you to collaborate your projects. Cloud 9 provides number of features such as syntax highlighter, support for Textmate themeing, node 0.6 support and integration with windows Azure.
[button-dark url=”https://chrome.google.com/webstore/detail/nbdmccoknlfggadpfkmcpnamfnbkmkcp” target=”_blank” position=”right”] Download [/button-dark]
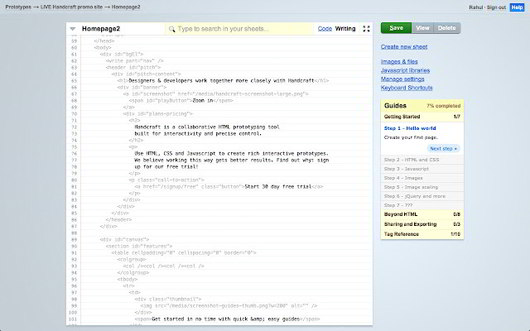
6. Handcraft

Handcraft is a web-based prototyping tool for interaction designers and front-end developers. Handcraft lets you only design what works in the real world. It includes, state changes, error messages and alternate designs directly to your prototype. It also has facility to fill the real content in prototypes rather than lorem ipsum. Finally, a great extension for creating and developing your own designs.
[button-dark url=”https://chrome.google.com/webstore/detail/kgpklhhhiiafnocfiikcpffkogjkdmki” target=”_blank” position=”right”] Download [/button-dark]
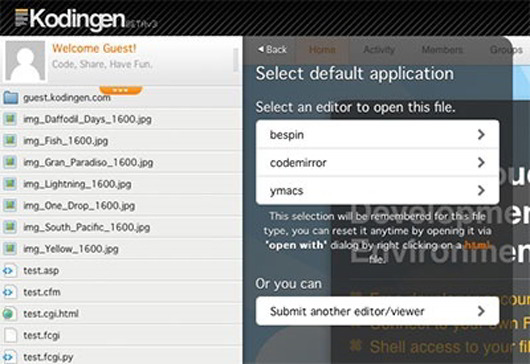
7. Kodingen

Koding (aka Kodingen) is an Online Development Environment including Code Editor, Cloud Hosting, Database Administration, and Collaboration with access to a Web-based file system and FTP & SVN integration. Kdigen is enriched with numerous number of features such as free developer accounts, lets you connect to your own FTP servers, shell access to your files and also online coding support for various languages such as php, peral, python and many more.
[button-dark url=”https://chrome.google.com/webstore/detail/fgbjpbdfegnodokpoejnbhnblcojccal” target=”_blank” position=”right”] Download [/button-dark]
8. Flashblock

Flashblock is an extension for the Google Chrome that blocks all Flash content from loading. It then leaves placeholders on the webpage that allow you to click to download and then view the Flash content. Flashblock currently blocks the following content types: Macromedia Flash, Macromedia Shockwave, Macromedia Authorware, MS Silverlight.
[button-dark url=”https://chrome.google.com/webstore/detail/cdngiadmnkhgemkimkhiilgffbjijcie” target=”_blank” position=”right”] Download [/button-dark]
9. Resolution Test

Resolution Test is an extension for developers that lets them test web pages in different screen resolutions. You can also define your own resolution to test your web pages. It includes a list of commonly used resolutions and the ability to customize that list. It also gives users the option to turn on Google Browser Size.
[button-dark url=”https://chrome.google.com/webstore/detail/idhfcdbheobinplaamokffboaccidbal” target=”_blank” position=”right”] Download [/button-dark]
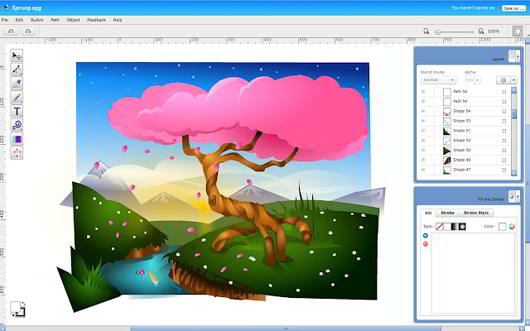
10. Aviary Vector Editor

Aviary’s Vector Editor allows users to create fully scalable vector art appropriate for logos, tee shirt designs, and more. You won’t find a similar tool on the web! Working with paths, lines, curves, and objects, our Vector Editor is a powerful tool for beautiful layer-based vector creations that can be shared with friends and business partners alike!
[button-dark url=”https://chrome.google.com/webstore/detail/coklmhenlflodohnnhmebjjoadimjmlm” target=”_blank” position=”right”] Download [/button-dark]
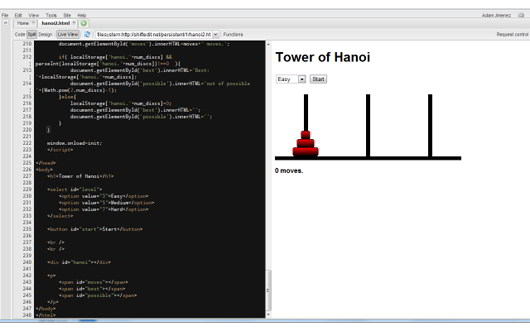
11. Shift Edit

ShiftEdit is an online PHP, Ruby, Java, HTML, CSS and JavaScript editor with built-in (S ) FTP and Dropbox. Shift Edit lets you create, edit and publish PHP, HTML, CSS and JavaScript with full syntax highlighting, access and publish files through FTP/SFTP/Dropbox, real time debugging, offline support and many more.
[button-dark url=”https://chrome.google.com/webstore/detail/lcgmndephhjcabhhjfcmncnhbmgbkpij” target=”_blank” position=”right”] Download [/button-dark]
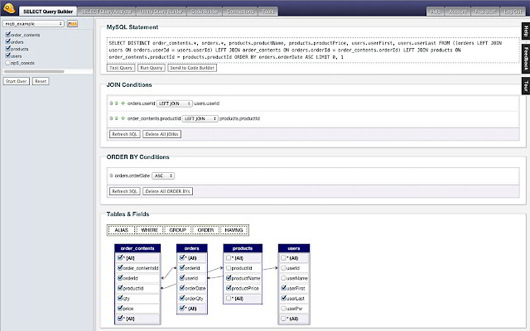
12. My Query Builder

MyQuery Builder is a browser-based MySQL query editor for PHP web developers that makes building MySQL queries easy. MQB lets you build MySQL queries visually with drag-and-drop ease, deconstruct your existing MySQL queries and open them in the visual SELECT Query Builder, convert MySQL queries you create to site-ready PHP code, upgrade your existing PHP MySQL code from older standards to new, and generally offer a drag-and-drop approach to what has typically been the realm of arcane tools or hard to use wizards.
[button-dark url=”https://chrome.google.com/webstore/detail/mghimoepgailkoakgehbnkcniecbiihf” target=”_blank” position=”right”] Download [/button-dark]
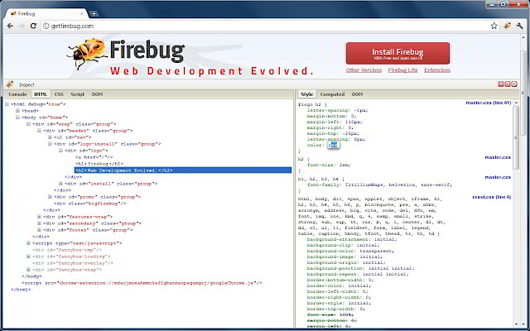
13. Firebug Lite

A must have extension for web developers. Use it to inspect HTML elements and live edit CSS properties. Firebug Lite provides the rich visual representation when it comes to HTML elements, DOM elements, and Box Model shading. It provides also some cool features like inspecting HTML elements with your mouse, and live editing CSS properties.
[button-dark url=”https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench” target=”_blank” position=”right”] Download [/button-dark]
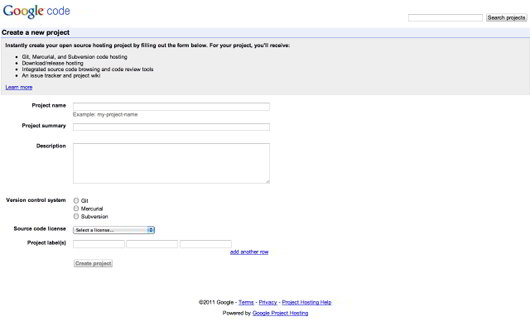
14. Google Project Hosting

Google Project Hosting powers Project Hosting on Google Code, Eclipse Labs, and Apache Extras. It provides a fast, reliable, and easy open source hosting service with the following features: Subversion and Mercurial, Integrated source code browsing and code reviews, Issue tracking, Wiki, and Downloads.
[button-dark url=”https://chrome.google.com/webstore/detail/gpamkbhofeehomgnflocnjjcmcfibone” target=”_blank” position=”right”] Download [/button-dark]
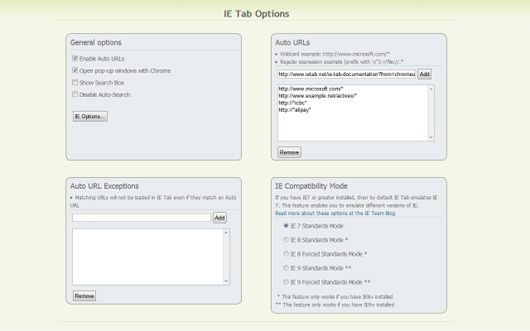
15. IE Tab

IE Tab lets you explore websites in Internet Explorer while using Chrome. It exactly emulates IE by using the IE rendering engine directly within Chrome. This will enable you to use ActiveX controls and test your web pages with different versions of IE (IE6, IE7, IE8, or IE9). It has been a Top 10 Chrome extension since 2009.
[button-dark url=”https://chrome.google.com/webstore/detail/hehijbfgiekmjfkfjpbkbammjbdenadd” target=”_blank” position=”right”] Download [/button-dark]
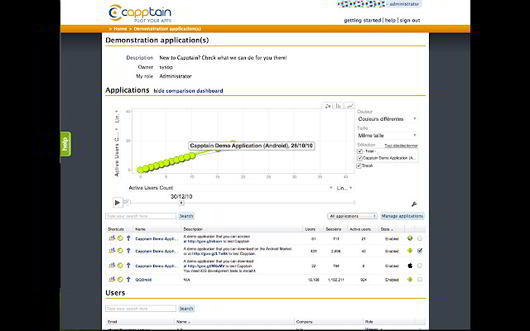
16. Capptain

Capptain is a SaaS platform for MOBILE and WEB APPS publishers and developers. That helps you to analytics on steroids, real-time monitoring and instant communication for mobile app developers. It is available for Apple iOS, Google Android, HP WebOS, RIM Blackberry, HTML5 and many more.
[button-dark url=”https://chrome.google.com/webstore/detail/abgomoandkbhladhjlocjemagebibfle” target=”_blank” position=”right”] Download [/button-dark]
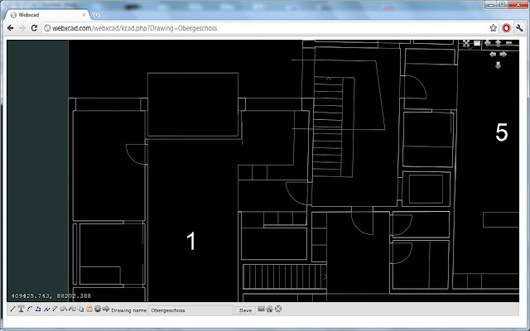
17. Webxcad

This is a web based CAD application that helps you to create your draftings, drawings or designs and store them in the cloud service, http://www.webxcad.com. It lets you access them from everywhere and share them with everybody you want over e-mail. It supports lines, polylines, polygons, arcs, texts and dimensions.
[button-dark url=”https://chrome.google.com/webstore/detail/emkkidiolofpipdjapmggddebfphomfp” target=”_blank” position=”right”] Download [/button-dark]
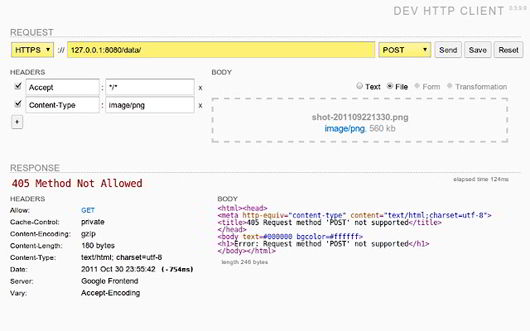
18. Dev HTTP Client

Dev HTTP Client is designed and developed by a developer for developers to make direct HTTP resource discovery, manipulation and testing more easily. Beside the main function, sending/receiving custom HTTP requests/responses, it allows permanently to save a request to a local repository for later reuse and moreover the request declaration can include variables that are context specific. With the use of contexts you can easily switch between various environments without modifying request declaration. (e.g. from a test environment to production).
[button-dark url=”https://chrome.google.com/webstore/detail/aejoelaoggembcahagimdiliamlcdmfm” target=”_blank” position=”right”] Download [/button-dark]
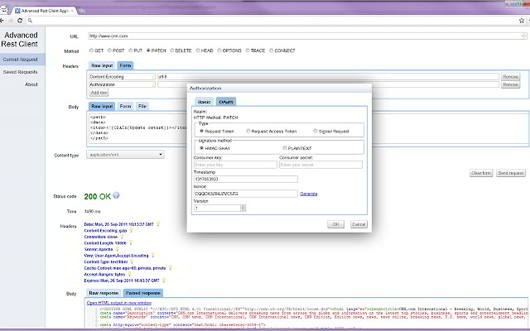
19. Advanced REST Client Application

Advanced REST Client Application helps web developers for creating custom HTTP requests. It provides several features JSON response viewer, XML response viewer, set custom headers, history support, help filling default HTTP 1/1 headers and many more.
[button-dark url=”https://chrome.google.com/webstore/detail/hgmloofddffdnphfgcellkdfbfbjeloo” target=”_blank” position=”right”] Download [/button-dark]
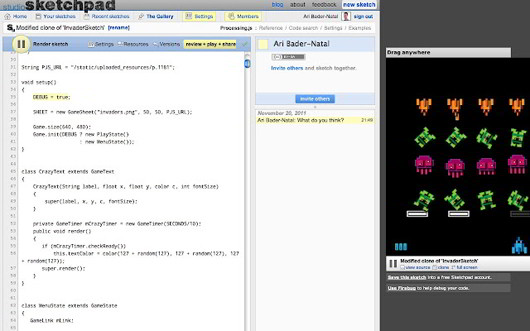
20. Studio Sketchpad

Studio Sketchpad is place to create interactive visual programs with Processing.js, using the magical Etherpad editor as a lightweight development environment. Processing.js takes the Processing visual programming language to the next level, allowing sketches to be run in any HTML5 compatible browser.
[button-dark url=”https://chrome.google.com/webstore/detail/nmjpelnegpphhdjddlacaobcaicfajdg” target=”_blank” position=”right”] Download [/button-dark]
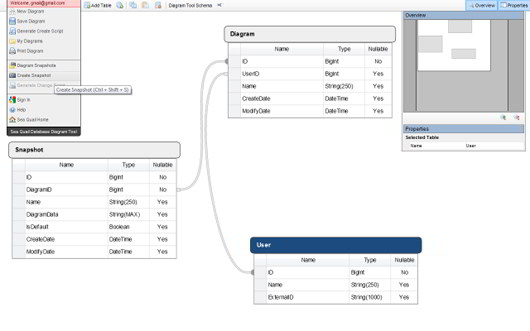
21. Sea Quail Database Diagram Tool

Seq Quail lets you plot database schema using this database agnostic diagram tool with intuitive controls and a pleasing appearance. Then, generate a create script for the schema for multiple SQL languages. Currently PostgreSQL, MySQL, and SQL Server are supported and more language support is on the way.
[button-dark url=”https://chrome.google.com/webstore/detail/elkpialiknkiaebieojbgnhindepnlkg” target=”_blank” position=”right”] Download [/button-dark]
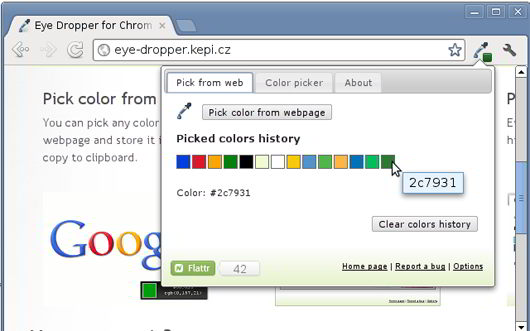
22. Eye Dropper

Eye Dropper is extension for Google Chrome and Chromium. It allows you to pick color from any webpage or from advanced color picker. It is great tool for web developers.
[button-dark url=”https://chrome.google.com/webstore/detail/hmdcmlfkchdmnmnmheododdhjedfccka” target=”_blank” position=”right”] Download [/button-dark]
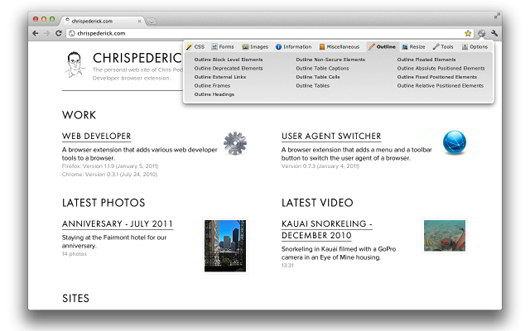
23. Web Developer

Web Developer lets you get a whole new toolbar full of web developer goodies when you install this extension.
[button-dark url=”https://chrome.google.com/webstore/detail/bfbameneiokkgbdmiekhjnmfkcnldhhm” target=”_blank” position=”right”] Download [/button-dark]
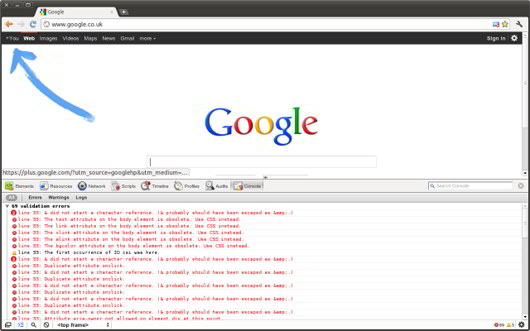
24. Validity

Validity lets you quickly validate your HTML documents from the address bar. You have to click on the icon in the address bar to validate the current documents without leaving the page. The number of validation errors can be seen in the tool tip and the detail can be seen in the console tab of Chrome’s developer tools.
[button-dark url=”https://chrome.google.com/webstore/detail/bbicmjjbohdfglopkidebfccilipgeif” target=”_blank” position=”right”] Download [/button-dark]
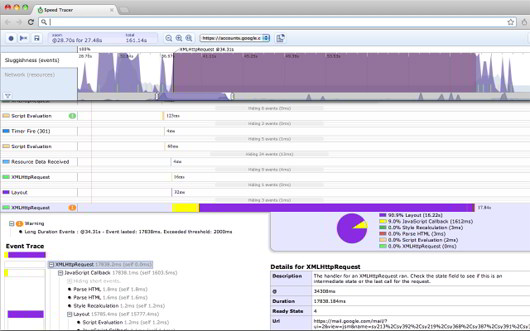
25. Speed Tracer

Speed Tracer is a tool to help you identify and fix performance problems in your web applications. It visualizes metrics that are taken from low level instrumentation points inside of the browser and analyzes them as your application runs.
[button-dark url=”https://chrome.google.com/webstore/detail/ognampngfcbddbfemdapefohjiobgbdl” target=”_blank” position=”right”] Download [/button-dark]
26. J Docs

J Docs is a web application built to quickly search through multiple sets of Javadocs (both local and from the web). It includes search box with an auto suggest feature, list of recently visited javadoc pages, class information and many more.
[button-dark url=”https://chrome.google.com/webstore/detail/adafeacegpfbnhalkpnohimckpghheio” target=”_blank” position=”right”] Download [/button-dark]
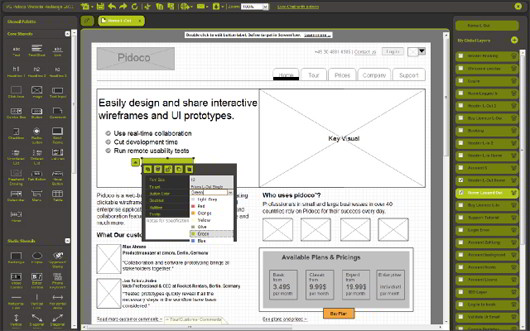
27. Pidoco

Pidoco is the easy and fast way to create and share beautiful interactive wireframes, UI prototypes and mock-ups online without any programming. It allows you design via drag & drop, collect feedback, share projects online, integrate via the API, run remote usability tests and many more.
[button-dark url=”https://chrome.google.com/webstore/detail/bipghjdghdamigamobmcaigdcncbkfof” target=”_blank” position=”right”] Download [/button-dark]
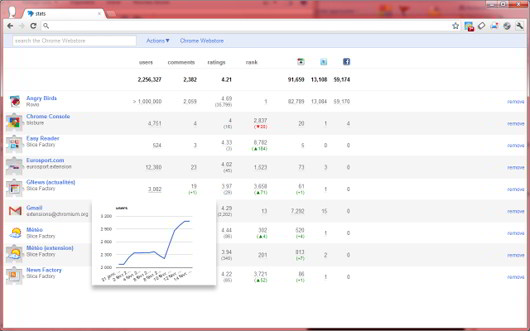
28. WebStore Developer

Webstore Developer is a collection of useful tools for Chrome extensions and apps: Statistics, notifications, charts, comments, Google+, Facebook, Twitter post etc.
[button-dark url=”https://chrome.google.com/webstore/detail/pdehhmojflfecajmhhcgjbfkcilnnbml” target=”_blank” position=”right”] Download [/button-dark]
29. SEOrch – OnPage SEO Tool

SEOrch is a tool for OnPage search engine optimization and semantics checker. It finds common SEO mistakes and make suggestions for improvements. It checks the most important OnPage factors like Title Tag, Meta Description, Text and Links, and also examines the structure of your website.
[button-dark url=”https://chrome.google.com/webstore/detail/dofplnfijbongplmhcpoobljlfjeaank” target=”_blank” position=”right”] Download [/button-dark]
30. Hummingbird

Hummingbird helps you build even more amazing products by inviting people with different skills to brainstorm together, work together and feedback as people, not just as developers.
[button-dark url=”https://chrome.google.com/webstore/detail/naifjjbdpojjnimmbklhibaffegonckc” target=”_blank” position=”right”] Download [/button-dark]

