A JavaScript library is a library of pre-written JavaScript which allows for easier development of JavaScript-based applications, especially for AJAX and other web-centric technologies. JavaScript library is mostly used for writing functions that are embedded in or included from HTML pages and interact with the Document Object Model (DOM) of the page. Because JavaScript code can run locally in a user’s browser (rather than on a remote server), the browser can respond to user actions quickly, making an application more responsive.
Here at STG we have compiled Top 10 useful and innovative JavaScript Libraries which will surely enhance and improve one’s Web experience whether you are a Developer or regular web-user. The following JavaScript Libraries can be used to produce a variety of dynamic browser effects which will make your user’s online experience more interactive.
If you like the article you might be interested in our other article on 6 Web Enhancing JavaScript Libraries for Developers and Top 5 WebDev Enhancing jQuery Scripts.
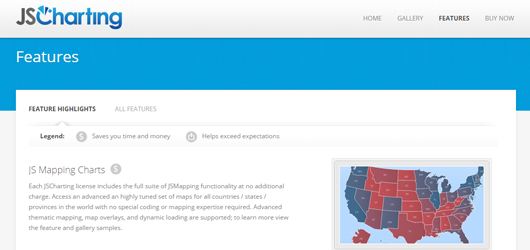
1. JSMapping : A JavaScript Map Library for geographic mapping and charts

Create geographic maps with seamlessly integrated chart layers in minutes with JSMapping. A complete set of custom state, province and world maps are included to enable website map creation without any knowledge of GIS or map creation software.
2. Sigma.js : A JavaScript Library for Creating Interactive Network Maps

Sigma.js is an open-source JavaScript library with a small footprint for drawing graphs using HTML5 canvas. The library is standalone, can be extended with plugins (GEFX parser and ForceAtlas2 layout algorithm are included as plugins) and offers jQuery-like chainable methods. It is built for to consuming static or dynamic but interactive network maps with unlimited nodes on a web page.
[button-dark url=”http://sigmajs.org/” target=”_blank” position=”right”] Download [/button-dark]
3. HTML Canvas Library

HTML Canvas Library is a lightweight and standalone JavaScript wrapper for the native canvas element to simplify creating animations and visualizations. HTML Canvas Library has an easy to use and consistent method that helps it to handle tasks like animations with framerate control, simple rotations, built in image loading, nine-point quick aligning support, cross-browser keyboard, mouse and multi-touch even and
layers support for high-performance animations.
[button-dark url=”http://sourceforge.net/projects/html-canvas-lib/files/” target=”_blank” position=”right”] Download [/button-dark]
4. Smoke.js : Standalone Library for Flexible JavaScript Notifications

Smoke.js is a small JavaScript library that works as a replacement for the default alert function and offers more user-friendly notifications. Smoke. js allows you to theme notifications with CSS, they use CSS3 animations + backgrounds. It is also possible to customize each alert by specifying styles inside the functions. The most vital feature of Smoke. js is, it doesn’t required any JavaScript frameworks for simple projects.
[button-dark url=”http://ssssnakes.com/smoke/” target=”_blank” position=”right”] Download [/button-dark]
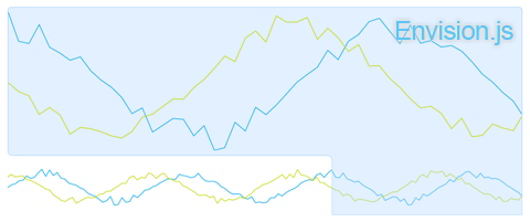
5. Envision.js : Library for Interactive HTML5 Visualization

Envision.js is a JavaScript library to simplify creating fast and interactive HTML5 visualizations. The library is built on top of Flotr2 and the HTML5 Canvas. It is framework agnostic and depends on few micro libraries. It comes with 2 chart types; TimeSeries + Finance and with an API for developers to build custom charts. Envision works with FlashCanvas, mobile touch devices with a webkit browser and all type of modern browsers.
[button-dark url=”http://www.humblesoftware.com/envision” target=”_blank” position=”right”] Download [/button-dark]
6. CSSFx.js

cssFx is a JavaScript file (weights 2.5kb) that creates vendor-specific CSS3 properties required for old and new browsers on the client-side that saves you’re a lot of time maintenance and bandwidth. It supports most of the CSS3 properties and works with the majority of browsers (including IE6).
[button-dark url=”http://imsky.github.com/cssFx/” target=”_blank” position=”right”] Download [/button-dark]
7. KineticJS : HTML5 Canvas JavaScript Library

KineticJS is an HTML5 Canvas JavaScript library that extends the 2d context by enabling canvas interactivity for desktop and mobile applications. With KineticJS you can draw shapes and images, circle, rectangular etc and also you can animate, rotate, scale and set to interact with other shapes or user events.
[button-dark url=”http://www.kineticjs.com/” target=”_blank” position=”right”] Download [/button-dark]
8. Cutter.jS : Truncate HTML

Cutter.js is standalone, lightweight and cross-browser JavaScript class that allows us to accomplish this on the client-side without losing markup. he class cuts the content to the number of requested words and if needed puts a link to open the full content again and, if wanted, places a link to open the full content.
[button-dark url=”http://tcorral.github.com/Cutter.js/” target=”_blank” position=”right”] Download [/button-dark]
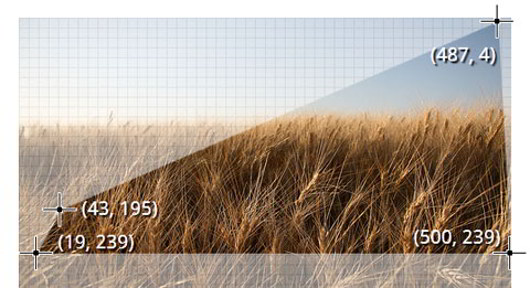
9. Polyclip.js : Clipping JPEG Images into Non-Rectangular Polygons

polyClip.js is a script, built on jQuery, that allows us to clip any image withimagemap coordinates using HTML5 Canvas. PolyClip.js supports all type of modern browsers including IE7.
[button-dark url=”http://www.useragentman.com/blog/2011/10/29/clipping-jpeg-images-into-non-rectangular-polygons-using-polyclip-js/” target=”_blank” position=”right”] Download [/button-dark]
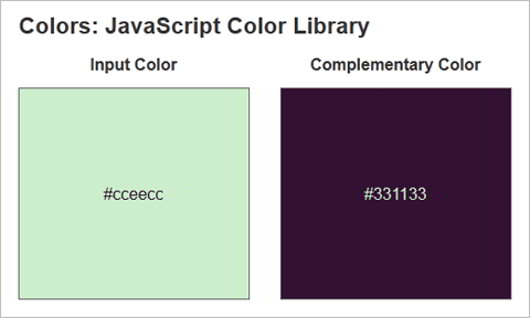
10. Colors : Javascript Library to Manipulate Colors

Colors is a standalone JavaScript library that comes with features to manipulate colors in multiple ways. It can get the complimentary color of any Hexadecimal or RGB value and can generate random color values. The library can handle multiple types of unit conversions including RGB to a Hexadecimal and Hexadecimal to RGB or HSV.
[button-dark url=”http://matthewbjordan.me/colors” target=”_blank” position=”right”] Download [/button-dark]
