Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation semantics (the look and formatting) of a document written in a markup language. It has been is widely used and popular amongst web developers over the world.
Now CSS3 has introduced which is enhanced version of cascading Style Sheets specifications, and it comes with many exceptional features such that help developers to easily design and develop effect web layouts and designs.
In this article we are highlighting some Fresh and Handy CSS Tools and Applications that will assist and simplify several tasks of developers. The following tools help developers to fully customize their work also these tools make it easy for developers to create magnificent web designs and web layouts. We hope our audience will find following list of Fresh and Handy CSS Tools helpful and useful.
1. CSS2Less

It is a web-based tool for converting CSS files into LESS by simply copy-pasting the styles.
The tool uses the css2less Ruby library in the backend and its website is open sourced for anyone willing to host it themselves
[button-dark url=”http://css2less.cc/” target=”_blank” position=”right”] Download [/button-dark]
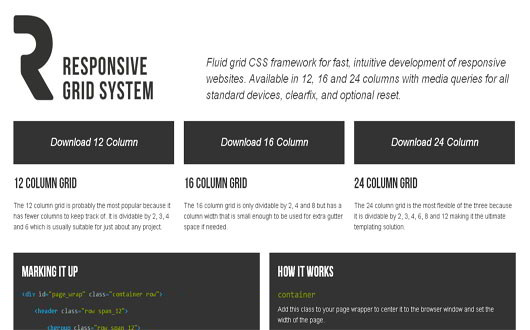
2. Responsive Grid System : Fluid grid CSS Framework

Responsive GS is a fluid grid CSS framework for developing responsive websites quickly.
It has 3 flavors: 12, 16 and 24 columns with media queries for all standard devices, an optional reset and clearfix. The styles for the grid, media queries, reset and IE-specific ones are smartly separated into different CSS files so we can use only what is needed.
[button-dark url=”http://responsive.gs/” target=”_blank” position=”right”] Download [/button-dark]
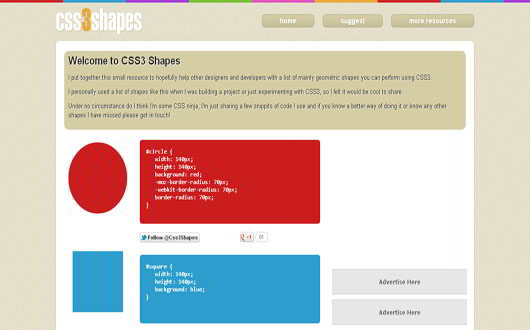
3. CSS3 Shapes

CSS3 Shapes is a project that shares the styles for many different shapes including triangle, diamond, star, comment bubble, egg, heart and more. CSS3’s properties enable us to create many different shapes by styling a single element. For sure, not all of them are functional for daily use but they are definitely good for inspiration and improving your CSS(3) skills.
[button-dark url=”http://www.css3shapes.com/” target=”_blank” position=”right”] Download [/button-dark]
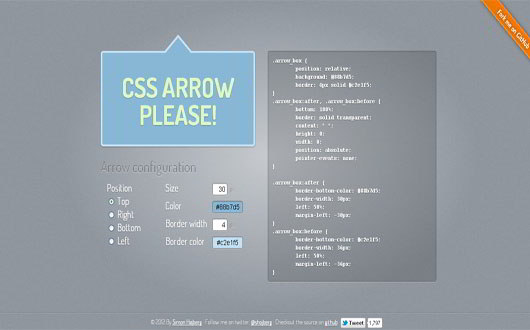
4. CSS Arrow Please

There are several web-based generators are available for everything such as stripes, buttons, forms, loader icons, etc. CSS Arrow Please focuses on another niche; yes, totally CSS-based (no images) arrows.
This CSS trick is useful in creating tooltips, the generator offers multiple options for customization (the position, color and border values) and auto-creates the related CSS code.
[button-dark url=”http://cssarrowplease.com/” target=”_blank” position=”right”] Download [/button-dark]
5. WebPutty : CSS Editing & Hosting Service

WebPutty is an application that allows you to write CSS code with an online, feature-rich, syntax-highlighted editor and lets you see the changes in real-time with a side-by-side preview panel.
you can host any number of CSS files under a single account. The CSS file is hosted by the service so that any changes made are instantly reflected to the live website. WebPutty was a free hosted service and it is now open sourced so that anyone can create their own instances and edit/manage CSS files of multiple projects from a single location.
[button-dark url=”http://www.webputty.net/” target=”_blank” position=”right”] Download [/button-dark]
6. CSSFx.js

cssFx is a JavaScript file (weights 2.5kb) that creates vendor-specific CSS3 properties required for old and new browsers on the client-side. It has support for most of the CSS3 properties and works with the majority of browsers (including IE6).
[button-dark url=”http://imsky.github.com/cssFx/” target=”_blank” position=”right”] Download [/button-dark]
7. SpritePad : Easy Way to Create CSS Sprites
![]()
SpritePad is an impressive, free web application that allows you to drag ‘n’ drop any number of images to a canvas, position them how you want and get the auto-generated CSS rules. Once you arranged all the items, SpritePad provides us a .zip file which consists of the sprite image + CSS rules also the canvas size can be customized and/or can be shrinked to fit the document with a click. There is a premium version is also available for the users with several other handy features.
[button-dark url=”http://wearekiss.com/spritepad” target=”_blank” position=”right”] Download [/button-dark]
8. Dirty Markup : Beautify Your HTML, CSS & JavaScript Codes

Dirty Markup is a free web-based application that helps you to easily clean messy codes. The editor uses a simple + functional AceEditor and there are multiple options for each beautifier to get the best results. It has support for HTML(5), CSS and JavaScript by combining the powers of the popular HTML Tidy, CSS Tidy and JS Beautify.
[button-dark url=”http://dirtymarkup.com/” target=”_blank” position=”right”] Download [/button-dark]
9. Crunch : Less Editor & Compiler

Crunch is a free CSS/LESS editor with syntax highlighting and multi-tab support application that eases the compiling part without the need of command-line but via a user-friendly interface. Once a LESS file is saved, the CSS version is created automatically (which is handy for anyone willing to develop with LESS but don’t want to rely on JavaScript on the client-side).
[button-dark url=”http://crunchapp.net/” target=”_blank” position=”right”] Download [/button-dark]
10. Less

LESS extends CSS with dynamic behavior such as variables, mixins, operations and functions. LESS runs on both the client-side (Chrome, Safari, Firefox) and server-side, with Node.js and Rhino.
[button-dark url=”http://lesscss.org/#synopsis” target=”_blank” position=”right”] Download [/button-dark]
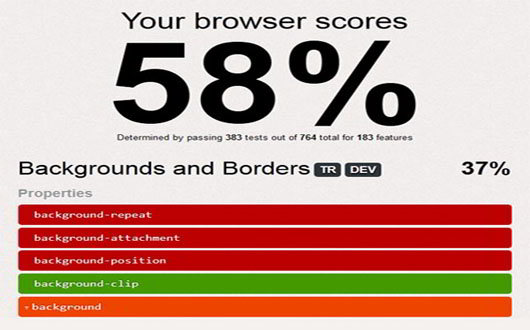
11. CSS3 Test

The CSS3 Test is a web-based test suite for finding out which CSS3 properties are supported by the browser being used. It tests several features like backgrounds/borders, transitions, media queries, fonts, animations and much more. It runs Multiple testcases on each element and this can be displayed by simply clicking to items.
[button-dark url=”http://css3test.com/” target=”_blank” position=”right”] Download [/button-dark]
12. Bear CSS

Bear CSS is a free-to-use web application that generates a stylesheet with all the elements, ids and classes from a given HTML file. The app is mostly useful for those projects that use long HTML codes and it would be better if Bear CSS had asked which items to include inside the stylesheet just after the upload -feature request.
[button-dark url=”http://bearcss.com/” target=”_blank” position=”right”] Download [/button-dark]
13. Impress.js : A CSS3 Powered Framework

Impress.js- which enables us to build very beautiful slides presentations. Slides can be by positioned, rotated and scaled on an infinite canvas with zoom in/out and 3D effects by making use of CSS3 transforms and transitions to create the awesomeness (which makes it only compatible with WebKit and the latest Firefox + IE browsers).
[button-dark url=”http://bartaz.github.com/impress.js/#/ing” target=”_blank” position=”right”] Download [/button-dark]
14. CSS Refresh

CSSrefresh is a JavaScript file which automizes this process by instantly applying the new styles without refreshing the page. It is a plug ‘n’ play solution and nothing to configure. Just insert the JavaScript file into the web pages and you are ready to go.
[button-dark url=”http://cssrefresh.frebsite.nl/” target=”_blank” position=”right”] Download [/button-dark]
15. Excessive : Remove Your bloat

Excessive is a free-to-use CSS compressor where you can drag ‘n’ drop any number of files and they will be compressed instantly. The application merges all files into a single one and enables you to reorder the files (so as the output) again with drag ‘n’ drops.
[button-dark url=”http://www.excssive.com/” target=”_blank” position=”right”] Download [/button-dark]
