Web designer and developers always look for useful and free web applications that can help them to accomplish their tasks easily and within certain deadline. Though there are myriad of premium softwares and applications are available which can make your work easier, but it is not possible for every designer or developer to invest and spend huge amount to buy such tools. But you don’t need to be disappointed; Internet world is full of numerous number of web applications and tools which are absolutely free and very helpful.
In today’s post we have explored several websites and amassed 15 New and Useful Tools and Web Applications for Designers and Developers that will simplify your work and help you to accomplish your task effortlessly. If you are aware of any web application or tool which is released recently, just drop a comment with the application url, We would love to hear from you, we hope you find the following list handy for your development and designing needs.
If you like the article you might be interested in our other articles on 30 Best Free Tools for Web Designers and Developers .
1. Check My Colours

Check My Colours is a tool that tests foreground and background color combinations of all DOM elements and determines if they provide sufficient contrast when viewed by someone having color deficits. All the tests are based on the algorithms suggested by the World Wide Web Consortium.
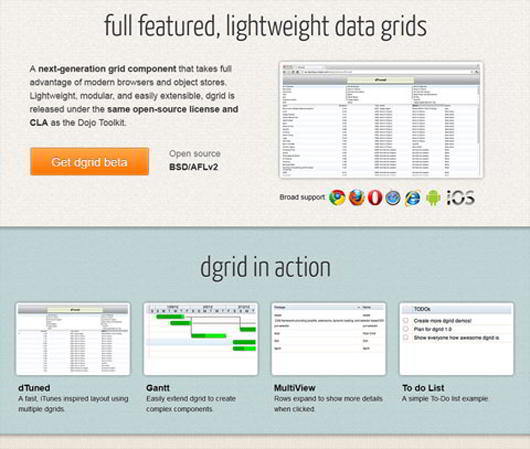
2. dGrid

dgrid is an open source, advanced and highly flexible datagrid component for Dojo. A next-generation grid component that takes full advantage of modern browsers and object stores. The functionality can be extended with ready-to-use column plugins (editor, tree, etc.) and extensions (drag ‘n’ drop, pagination..). Any new ones can be created as well. The look/feel of the grids can be completely customized with the theming support. There is support for keyboard interactions and it is tested to work in mobile too.
3. CSS3 Shapes

CSS3 Shapes is a project that shares the styles for many different shapes including triangle, diamond, star, comment bubble, egg, heart and more. CSS3′s properties enable us to create many different shapes by styling a single element. For sure, not all of them are functional for daily use but they are definitely good for inspiration and improving your CSS(3) skills.
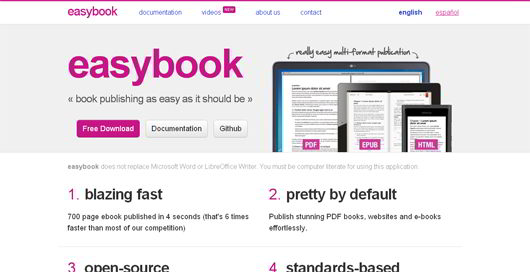
4. EasyBook : To Publish E-Books and PDF’s

Easybook is an open source, PHP-powered project for creating good-looking PDF books, websites and e-books. The books can be customized completely from chapter labels to table of contents, margins, custom themes and even highlighting syntax. Easybook works very fast, very easy to learn and configure (also, it has a detailed documentation).
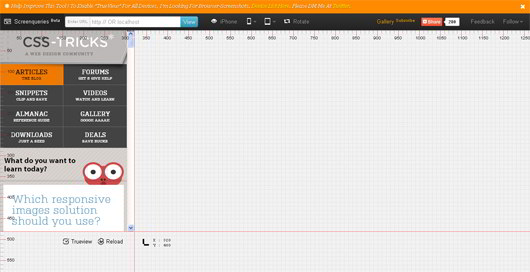
5. Screenqueri.es : Responsive Design Testing Tool

Screenqueri.es is a free-to-use and web-based project that easily test such layouts by defining the URL and selecting the mobile or tablet device. After that, the application will load the URL and help you see “what’s going on in each pixel” with the pixel-guided interface. And, you are not limited to pre-defined sizes but can change the width/height by playing with the ruler provided.
6. CSS Arrow Please

There are several web-based generators are available for everything such as stripes, buttons, forms, loader icons, etc. CSS Arrow Please focuses on another niche; yes, totally CSS-based (no images) arrows.
This CSS trick is useful in creating tooltips, the generator offers multiple options for customization (the position, color and border values) and auto-creates the related CSS code.
7. Fiddle Salad

Fiddle Salad is a new web development tool, an online IDE, for client-side web applications. It allows you to write HTML, CSS, JavaScript code or use alternatives like HAML,Zen Coding, SASS, LESS and more. All the code is written in a single-page interface and the output is displayed/rendered instantly.
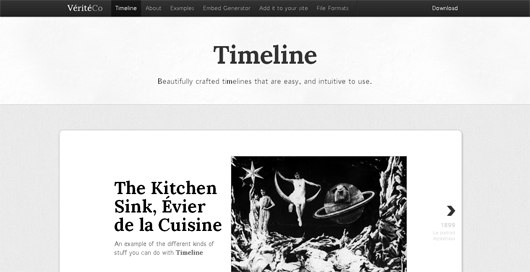
8. Timeline : A JS Tool for Storytelling Timelines

Timeline is a JavaScript-powered tool for creating interactive storytelling timelines where a timeline works in parallel with a content slider. It allows Users to browse the contents either by clicking the items in the timeline or by navigating through the content slider where both stays synchronized all the time. It can use JSON data or Google Spreadsheets as the data source and there is built-in support for pulling content from services like Twitter, YouTube, Flickr, Vimeo, Google Maps and SoundCloud.
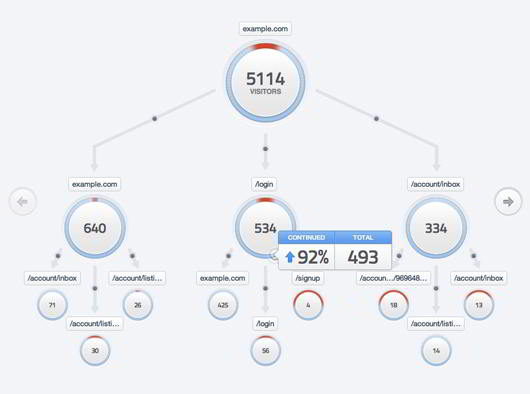
9. Flow : Free Website Traffic Visualization Application

Flow focuses only to the visualization of paths, displaying real-time data and offering all of this with a slick, impressive and intuitive interface. Rather than a chart, it displays a diagram of the actual paths people take when they browse your site and you can easily drill-down by clicking each item.
10. PanoJS3

PanoJS3 is an interactive JavaScript widget for panning and zooming a panoramic image stitched together dynamically from smaller tiles. This widget can be used for viewing images that are much larger than the available space in the browser viewport. Examples include panoramas, maps or high resolution document scans.
PanoJS3 supports native navigation on most popular platforms: PCs, Macs, Mobile devices with touch interfaces, Phones and tablets. It has been tested on Chrome 3+, Safari 3+, FireFox 2+, Internet Explorer 8+, Opera.
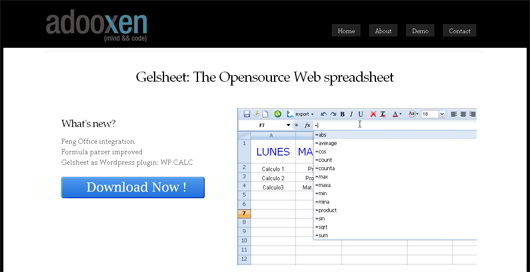
11. Gelsheet : Create Web –Based Spreadsheets

Gelsheet is a free and open source PHP application for creating web-based spreadsheets. The application offers a desktop-like interface and capable of handling multiple documents with in-cell formulas, styling of content and exporting them to multiple formats.
12. SpritePad : Create CSS Sprites
![]()
SpritePad is an impressive, free web application that allows you to drag ‘n’ drop any number of images to a canvas, position them how you want and get the auto-generated CSS rules. Once you arranged all the items, SpritePad provides us a .zip file which consists of the sprite image + CSS rules also the canvas size can be customized and/or can be shrinked to fit the document with a click. There is a premium version is also available for the users with several other handy features.
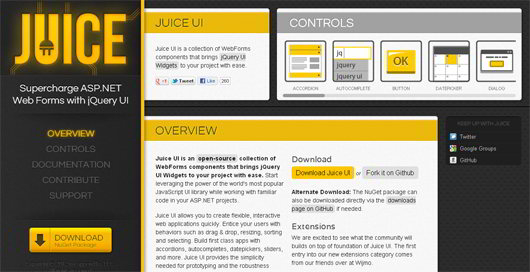
13. Juice UI : ASP.NET Controls for jQuery UI Widgets

Juice UI is a set of ASP.NET controls and extenders for the whole widgets of jQuery UI. It is integrated into projects pretty easily; by downloading the NuGet Package and installing it with Visual Studio. Juice UI is also a great alternative to the widely-used Ajax Control Toolkitand it requires .NET 4.0+.
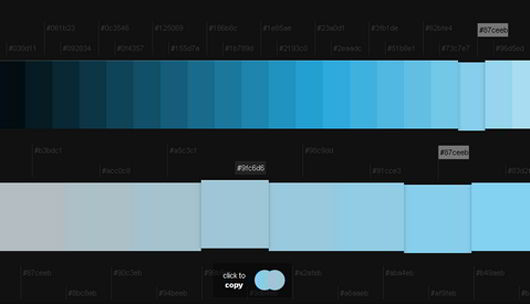
14. Colllor : Generate Color Pallete

With Colllor it is much easier to generate a consistent color palette with just a few clicks. You should use colors consistently, so you have a common look and feel throughout your design. All the alternative proposals produced by Colllor derive from the same color and they all have a common denominator sharing hue, lightness or saturation values.
15. Font.js : Font Toolkit for JavaScript

Font.js is a Powerful Font Toolkit for JavaScript. It gives you font loading events using a technique perfected in Mozilla’s pdf.js project, metrics information, and a better version of the canvas element’s measure Text method with additional information such as height, bounding box, and leading.
