A JavaScript library is a library of pre-written JavaScript which allows for easier development of JavaScript-based applications, especially for AJAX and other web-centric technologies. The primary use of JavaScript is to write functions that are embedded in or included from HTML pages and interact with the Document Object Model (DOM) of the page. Despite the performance limitations inherent to its dynamic nature, the increasing speed of JavaScript engines has made the language a surprisingly feasible compilation target.
We have collected 10 of the latest of these JavaScript Plugins to help you enhance your website related tasks and keep your website a step ahead of the competition. We hope you will find a few of the JavaScript libraries below beneficial to your web related needs.
1. Annotator : Open Source JavaScript Library

Annotator is an open-source JavaScript library and tool that can be added to any webpage to make it annotatable. Annotations can have comments, tags, users and more. The Annotator is designed for easy extensibility so its a cinch to add a new feature or behaviour. The Annotator project also has simple but powerful plugin architecture. While the core annotator code does the bare minimum, it is easily extended with plugins that perform such tasks as: serialization, authentication and authorization, prettification and tagging.
[button-dark url=”http://okfnlabs.org/annotator/” target=”_blank” position=”right”] Download [/button-dark]
2. CreateJS

CreateJS is a collection of multiple JavaScript libraries which can work independently or together for creating HTML5-powered, interactive experiences.
Currently, it consists of 4 libraries:
EaselJS – for working with HTML5 canvas
TweenJS – a tweening and animation library
AudioJS – a cross-browser and consistent audio API
PreloadJS – to manage the loading of assets
And, there is an Adobe AIR app named Zoë which is an open source tool for generating spritesheet images and frame data from SWF files.
[button-dark url=”http://createjs.com/” target=”_blank” position=”right”] Download [/button-dark]
3. Rekapi

Rekapi is a library which brings keyframe animations to JavaScript. It allows us to define the objects, keyframes, animations and control the state of the scene (play, pause, stop). The drawing of elements is not part of the library and that process can be accomplished by the favorite solution of each developer. Also, Rekapi can export your DOM animations to CSS3 @keyframes for enhanced performance.
[button-dark url=”http://rekapi.com/” target=”_blank” position=”right”] Download [/button-dark]
4. Quo.js

QUOjs is a JavaScript library that focuses on mobile web projects, has a small footprint (13kb minified) and includes all the essentials. There are functions for HTML document traversing, event handling, Ajax interactions and mobile environment detection. It has support for all the major touch events; the API is jQuery-like and works cross-browser.
[button-dark url=”http://quojs.tapquo.com/” target=”_blank” position=”right”] Download [/button-dark]
5. Chronoline.js

Chronoline.js is a JavaScript library for creating a chronological timeline of events. The timeline is displayed horizontally, events placed on it can be any days long and details about the events are shown in a tooltip when hovered. The library uses Raphael.js + jQuery and works only in modern browsers.
[button-dark url=”http://stoicloofah.github.com/chronoline.js/” target=”_blank” position=”right”] Download [/button-dark]
6. Underscore. String : for String Manipulation

Underscore.string is JavaScript library for comfortable manipulation with strings, extension for Underscore.js inspired by Prototype.js, Right.js, Underscore and beautiful Ruby language.
Underscore.string provides you several useful functions: capitalize, clean, includes, count, escapeHTML, unescapeHTML, insert, splice, startsWith, endsWith, titleize, trim, truncate and so on. It is released under MIT License.
[button-dark url=”http://epeli.github.com/underscore.string/” target=”_blank” position=”right”] Download [/button-dark]
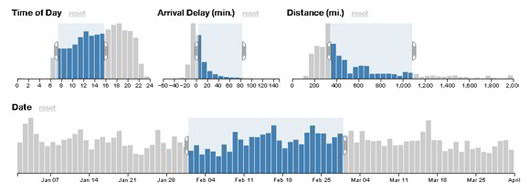
7. Crossfilter : For Fast Multidimensional Filtering

Crossfilter is a JavaScript library for exploring large multivariate datasets in the browser. Crossfilter supports extremely fast (<30ms) interaction with coordinated views, even with datasets containing a million or more records; it was built to power analytics for Square Register, allowing merchants to slice and dice their payment history fluidly.
[button-dark url="http://square.github.com/crossfilter/" target="_blank" position="right"] Download [/button-dark]
8. Miso Dataset

Miso is an open source toolkit designed to expedite the creation of high-quality interactive storytelling and data visualization content. The first release under the Miso Project is Miso Dataset, a JavaScript client-side data management and transformation library.
It makes managing client-side data easy by handling loading, parsing, sorting, querying & manipulating data from all sorts of sources. Unlike client-side frameworks that focus on entity modelling, Dataset is designed exclusively for working with matrices/tables of data.
[button-dark url=”http://misoproject.com/dataset/” target=”_blank” position=”right”] Download [/button-dark]
9. Socialite. Js

Socialite.js is a JavaScript library that handles social sharing buttons effectively. The library is lightweight (2kb minified-gzipped), standalone and helps the social widgets to load when you want them or only when needed/requested to speed up web pages. It has support for the major players: Twitter, Google+, Facebook, LinkedIn, Pinterest, and Spotify. There is no need to install the widget codes for each library as Socialite.js does that for you.
[button-dark url=”http://socialitejs.com/” target=”_blank” position=”right”] Download [/button-dark]
10. Fixie.js : Automated Filler Content for Web Documents

Fixie.js is a simple JavaScript library (with no JS framework dependencies) that automatically analyzes your semantic HTML5 tags and adds the right type of content inside the related elements. It is not limited to simple text but can also add links, sections and images. Just add the fixie class to the element you wish and the matching dummy content will be displayed there.
[button-dark url=”http://fixiejs.com/” target=”_blank” position=”right”] Download [/button-dark]
