[strong-heading url=”#” ] Top JQuery Plugins for 2012//+ [/strong-heading]
The introduction of jQuery was released in January 2006. Six years later, it is still maintaining its position as best JavaScript library due to its simplicity. There are currently thousands of jQuery plug-ins available on the web which cover a wide range of functionality such as Ajax helpers, webservices, datagrids, dynamic lists, XML and XSLTtools, drag and drop, events, cookie handling, modal windows, even a jQuery-based Commodore 64 emulator.
With nearly over 20 million websites currently using jQuery it is essential to know which jQuery plugins are emerging in the ever expanding web industry, in order to stay ahead of new trends in development and UI which the JQuery Library is continually churning out.
We have collected 8 of the latest of these JQuery plugins and newest scripts by which to help you enhance your website related tasks and keep your website a step ahead of the competition. We hope you will find a few of the JQuery plugins below beneficial to your web related needs. Enjoy !
1. Percentage Loader : For Displaying Animated Progress

jQuery.PercentageLoader is a jQuery plugin for displaying a progress widget in more visually striking way than the ubiquitous horizontal progress bar / textual counter. Installation and use is quick and simple.
It makes use of HTML 5 canvas for a rich graphical appearance with only a 10kb (minified) javascript file necessary (suggested web font optional), using vectors rather than images so can be easily deployed at various sizes. It is open source released under BSD licensed.
[button-dark url=”http://widgets.better2web.com/loader/” target=”_blank” position=”right”] Source[/button-dark]
2. CoverScroll jQuery Plugin

Cover Flow is an animated, three dimensional graphical user interface integrated within iTunes, the Macintosh Finder, and other Apple Inc. products for visually flipping through snapshots of documents, website bookmarks, album artwork, or photographs. Cover Flow is browsed using the on-screen scrollbar, mouse wheel, gestures, or by selecting a file from a list, which flips through the pages to bring the associated image into view.
[button-dark url=”http://slobodan.99k.org/plugins/coverscroll.html” target=”_blank” position=”right”] Source [/button-dark]
3. SuperScrollorama

Superscrollorama is an advanced version of scrollorama plugin which helps you to create chic scrolling effects. It makes use of the feature-rich TweenMax and the Greensock Tweening Engine (make sure you check its license before using) for accomplishing the effects. It allows us to add tweens and timelines to it, targeting when an element appears in the viewport or at a specific scroll point.
[button-dark url=”http://johnpolacek.github.com/superscrollorama/” target=”_blank” position=”right”] Source [/button-dark]
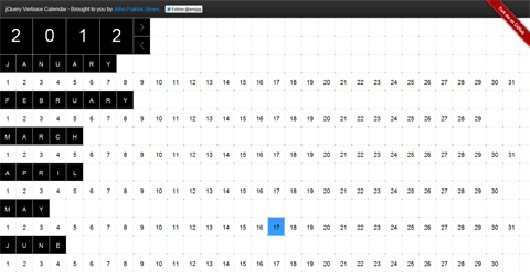
4. jQuery Verbose Calender

jQuery Verbose Calendar is a plugin for creating a calendar that displays the whole months and days of a year at the same time. The calendar can be inserted into any HTML element with a single function, there are very few parameters to customize but a callback exists when a date is clicked which is great for adding extra interactions.
[button-dark url=”http://iamjpg.github.com/jQuery-Verbose-Calendar/” target=”_blank” position=”right”] Source [/button-dark]
5. Cookiecuttr

This is a useful plugin that handles many scenarios you may need to obey the EU Cookie Law.
It enables you to hide any given parts of a website (the parts which generates cookies), and display sensitive modal boxes to users with asking for permission to use cookies.
Also, the plugin can show a “reset button” that can delete all the cookies for that website.
[button-dark url=”http://cookiecuttr.com/” target=”_blank” position=”right”] Source [/button-dark]
6. CookieGuard

CookieGuard is a bit complicated yet feature-rich solution that allows defining cookies one-by-one and defining if they are “essential” or not.
Once it notifies the users about the cookies, they can select which ones to be activated or choose to enable all “essential” ones but not the others.
[button-dark url=”http://cookieguard.eu/” target=”_blank” position=”right”] Source [/button-dark]
7. Pageguide.js

Pageguide.js is a jQuery plugin that creates a “guide” button in our web pages and, when clicked, highlights the elements we wish with detailed information about them. If there are any steps in the guide, they are visualized with numbers besides each element and user can either click the highlighted elements or the next button to see the information about them.
The prev-next buttons have also support for auto-scrolling which is nice if the step to be displayed is not already in the viewport.
[button-dark url=”http://tracelytics.github.com/pageguide/” target=”_blank” position=”right”] Source [/button-dark]
8. cPrompt

The plugin displays a notification to visitors asking “if they let cookies by this site to be enabled”.
Depending on the status (the first time user visits the page, cookies are rejected or accepted), the notification bar changes colors.
[button-dark url=”http://michaelwright.me/cPrompt” target=”_blank” position=”right”] Source [/button-dark]

