[strong-heading url=”#” ] User Experience & Usability//+ [/strong-heading]
The common Web user is in search of information or clues pertaining to the site or web page they tend to land on. Any inquiries or misunderstandings which might occur – the user expects to find precise answers immediately and it becomes the primary task of a responsive “user interface” [UI ] which must be able to deliver such answers to the user.
In order to deliver these answers (solutions ) to the common user, developers must consider subtle and well-thought “tooltips” – which when, used correctly, can go on to greatly improve the user experience and assist the user in getting things done through guiding the user along the right path. In Web Design, such “responsive” hints are provided by ‘tooltips’.
[raw][image-hover-with-tooltip src=”https://skytechgeek.com/wp-content/uploads/2012/06/JQUERY_TOOLTIP_PLUGINS_STG.jpg” data_hover=”https://skytechgeek.com/wp-content/uploads/2012/06/JQUERY_TOOLTIP_PLUGINS_STG.jpg” title=”Look at ME ! Im such a Cool Tooltip. Dont you think so?” link=”http://designwithpc.com/Plugins/Hovercard”]JQuery Tooltip Plugins are Really Cool dont you think so ?[/image-hover-with-tooltip][/raw]
The tooltip or infotip or a hint, is a common graphical user interface element. It is used in conjunction with a cursor, usually a pointer. When the user hovers their pointer over a particular item, without clicking it, a tooltip will appear— or a small “hover box” containing information about the item being hovered over.
Demonstrations of tooltip usage are prevalent on web pages. Many graphical web browsers display the title attribute of an HTML element as a tooltip when a user hovers the pointer over that element; in such a browser you should be able to hover over images and hyperlinks and see a tooltip appear.
The jQuery tooltip is one of the best building blocks one should consider utilizing within their web design and development .Tooltips offer extra functionality and versatilty, and can be regarded as one of the most important user-interface components for most websites.
[raw][image-hover-with-tooltip src=”https://skytechgeek.com/wp-content/uploads/2012/06/jquerytooltip2.jpg” data_hover=”https://skytechgeek.com/wp-content/uploads/2012/06/jquerytooltip2.jpg” title=”And Im an UBER COOL JQuery Tooltip Plugin! Im SUPA BAD!” link=”http://craigsworks.com/projects/qtip2/”]And Im an UBER COOL JQuery Tooltip Plugin! Im SUPA BAD![/image-hover-with-tooltip][/raw]
JQuery tooltips are easy to implement and set up and they enable you in offering extra information on important elements, while at the same time make the user browsing experience of your visitor interesting and dynamic. Simple and minimalistic design is good for user experience and usability and jQuery tooltips will help you in achieving this by allowing you to “not show it all” at once.
In this post we have collected 11 of the Latest jQuery Tooltip Plugins and their Tutorials by which to help you within your next project. We hope you will find the one best tailored to suit your Web related needs. Enjoy !
[horizontal-line]
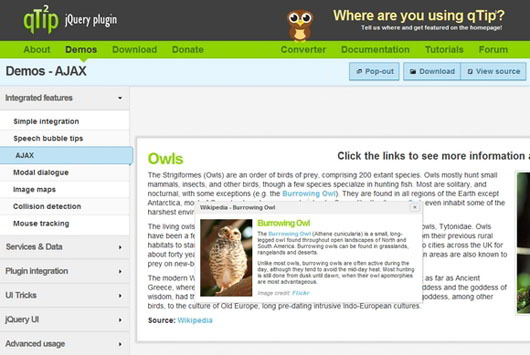
1. QTip2 : Powerful Tooltip Plugin

qTip2 is the second generation of the advanced qTip plugin for the ever popular jQuery framework. Building on 1.0’s user friendly, yet feature rich base, qTip2 provides you with tonnes of features like speech bubble tips and imagemap support, and completely free under the MIT/GPLv2 licenses.
qTip2 utilizes a separate stylesheet to contain all tooltip styles, which allows you to easily add new styles without additional JavaScript code, as well as easily editing pre-existing styles.
[button-dark url=”http://craigsworks.com/projects/qtip2/” target=”_blank” position=”right”] Download[/button-dark]
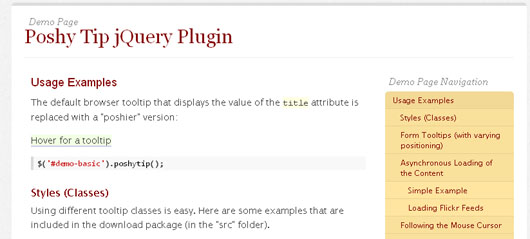
2. Posy Tip jQuery Plugin

Poshy Tip jQuery Plugin is a tooltip plugin that allows users to easily create stylish tooltips. Poshy Tip enables you to position the tips relative to the mouse cursor or to the target element and align them in every possible way horizontally and vertically.
Poshy Tip supports using a function for returning the tooltip content and the script also passes an update callback function as an argument to this function. By using this callback, you can easily update asynchronously the content of the tooltip after it has been displayed.
[button-dark url=”http://vadikom.com/demos/poshytip/” target=”_blank” position=”right”] Download[/button-dark]
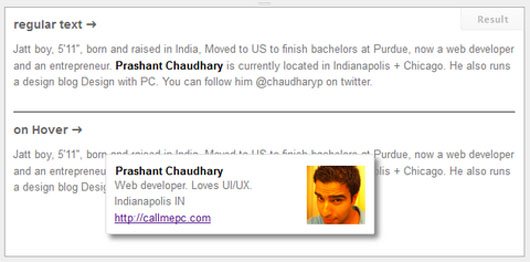
3. Hovercard jQuery Plugin

Hovercard is a free light weight jQuery plugin that enables you to display related information with the hovered label, link, or any html element of your choice. It comes with built in Twitter and Facebook hovercard.
A hovercard comes handy when displaying Person bio, Book author and price, loading related information with Ajax and Editing in place. You may also add your own custom data source and display the profile data using existing card format. It supports callback functions on hover in and hover out.
[button-dark url=”http://designwithpc.com/Plugins/Hovercard” target=”_blank” position=”right”] Download[/button-dark]
4. Grumble.js : Special Tooltips Without Positioning Limitations

Grumble.js provides special tooltips without the usual limitations of north/east/south/west positioning. A grumble can be rotated around a given element at any angle, all 360 degrees. Any distance can be specified.
Any CSS style can be applied. There’s auto-magic size adjustment for use with localized text. FX queues for animating multiple grumbles. And it works in IE6+, and modern browsers. Image spiriting is used for actual bubble image, you can change this as you want – it’s just CSS.
[button-dark url=”http://jamescryer.github.com/grumble.js/” target=”_blank” position=”right”] Download[/button-dark]
5. Colortip : jQuery Tooltip Plugin

Colortip converts the title attributes of elements within your page, into a series of colorful tooltips. Six color themes are available, so you can easily match it with the rest of your design.
You can also easily create your own tooltip designs by just including three additional style classes to your stylesheet and adding an element to the supported colors array in colortip-1.0-jquery.js.
[button-dark url=”http://tutorialzine.com/2010/07/colortips-jquery-tooltip-plugin/” target=”_blank” position=”right”] Download[/button-dark]
6. TipTip Custom Tooltip jQuery Plugin

TipTip is a very lightweight and intelligent custom tooltip jQuery plugin. It uses ZERO images and is completely customizable via CSS. TipTip detects the edges of the browser window and will make sure the tooltip stays within the current window size. As a result the tooltip will adjust itself to be displayed above, below, to the left or to the right of the element with TipTip applied to it, depending on what is necessary to stay within the browser window.
[button-dark url=”http://code.drewwilson.com/entry/tiptip-jquery-plugin” target=”_blank” position=”right”] Download[/button-dark]
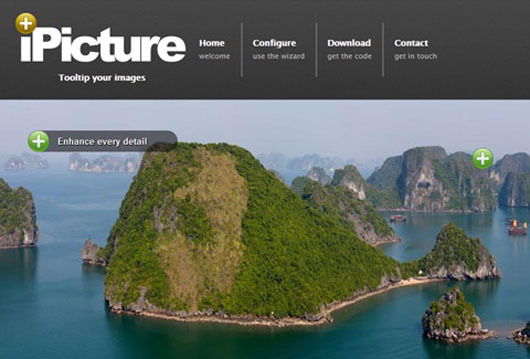
7. iPicture : jQuery Plugin for Images with Tooltip

iPicture, a jQuery plugin, is perfect for such cases and allows us to place tooltips over any desired location of images. Once the user hovers/clicks the pointers, the tooltip is displayed with its pre-defined content. iPicture has a handy initialize function that saves so much time by enabling a configuration wizard where we can place pointers + set their definitions with drag ‘n’ drops and the JSON output to be used in the code is created automatically.
[button-dark url=”http://ipicture.justmybit.com/” target=”_blank” position=”right”] Download[/button-dark]
8. Simpletip : A Flexible jQuery Tooltip Plugin

Simpletip is a fresh & lightweight jQuery plugin for creating flexible tooltips. Tooltips can be attached to any element & easily styled in means of presentation & positioning. Simpletip provides various options for max. Customization. The plugin is well-documented & provides examples. The tooltips can be static, dynamic or loaded via Ajax. And, any combination of effects can be applied to make them more attractive.
[button-dark url=”http://craigsworks.com/projects/simpletip/” target=”_blank” position=”right”] Download[/button-dark]
9. jQuery Bubble Popup
jQuery Bubble Popup is a plugin for the popular JS framework that helps creating chic tooltips which can be controlled easily.
The tooltips are shown/hidden with fading animations and any HTML content can be displayed inside them. They can be attached to any side of an element and it is possible to get the status of a tooltip (on/off, creation, last-modified or last-display date & time) to act accordingly.
[button-dark url=”http://www.maxvergelli.com/jquery-bubble-popup/documentation/” target=”_blank” position=”right”] Download[/button-dark]
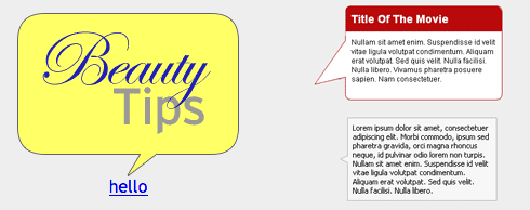
10. Beauty Tips

BeautyTips is a jQuery plugin which draws tooltips in real-time using the canvas element. Every tooltip, by default is displayed at the side of an element where there is more space. But the position can also be forced. Content can be hard-coded, called from an attribute or with an Ajax request. The look & feel of the tooltips can be totally customized considering they are canvas elements.
[button-dark url=”http://www.lullabot.com/files/bt/bt-latest/DEMO/index.html” target=”_blank” position=”right”] Download[/button-dark]
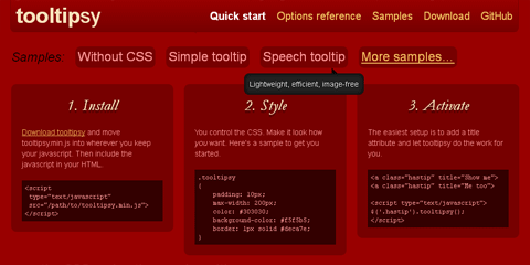
11. Tooltipsy : jQuery Tooltip plugin for Designers

Tooltipsy is a jQuery plugin that provides a flexible base for creating tooltips. It can be positioned however you wish, look and feel can be totally customized with CSS and any type of animations can be implemented. Compared to other plugins, it comes with minimum default styles or animations but gives you the complete control over them.
[button-dark url=”http://tooltipsy.com/” target=”_blank” position=”right”] Download[/button-dark]