Every month we bring fresh and useful web tools that help designers and developers to easily achieve their designing tasks. Today, we amassed 10 web tools to simplify web designer and developers tasks, amongst them gzipWTF takes on http compression, scrambls handles online privacy, dummy generates images and contents and debeaver manages databases. We hope this list will be handy for our audience.
If you are know any handy web application or tool which is released recently, just drop a comment with the application url, We would love to hear from you, we hope you find the following list handy for your development and designing needs.
1. Dummy : PHP Toolkit for Images & Content

Dummy, enables you to insert retina display-optimized images in any size and text in any length/format with few lines of code. Besides paragraphs and titles, Dummy helps you to insert usernames, dates, author names or cities. And, for the images, you can ask it to insert avatars and banners too. The toolkit simply makes it possible to test how a layout will behave with images and content in different sizes and amounts.
[button-dark url=”http://dummy.kerns.dk/ ” target=”_blank” position=”right”] Download [/button-dark]
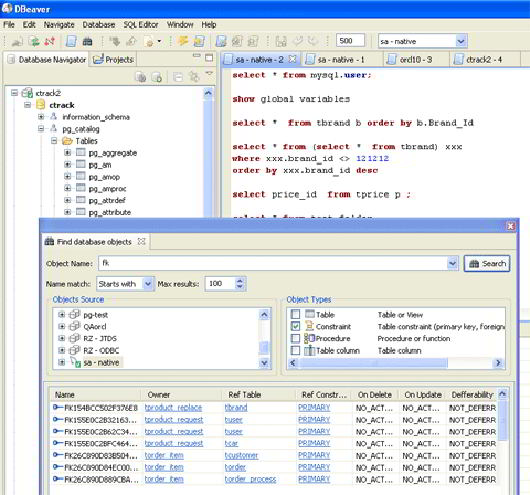
2. DBeaver : Free Database Manager

DBeaver is a free database management application which works with many different engines including MySQL, MSSQL, Oracle, SQLite, Sybase, Firebird and much more. As the application is built with Java, it works in all major operating systems (Windows, Mac & Linux). It can handle all the major tasks like metadata editing (tables, columns, keys, and indexes), custom SQL execution, user’s management, multiple connections, etc.
[button-dark url=”http://dbeaver.jkiss.org/ ” target=”_blank” position=”right”] Download [/button-dark]
3. Redactor : JavaScript WYSIWYG Editor

Redactor is a JavaScript-powered (jQuery) WYSIWYG editor with a clean and good-looking interface.
It auto-converts textarea fields into an editor and the editor is capable of all the major actions (text-styling, adding image/file/video/tables/lists). The uploading of files and images makes use of HTML5 APIs and they can be uploaded via drag ‘n’ drops besides selecting files. Redactor can work inline or fullscreen, there are many settings to customize it and it is multilingual (already supports many languages).
[button-dark url=”http://redactorjs.com/” target=”_blank” position=”right”] Download [/button-dark]
4. The Golden Grid

The Golden Grid adds the horizontal guides to the 960 Grid System. The rectangles formed by the intersection between the lines and the columns are characterized by harmonious dimensions and are the same as those found in nature and in the human body. The layout is magically more balanced, and the positioning of the elements on the page makes for quicker and more precise work.
[button-dark url=”http://www.thegoldengrid.com/” target=”_blank” position=”right”] Download [/button-dark]
5. Scrambls

Scrambls allows online content to be encrypted before it’s posted. Users can then choose where, when and by whom their words will be readable. scrambls is easy to implement and simple to use. It doesn’t promise to be an unbreakable cypher but it does go some way towards addressing the balance of power between social media users and their hosts.
[button-dark url=”https://scrambls.com/login” target=”_blank” position=”right”] Download [/button-dark]
6. QR Hacker

QR Hacker is a web service that lets you create colorful QR codes to encode text, URLs, phone numbers, and Vcards. You can select your color customizations. You can select how round the code’s pixels appear. You can also select colors and images for the background and foreground of the code. Once you have completed editing your QR code you can download it as a PNG image or a PDF document.
[button-dark url=”http://www.qrhacker.com/” target=”_blank” position=”right”] Download [/button-dark]
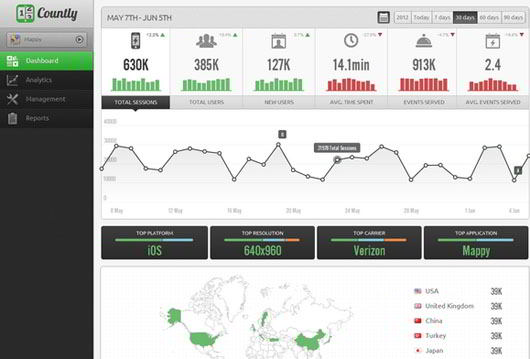
7. Countly : Open Source Mobile Analytics Application

Countly is a real-time, open source mobile analytics application. It collects data from mobile phones, and visualizes this information to analyze mobile application usage and end-user behavior. Once you open the dashboard, you’ll be amazed to see how easy it’s to monitor your data with splendid graphics. Countly dashboard shows you everything at once in an elegant way. No need to dig in several pages to find the information you need. You can also track unlimited number of applications with Countly, and switch between your apps, games and ebooks easily.
[button-dark url=”http://count.ly/login” target=”_blank” position=”right”] Download [/button-dark]
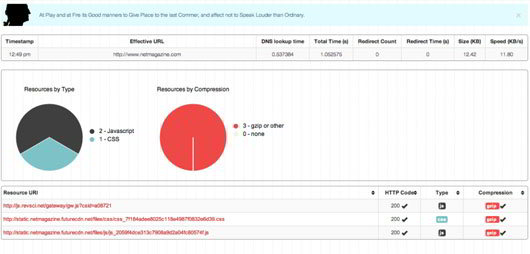
8. gZip WTF Beta

gzipWTF provides clean and simple way to check loading rates, review compression decisions and spot occasional 404s. All you have to do is provide a URL and validate through a captcha form, gzipWTF then beavers away, producing a clean and easy to read breakdown of those all-important metrics: http compression, missing files, total load time and so on.
[button-dark url=”http://gzipwtf.com/” target=”_blank” position=”right”] Download [/button-dark]
9. Smore

Smore makes it easy for anyone to create beautiful, effective online flyers, which are highly designed single-page websites with a clear purpose, like marketing an app, promoting an event or selling a product.
Their drag-and-drop editor is fun to use. Every page comes with easy-to-use promotion tools like dead-simple email marketing and ad buying on Google and Facebook. It also provides built-in analytics create clickable infographics to help you understand your page’s performance at a glance.
[button-dark url=”http://www.smore.com/” target=”_blank” position=”right”] Download [/button-dark]
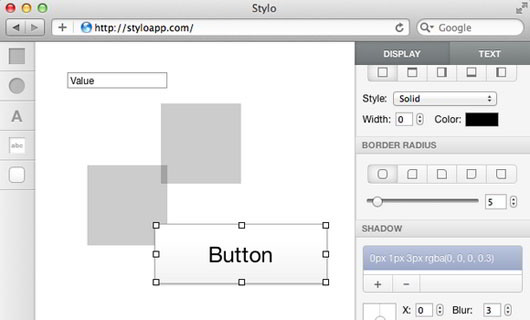
10. Stylo

Stylo is an open source web app designer tool written in CoffeeScript and Spine. It allows you to manipulate various HTML elements, add styles and edit text. You can draw shapes, apply shadows, background gradients and add a variety of other styles. Double click on an element to add text, and use keyboard shortcuts, such as command z to undo. In the latest versions of Chrome, you can even copy elements and paste their CSS into a text editor.
[button-dark url=”http://blog.alexmaccaw.com/stylo” target=”_blank” position=”right”] Download [/button-dark]
