[strong-heading url=”#” ] Effective One Page Websites//+ [/strong-heading]
Single-page application [ SPA ], or single-page interface [ SPI ], is what is defined as a web application or web site which fits into a single web page, with the goal of providing a more fluid user experience similar to a desktop application.
Within an SPA, all of the necessary code such as the: HTML, JavaScript, and CSS – are retrieved with a single page load, or partial changes are performed loading new code on demand from the web server, which are usually driven by user actions. The page does not automatically reload during user interaction with the application, nor does control transfer to another page.
Some of these traditional web applications and the way they work tends to create disruption within the user experience and workflow.
Traditional web applications work by way of reloading an entire web page. In order to advance through the workflow, a user interacts with page elements (such as hyperlinks and form submit buttons) which cause the browser to issue a request to the server for a completely new page.
The complete page reload which occurs by each user interaction results in unnecessary re-transmission of data over the wire. This can make the overall performance of the web-site, when the entire session is taking into account, much slower.
The single page website has proven to be a paradigm of the modern web lately, in which everything which needs to be conveyed to the end user can now be placed onto a single document.
Furthermore, the single page layout option can lead to an overwhelmingly large sized documents of endless scrolling, a series of clever mechanisms using modern standards and techniques such as CSS3 and Ajax which have burst onto the scene, possessing a method of granting the end user the information they are in search of.
With all the content-heavy laden content which CMS-powered websites contain these days, many users find it a welcome alternative within browsing a single-page website where all of the content is accessible without having to load or refresh the page.
[alert-blue]
The benefits to a well-designed one page website include
[/alert-blue]
- potentially lower cost to the client
- high usability
- information brevity
- increased conversions
- opportunity for unique design decisions and more.
We are showcasing 30 creative single page or , ” One Page ” sites in this post which make great use of features such as : sliders, carousels, Ajax and auto-scroll scripts that go on to display and present their content to the end user, within a way that doesn’t hinder the user experience but rather improves it. We hope you enjoy this showcase.
[horizontal-line]
1. Matt Brothers

[button-dark url=”http://www.mattbrothers.net/” target=”_blank” position=”right”] Source [/button-dark]
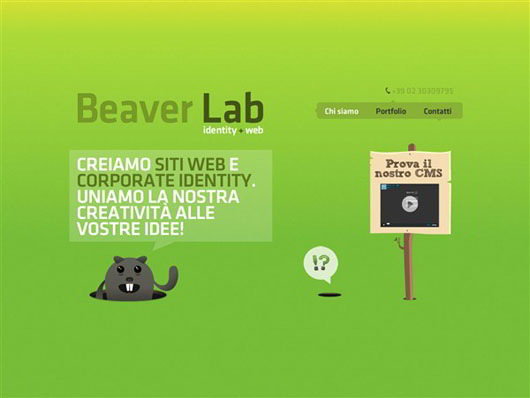
2. Beaver Lab

[button-dark url=”http://www.beaverlab.com/#chi_siamo_a” target=”_blank” position=”right”] Source [/button-dark]
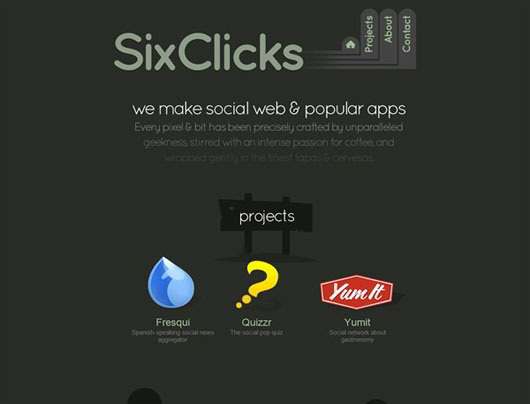
3. Six Clicks

[button-dark url=”http://sixclicks.net/” target=”_blank” position=”right”] Source [/button-dark]
4. Rodesk

[button-dark url=”http://rodesk.nl/” target=”_blank” position=”right”] Source [/button-dark]
5. I am Creative

[button-dark url=”http://iamcreative.me/” target=”_blank” position=”right”] Source [/button-dark]
6. Lucia Soto

[button-dark url=”http://luciasoto.es/#main” target=”_blank” position=”right”] Source [/button-dark]
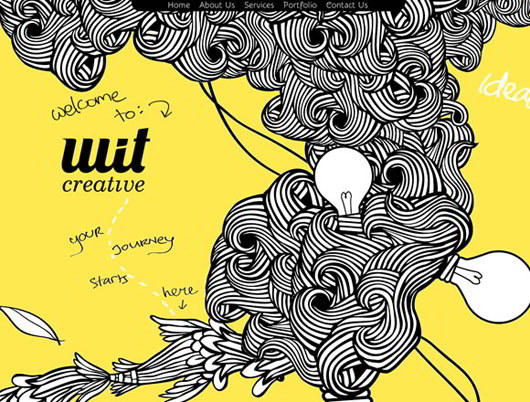
7. Wit Creative

[button-dark url=”http://www.witcreative.info/” target=”_blank” position=”right”] Source [/button-dark]
8. Dangers of Fracking

[button-dark url=”http://www.dangersoffracking.com/” target=”_blank” position=”right”] Source [/button-dark]
9. Launch Factory

[button-dark url=”http://www.launchfactory.org/” target=”_blank” position=”right”] Source [/button-dark]
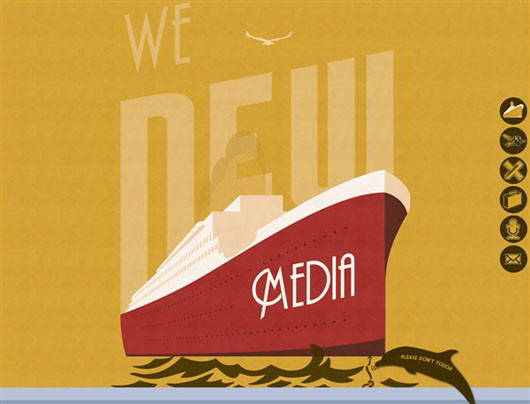
10. We New Media

[button-dark url=”http://www.we-new.com/” target=”_blank” position=”right”] Source [/button-dark]
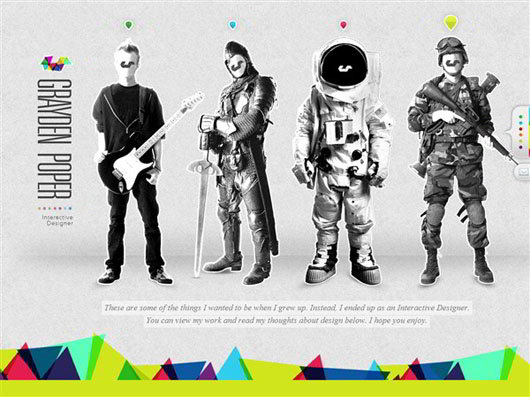
11. Grayden Poper

[button-dark url=”http://www.graydenpoper.com/” target=”_blank” position=”right”] Source [/button-dark]
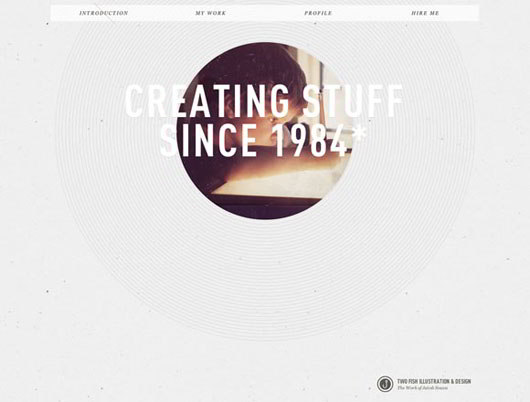
12. Two Fish Illustrations

[button-dark url=”http://twofishillustration.com/” target=”_blank” position=”right”] Source [/button-dark]
13. Think Green Meeting

[button-dark url=”http://thinkgreenmeeting.com/” target=”_blank” position=”right”] Source [/button-dark]
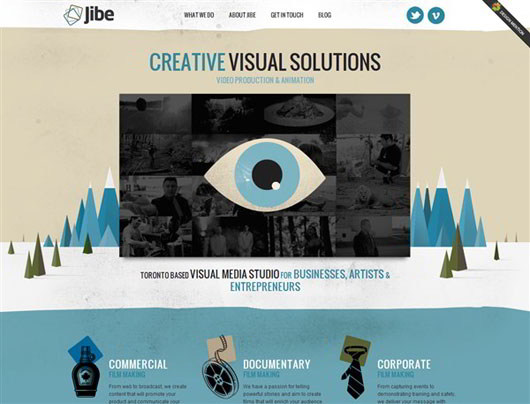
14. Jibe Visuals

[button-dark url=”http://www.jibevisuals.com/” target=”_blank” position=”right”] Source [/button-dark]
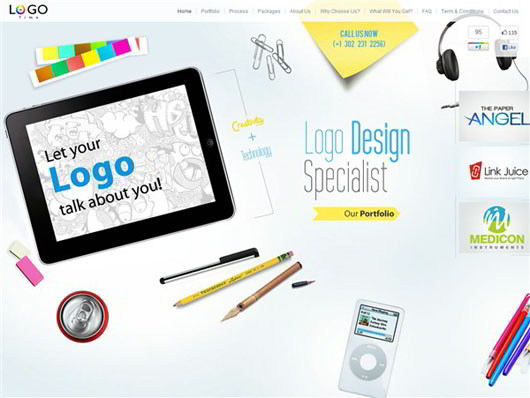
15. Logo Time

[button-dark url=”http://logotime.com/” target=”_blank” position=”right”] Source [/button-dark]
16. House Creative

[button-dark url=”http://www.housecreative.co.uk/” target=”_blank” position=”right”] Source [/button-dark]
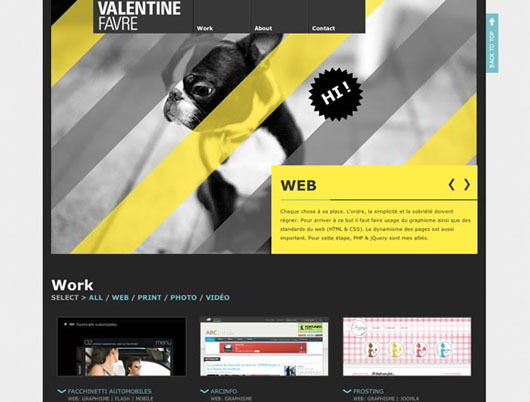
17. Valentine Favre

[button-dark url=”http://www.valentinefavre.com/” target=”_blank” position=”right”] Source [/button-dark]
18. Balcktie

[button-dark url=”http://blacktie.es/” target=”_blank” position=”right”] Source [/button-dark]
19. Ars Navis

[button-dark url=”http://www.arsnavis.com/” target=”_blank” position=”right”] Source [/button-dark]
20. Charleston

[button-dark url=”http://www.charlestonrestaurant.com/#!/” target=”_blank” position=”right”] Source [/button-dark]
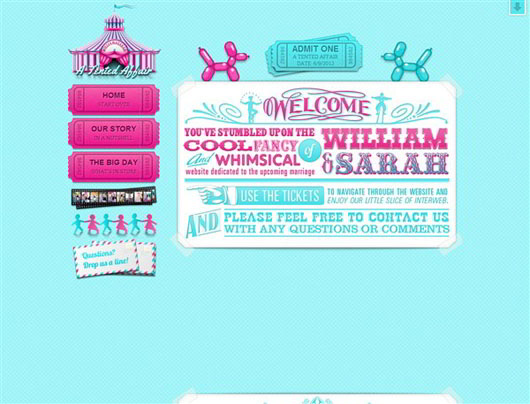
21. A Tented Affair

[button-dark url=”http://www.atentedaffair.com/” target=”_blank” position=”right”] Source [/button-dark]
22. Infect Media

[button-dark url=”http://saratusar.com/work/infectmedia/” target=”_blank” position=”right”] Source [/button-dark]
23. Nadine Weiberg

[button-dark url=”http://nadineweiberg.de/” target=”_blank” position=”right”] Source [/button-dark]
24. Pikaboo

[button-dark url=”http://pikaboo.be/” target=”_blank” position=”right”] Source [/button-dark]
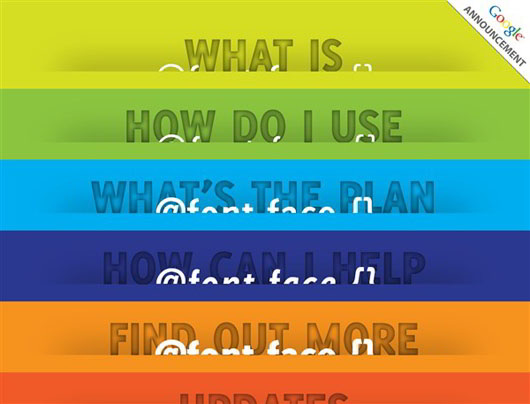
25. Font Face

[button-dark url=”http://www.font-face.com/#green_content” target=”_blank” position=”right”] Source [/button-dark]
26. Roux at Parliament Square

[button-dark url=”http://www.rouxatparliamentsquare.co.uk/” target=”_blank” position=”right”] Source [/button-dark]
27. Sean Gaffney

[button-dark url=”http://seangaffney.cc/” target=”_blank” position=”right”] Source [/button-dark]
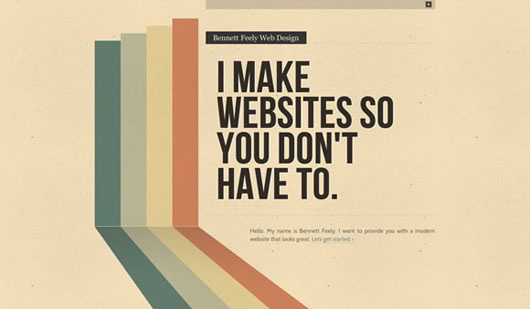
28. Bfeely

[button-dark url=”http://bfeely.com/” target=”_blank” position=”right”] Source [/button-dark]
29. TM Design

[button-dark url=”http://www.tmdesign.sk/” target=”_blank” position=”right”] Source [/button-dark]
30. Typer Media 2011

[button-dark url=”http://typemedia2011.com” target=”_blank” position=”right”] Source [/button-dark]

