[strong-heading url=”Typography//” ] Conveying The Tone in Web Design//+ [/strong-heading]
Display typography is a potent element in Graphic Design, and is considered one of the most fundamental and crucial aspects of any web design where: there is less concern for readability and more potential for using type in an artistic manner. .
Type is combined with negative space, graphic elements and pictures, forming relationships and dialog between words and images. Color and size of type elements are much more prevalent than in text typography. Most display typography exploits type at larger sizes, where the details of letter design are magnified. Color is used for its emotional effect in conveying the tone and nature of subject matter.
Before the user notices your overall design, the first and foremost thing which makes an impression upon the end user is the appropriate usage and incorporation of the proper typeface or “fonts” used theirin. Through the use of varying types of typography such as big headlines and bold fonts, one is in essence improving the look and feel of their overall website. In this post we have compiled some beautiful websites which make effective use of typography for your inspiration.
1. KellyShaw

[button-dark url=”http://www.kellyshaw.co.uk/” target=”_blank” position=”right”] Source [/button-dark]
2. Wicked Palate

[button-dark url=”http://wickedpalate.com/” target=”_blank” position=”right”] Source [/button-dark]
3. Shoshorov

[button-dark url=”http://shoshorov.net/” target=”_blank” position=”right”] Source [/button-dark]
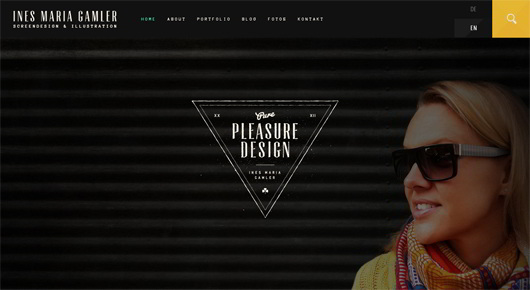
4. Purplepleasuredesign

[button-dark url=”http://www.purepleasuredesign.com/” target=”_blank” position=”right”] Source [/button-dark]
5. Regenerate Music

[button-dark url=”http://www.regeneratemusicco.com/” target=”_blank” position=”right”] Source [/button-dark]
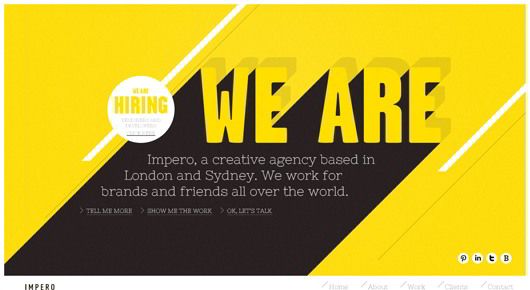
6. We Are Impero

[button-dark url=”http://weareimpero.com/” target=”_blank” position=”right”] Source [/button-dark]
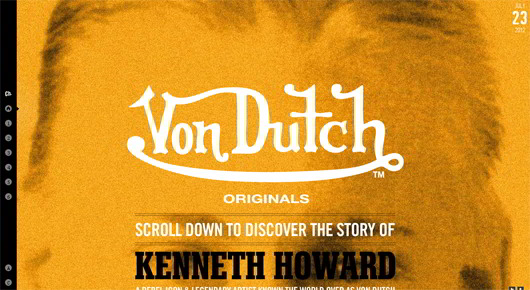
7. Von Dutch

[button-dark url=”http://www.vondutch.com/” target=”_blank” position=”right”] Source [/button-dark]
8. Danis Chandler

[button-dark url=”http://www.denisechandler.com/” target=”_blank” position=”right”] Source [/button-dark]
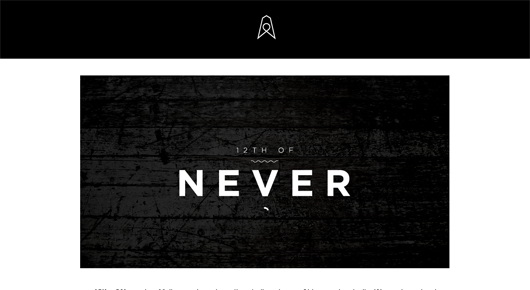
9. 12th of Never

[button-dark url=”http://12th.ofnever.com/” target=”_blank” position=”right”] Source [/button-dark]
10. Whiteboard

[button-dark url=”http://whiteboard.is/” target=”_blank” position=”right”] Source [/button-dark]
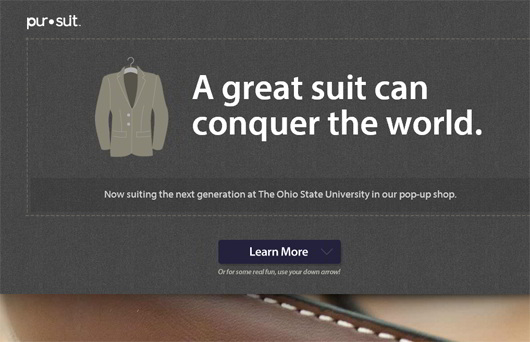
11. Pursuite

[button-dark url=”http://www.pursuityourself.com/” target=”_blank” position=”right”] Source [/button-dark]
12. Open 121

[button-dark url=”http://www.open121.com/” target=”_blank” position=”right”] Source [/button-dark]
13. Marry Me

[button-dark url=”http://www.marrymekc.com/” target=”_blank” position=”right”] Source [/button-dark]
14. Truett Brooklyn

[button-dark url=”http://truettbrooklynburciaga.com/” target=”_blank” position=”right”] Source [/button-dark]
15. Hd Live

[button-dark url=”http://2012.hd-live.co.uk/” target=”_blank” position=”right”] Source [/button-dark]
16. Oliver Lisher

[button-dark url=”http://www.lisher.net/” target=”_blank” position=”right”] Source [/button-dark]
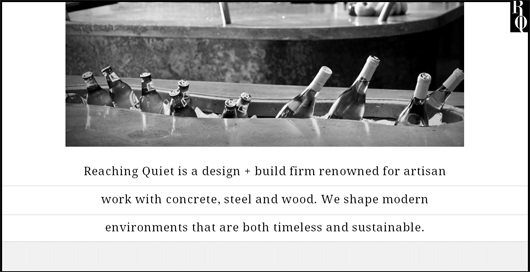
17. Reaching Quiet

[button-dark url=”http://www.reachingquiet.com/” target=”_blank” position=”right”] Source [/button-dark]
18. Rory

[button-dark url=”http://rorymcilroy.com/” target=”_blank” position=”right”] Source [/button-dark]
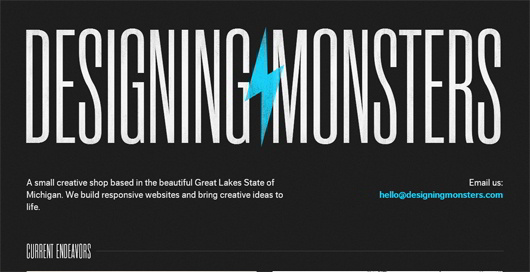
19. Designing Monsters

[button-dark url=”http://designingmonsters.com/” target=”_blank” position=”right”] Source [/button-dark]
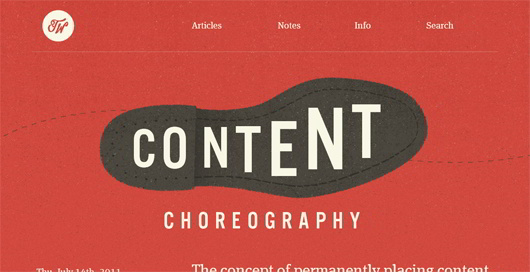
20. Content

[button-dark url=”http://trentwalton.com/2011/07/14/content-choreography/” target=”_blank” position=”right”] Source [/button-dark]
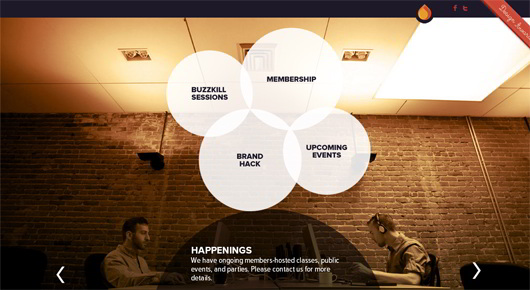
21. Encandle

[button-dark url=”http://trentwalton.com/2011/07/14/content-choreography/” target=”_blank” position=”right”] Source [/button-dark]

