The primary use of JavaScript is to write functions that are embedded in or included from HTML pages and interact with the Document Object Model (DOM) of the page. Because JavaScript code can run locally in a user’s browser (rather than on a remote server), the browser can respond to user actions quickly, making an application more responsive.
Here at SkyTechGeek we have compiled 8 Innovative JavaScript Libraries for June 2012 which will surely enhance and improve one’s Web experience whether you are a Developer or regular web-user. The following JavaScript Libraries can be used to produce a variety of dynamic browser effects which will make your user’s online experience more interactive.
1. Mousetrap : Keyboard Shortcuts with JavaScript

Mousetrap is a JavaScript library for creating and managing keyboard shortcuts. The library is standalone, has a very small footprint (1.6kb minified/gzipped) and works with all major browsers, even in IE6. It works with single, multiple (combination) or with a sequence of keys. Also, we can listen to keypress, keydown or keyup events and decide to trigger any functions accordingly.
[button-dark url=”http://craig.is/killing/mice” target=”_blank” position=”right”] Download [/button-dark]
2. Recline.js

Recline.js is an open source library for easily creating data-focused applications with only JavaScript and HTML. It is built on top of jQuery, Backbone.js and Underscore.js and provides components + structure to data-heavy applications with a pack of models (dataset, record/row, field) and views (grid, map, graph, etc.). The library has many functions for handling datasets including loading, querying and manipulating them. Recline.js has built-in support for loading data from CSV files, Google Docs, ElasticSearch, CouchDB and more.
[button-dark url=”http://reclinejs.com/” target=”_blank” position=”right”] Download [/button-dark]
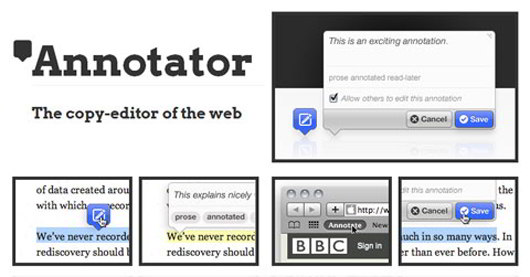
3. Annotator : For Annotating Web Documents

Annotator is a JavaScript library that allows multiple users to annotate web pages with an intuitive interface. It is installed by simply inserting the library into the web pages and defining few settings. The annotations can either be stored in a free service called AnnotateIt or locally. In order to annotate a string, just select it, click the appeared “edit” iconand there you have the options. You can choose the annotation to be viewable and/or editable by others. The annotations can have comments, tags, users and more (it can be extended easily).
[button-dark url=”http://okfnlabs.org/annotator/” target=”_blank” position=”right”] Download [/button-dark]
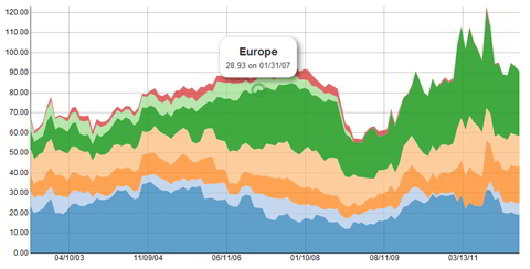
4. NVD3.js : Interactive & Re-usable Charts

NVD3.js is an open source charting library that is built on top of the impressive D3.js.
The library follows the practices an style of “how D3.js was built” which makes it comfortable for D3.js fans. Charts generated are interactive and can be easily improved or customized. Although it is in the early stages of its development, there are already multiple chart types including line, bubble, area and several combinations of them.
[button-dark url=”http://novus.github.com/nvd3/” target=”_blank” position=”right”] Download [/button-dark]
5. Photon : A CSS 3D Lighting Engine

Photon is a JavaScript library which can add simple lighting effects to any element in the 3D space. In order to create the effect, it uses the WebKitCSSMatrix object (WebKit is the only supported browser engine). The angle of the light can be defined and changed anytime with the provided functions. It is possible to define the objects to be lighted one-by-one or group them at once and we can customize the effect by setting the max black + white usage.
[button-dark url=”http://photon.attasi.com/” target=”_blank” position=”right”] Download [/button-dark]
6. X-Tag Custom HTML Elements on Demand

X-Tag is a tiny JavaScript library for creating custom HTML elements which can have totally custom functionalities. The library is based on the W3C Web Components draft and it is built/supported by Mozilla. It can let us create an HTML element named “accordion” and, using JavaScript, customize it to convert its contents to an accordion. As a result, whenever we use , the contents will be presented as an accordion.
[button-dark url=”http://mozilla.github.com/x-tag/” target=”_blank” position=”right”] Download [/button-dark]
7. Restruct.js : A JavaScript binary data library
restruct.js performs conversion to and from binary data types. It utilizes an intuitive declarative API to define formats for binary structure parsers and emitters. It works in both the browser and on Node.
restruct.js is freely distributable under the terms of the MIT license.
[button-dark url=”http://rfw.github.com/restruct.js/” target=”_blank” position=”right”] Download [/button-dark]
8. Php.js : PHP VM with JavaScript

This library reads PHP code and transforms it into JavaScript code which can be run in the PHP VM in this library, resulting in same results as with PHP. It starts by tokenizing the PHP code into tokens, which it then uses to build an AST tree. Once the tree has been constructed, the script compiles it into JavaScript that can be interpreted by the VM and then executes it. Any additional unconverted code that gets executed within the VM, such as eval or lambda functions will go through the same process before being executed.
[button-dark url=”http://phpjs.hertzen.com/” target=”_blank” position=”right”] Download [/button-dark]
