Every month we bring you fresh and useful web tools that help designer and developers to accomplish their design and development related tasks within certain dead line. Whether it is novice or experienced web developers and designers, they keep searching for new and useful tools which they can use to make their workflow and web related tasks easier, faster, and better.
From web tools such as file uploader to SQL database management application, or being able to generate charts, Here at SkyTechGeek we have gathered a list of 10 Useful and Fresh Tools for web developers and designers which will help them to achieve desired results and reduce task flow time.
1. File Drop : Cross-Browser Drag ‘n’ Drop File Uploader

FileDrop is a JavaScript class for quickly creating drag ‘n’ drop file upload interfaces. The class doesn’t require any JavaScript frameworks and works cross-browser, including IE6 (with iFrame fallback). It has support for multiple file uploads, there are callbacks on many events and any number of FileDrop uploaders can be used in the same page.
[button-dark url=”http://proger.i-forge.net/FileDrop_%E2%80%93_cross-browser_JavaScript_Drag_-amp_Drop_file_upload/7CC” target=”_blank” position=”right”] Source [/button-dark]
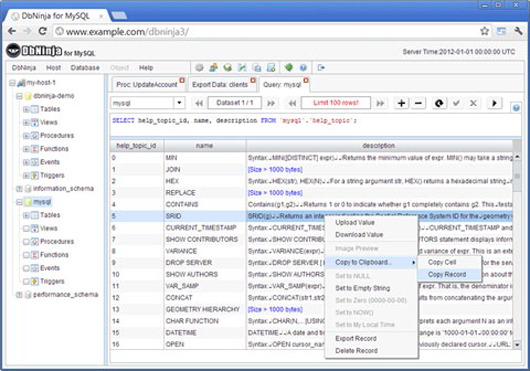
2. DbNinja : Web –Based MySQL Manger App

DbNinja is a fresh, web-based MySQL database management application that is built with PHP. The application has a desktop-like, slick interface and can connect to multiple local + remote databases. DbNinja allows working on multiple tasks at the same time with the ability to run each task on a different tab. There is syntax-highlighting support when creating queries (it is also possible to save them for future use) and a context-menu exists for browsing quickly.
[button-dark url=”http://www.dbninja.com/” target=”_blank” position=”right”] Source [/button-dark]
3. BrandColors

BrandColors is a curated gallery of major brand color codes to help us get inspired on choosing ours. The gallery is mostly focused on web and technology brands and it is also good to see which colors are preferred the most.
[button-dark url=”http://galengidman.com/brandcolors/” target=”_blank” position=”right”] Source [/button-dark]
4. CSScomb : Sort CSS Properties in a Given Order

For anyone who already does that or not, CSScomb, a free service sorts CSS properties in any order you want (and, their default order is pretty good too -from the most to least important-). It works with both single + multi-line CSS code and besides the online version, there are add-ons provided for the most popular IDEs.
[button-dark url=”http://csscomb.com/” target=”_blank” position=”right”] Source [/button-dark]
5. AuthManager : Open Source PHP User Authentication & Management App

It is an open source user management and authentication system built with PHP. AuthManager comes with a ready-to-use registration module where users can register with their e-mails or Facebook accounts sign-in and get a new password if they forgot it.
There is support for reCaptcha to prevent bots and the app provides few lines of code which can be added into any custom PHP file to make it members-only.
[button-dark url=”http://www.stitchapps.com/products/auth-manager” target=”_blank” position=”right”] Source [/button-dark]
6. Wirefy : Framework for Responsive Wireframes

It is a CSS-JS framework for creating responsive and cross-browser wireframe layouts very quickly. Wirefy is style-agnostic so that clients won’t get hung up on the look or colors but just the layout and -maybe- functionality. The framework includes styles for all major web design elements like typography, grid, tables, images, forms, buttons, pagination, slideshow and more.
[button-dark url=”http://cjdsie.github.com/wirefy/” target=”_blank” position=”right”] Source [/button-dark]
7. Prism : A Lightweight Syntax Highlighter

Prism is lightweight (1.5KB minified & gzipped), can be integrated so easily (just insert a CSS and JS file) and works fast. It is already used to beautify lots of code in Dabblet (an interactive CSS playground) so its pretty stable. New languages can be added and the functionality can be improved with the plug-in architecture and the look/feel can be completely styled via CSS.
[button-dark url=”http://prismjs.com/” target=”_blank” position=”right”] Source [/button-dark]
8. Gantti : Gantt Charts with PHP

Gantti is an open source PHP class for generating Gantt charts on-the-fly. The charts created are pure HTML5-CSS3 with no JavaScript involved. The output looks very nice by default but can be customized with ease (with SASS stylesheet). It simply works by defining an array of start/end dates and calling a single function. Also, charts are cross browser (IE7+).
[button-dark url=”http://bastianallgeier.com/gantti/” target=”_blank” position=”right”] Source [/button-dark]
9. Generator for Creating Pure CSS3 On/Off Flipswitches

Proto.io, a mobile prototyping service, has created a handy generator for quickly creating on/off flipswitches. The switches are built with pure CSS3 and it is possible to customize the look completely. It also comes with pre-defined styles for iOS4, iOS5 and Android as well.
[button-dark url=”http://proto.io/freebies/onoff/” target=”_blank” position=”right”] Source [/button-dark]
10. Tacion JS : jQuery Mobile Framework for Real-Time Presentation

taciónJS is an open source presentation framework for mobile devices that is built on top of jQuery Mobile. The framework allows the usage of any HTML content, has full support for jQuery Mobile UI’s widgets + themes and, besides the slides, it is possible to define sequences inside each slide.
The most exciting part of taciónJS is its real-time support which can keep everyone connected to the slideshow in “sync” by following the actions of the admin. The “sync” feature requires Pusher as the communication engine and the presentation server uses Node.js.
[button-dark url=”http://azoff.github.com/tacion.js/” target=”_blank” position=”right”] Source [/button-dark]

