HTML Applications or “HTA” is a Microsoft Windows program whose source code consists of HTML , Dynamic HTML , and one or more scripting languages which are supported by Internet Explorer, such as VBScript or JScript. An HTA executes without the constraints of the internet browser security model; in fact, it executes as a “fully trusted” application, and its usual file extension of an HTA is .hta.
To customize the appearance of an HTA, a new (optional) tag hta:application was introduced to the HEAD section. This tag exposes a set of attributes that enable control of border style, the program icon, etc., and provide information such as the argument (commandline) used to launch the HTA. Otherwise, an HTA has the same format as an HTML page.
Any text editor can be used to create an HTA. Editors with special features for developing HTML applications may be obtained from Microsoft, or from third-party sources, and an existing HTML file (with file extension .htm or .html, for example) can be changed to an HTA by simply changing the extension to .hta.
Web Design and Applications require the standards for building and rendering Web pages, such as HTML, CSS, SVG, device APIs, and other technologies for Web Applications (“WebApps”), and making pages accessible to people with disabilities , as well as internationalization, and making them work on mobile devices.
HTML and CSS are the fundamental technologies for building Web pages, such as HTML (html and xhtml) for structure, CSS for style and layout, including Web-Fonts.Standard API’s for client-side Web Application development include those for Geolocation, XMLHttpRequest, and mobile widgets. For dynamic websites a server-side technology is used to generate the content you see on the site’s pages, and with a server-side technology a wide range of possibilities can be had such as: e-commerce, customer management systems, direct user feedback, or as simple as adding a search form to your site.
The possibilities of creating just about anything one can imagine or need for their Website are endless considering the fast paced insurgence of technology today, which is rapidly growing and changing at warp speed. We have collected a variety of HTML based Applications which some of you may find suitable to your needs for your next creative online project, and which will enable you to speed things along, without having to sit there developing it on your own. These HTML based Applications will enable you to create everything ranging from building your own Mobile game down to making a Jukebox styled Gallery for you images and all the way to being able to fold up your HTML elements like you would a piece of paper! Check them out and see which one suits your purposes. Enjoy !
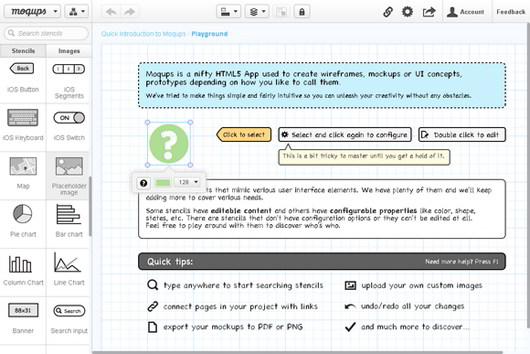
1. Mockups : HTML5 Apps for Creating Wireframes & Mockups

Moqups is a nifty HTML5 App used to create wireframes, mockups or UI concepts, prototypes depending on how you like to call them. They’ve tried to make things simple and fairly intuitive so you can unleash your creativity without any obstacles. Moqups is built on open standards, striving to provide the best experience within the browser, without compromise.
There are 60+ handcrafted, crisp-looking SVG stencils (and more down the pipeline). You can export to PDF and PNG. It supports Auto-save. You can easily Undo, Redo, Cut, Copy and Paste. You can use Desktop-like keyboard shortcuts. It supports snap to objects/grid when manipulating objects as well. And it’s free.
[button-dark url=”https://moqups.com/” target=”_blank” position=”right”] Source [/button-dark]
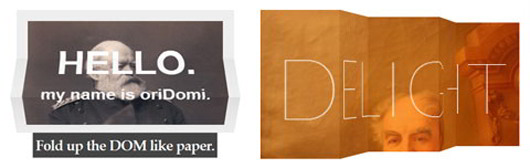
2. OriDomi : Fold Up HTML Elements Like Paper

oriDomi is a JavaScript library for beautifully folding up any HTML element just like a paper. The library doesn’t depend on any JavaScript frameworks (but has optional support for jQuery) and uses CSS 3D transitions for creating the effect. Folding is performed as an animated event where the number of vertical/horizontal slices, speed and shading can all be set. There are multiple effects and events provided: accordion, reveal, curl, collapse, ramp, foldUp, unfold and reset.
[button-dark url=”http://oridomi.com/” target=”_blank” position=”right”] Source [/button-dark]
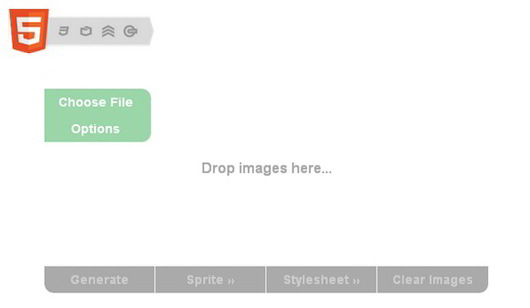
3. Stitches : Useful HTML5 Sprite Sheet Generator

Stitches is an HTML5 sprite sheet generator. Simple drag and drop image files into the space below and click “Generate” to create a sprite sheet and stylesheet. Stitches uses a couple of HTML5 APIs, and it is only currently compatible with the latest versions of Chrome and Firefox. However, it does not work on IE9. It required jQuery 1.7.1+, Modernizr, Dropfile, Flashcanvas for older browser support. It is licensed under MIT License.
[button-dark url=”http://draeton.github.com/stitches/” target=”_blank” position=”right”] Source [/button-dark]
4. Speaker : A Cross browser Audio Solution with HTML5

Speakker is a Crossbrowser Audio solution featuring HTML5. It comes out of the box in two variations and with incredible options of customization: Flexible dimensions, unlimited colors and two different button sets for light and dark themes. Easy to set up. Just a few lines of Javascript and a quantum CSS.
It is featuring the technology of Projector it comes with cross-browser compability, Flash-fall back plus optional social media links and artists information links. It is free for download and released under GPL License.
[button-dark url=”http://www.speakker.com/” target=”_blank” position=”right”] Source [/button-dark]
5. Gauge.js : Animated Gauges With HTML5 Canvas

Gauge.js is a slick script for creating animated gauges with JavaScript (Coffeescript) in HTML5 canvas. The script is standalone (jQuery is supported but not required) and doesn’t use any images or CSS. It has 2 built-in interfaces (both looks very nice) and responds very well to value changes by animating the gauge. There are options to set the animation speed, default/min/max values, colors and more.
[button-dark url=”http://bernii.github.com/gauge.js/” target=”_blank” position=”right”] Source [/button-dark]
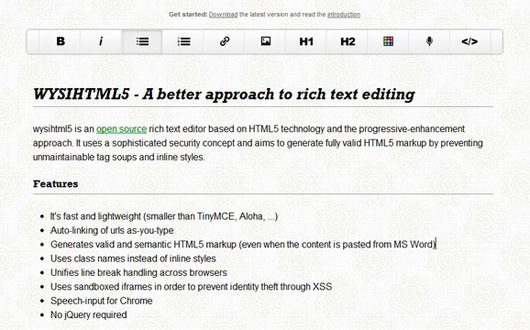
6. WYSiHTML5

wysihtml5 is an open source rich text editor based on HTML5 technology and the progressive-enhancement approach. It uses a sophisticated security concept and aims to generate fully valid HTML5 markup by preventing un maintainable tag soups and inline styles. It’s fast and lightweight. It generates valid and semantic HTML5 markup. It uses class names instead of inline styles. It supports speech-input for Chrome as well. It is released under MIT License.
[button-dark url=”http://xing.github.com/wysihtml5/” target=”_blank” position=”right”] Source [/button-dark]
7. Brunch : An Assembler for HTML5 Applications

Brunch is an assembler for HTML5 applications. It is a lightweight approach to building HTML5 applications with emphasis on elegance and simplicity. It’s agnostic to frameworks, libraries, programming, stylesheet & templating languages and backend technology. To simplify app development, brunch watches your files for changes and automatically wraps your scripts and templates in require.js modules. All build errors are printed to console. If you have growl / libnotify, brunch will use them too.
[button-dark url=”http://brunch.io” target=”_blank” position=”right”] Source [/button-dark]
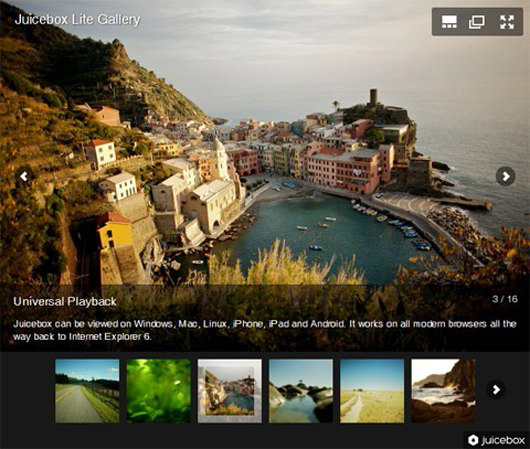
8. Jukebox Lite : HTML5 Image Gallery

Juicebox Lite is a free-to-use (branded) and HTML5-powered image gallery for creating good-looking galleries very easily. Galleries build with it works everywhere; desktop, tablet or mobile and handles different screen sizes well (responsive). Images can be browsed either with keyboard, mouse or touch (swipes) and they can be viewed in full-screen. There is an -optional- control bar which is shown on hover and allows us to view/hide thumbnails, switch to full-screen mode or load only the image file displayed.
[button-dark url=”http://www.juicebox.net/” target=”_blank” position=”right”] Source [/button-dark]
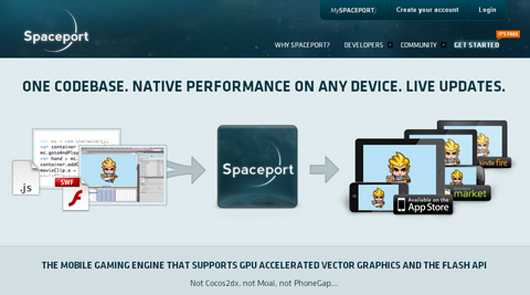
9. Spaceport : Build Your Mobile Games with HTML5 and JavaScript

Spaceport helps you build beautiful high-performance games and run them as native apps. Spaceport uses OpenGL to accelerate rendering on native devices. With Spaceport’s graphics engine, you use versatile and efficient vector graphics formats instead of bloated sprite sheets. Doing so minimizes the size of asset downloads and drastically reduces loading times. Spaceport leverages universal web standards like HTML5 and Javascript to deliver remarkably consistent gaming experiences across platforms. Spaceport allows you to create dynamic online games for multiple devices without a large development team. Better yet, Spaceport is completely free to use. Only pay if your game makes you money.
[button-dark url=”http://spaceport.io/” target=”_blank” position=”right”] Source [/button-dark]
10. jPlayer : The jQuery HTML5 Audio /Video Library

jPlayer is the completely free and open source (GPL/MIT) media library written in JavaScript. A jQuery plugin, jPlayer allows you to rapidly weave cross platform audio and video into your web pages. jPlayer’s comprehensive API allows you to create innovative media solutions while support and encouragement is provided by jPlayer’s active and growing community. It is easy to get started and deploy in minutes. It’s totally customizable and skinnable using HTML and CSS. It has been tested on Firefox, Chrome, Opera, Safari, IE6, IE7, IE8, IE9.
[button-dark url=”http://www.jplayer.org/” target=”_blank” position=”right”] Source [/button-dark]
11. HTML5 Please

HTML5 Please helps you look up HTML5, CSS3, etc features, know if they are ready for use, and if so find out how you should use them – with polyfills, fallbacks or as they are. So that, you can decide if and how to put each of these features to use.
The recommendations represent the collective knowledge of developers who have been deep in the HTML5 trenches. If you think the recommendation is incorrect, you can edit the recommendation for each feature and send a pull request as well.
[button-dark url=”http://html5please.com/” target=”_blank” position=”right”] Source [/button-dark]
12. Flotr2: Open Source HTML5 Charts & Graphs

Flotr2 is an open source library for HTML5 canvas charts and graphs which is a fork of the popular flotr without the dependency of Prototype JS framework and has many improvements. The library is framework independent and has support for line, bar, candle, pie and bubble charts. There are lots of customization options offered like the ability to define titles, subtitles, colors, labels on/off and so many others for each and every possible variable.
[button-dark url=”http://www.humblesoftware.com/flotr2/” target=”_blank” position=”right”] Source [/button-dark]
