Every month we bring new and recently released applications and tools for our audience, today, We have collected 10 of the outstanding tools and web applications for developers that will to help you simplify your website and development related tasks and keep your website a step ahead of the competition. We hope you will find a few of these Security Tools and Applications below beneficial to your development needs.
1. Base : A Simple Responsive CSS Framework

Base is a really simple CSS framework for building responsive websitesthat work well in all devices. It comes with custom styles for headings, tables, blockquotes forms, lists and more. There is a 960px (max), 12-column grid and it is created with screen readers in mind. The CSS rule are well-commented and supports all major browsers (IE7+).
[button-dark url=”http://matthewhartman.github.com/base/” target=”_blank” position=”right”] Source[/button-dark]
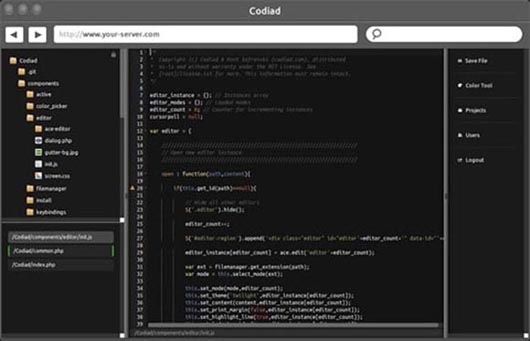
2. Codiad

Codiad is an open source web-based IDE application for writing and editing code online. The application is built with PHP and doesn’t require a SQL database but stores the data in JSON formatted PHP files. Codiad is capable of handling multiple projects with a single installation and any number of users can login to the application. It removes the need of creating a local test/development environment and enables anyone to keep all data + the development process in a remote server.
[button-dark url=”http://codiad.com/” target=”_blank” position=”right”] Source[/button-dark]
3. AspxCommerce : Open Source ASP.NET Shopping Cart

AspxCommerce is an open e-commerce system that is built with ASP.NETand uses MSSQL for storing the data. The application is built on top of SageFrame (the open source CMS) and comes with a single-click installation. It has an easy-to-use admin panel for creating and managing categories, products, users, orders and the settings provided.
[button-dark url=”http://www.aspxcommerce.com/” target=”_blank” position=”right”] Source[/button-dark]
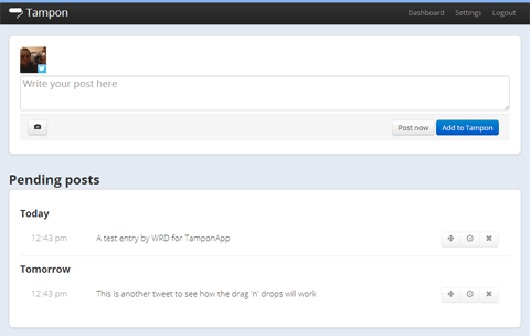
4. Tampon : Open Source Web App for Scheduling Tweets

Tampon is a free and open source alternative (that is inspired from Buffer) that schedules tweets. It is a Backbone.js application that uses MongoDB for storing the data and has a PHP-based REST API. The application allows creating a schedule with multiple entries and auto-sends your tweets at those periods. Tweets entered can be re-ordered with drag ‘n’ drops or, optionally tweeted instantly.
[button-dark url=”http://tamponapp.com/” target=”_blank” position=”right”] Source[/button-dark]
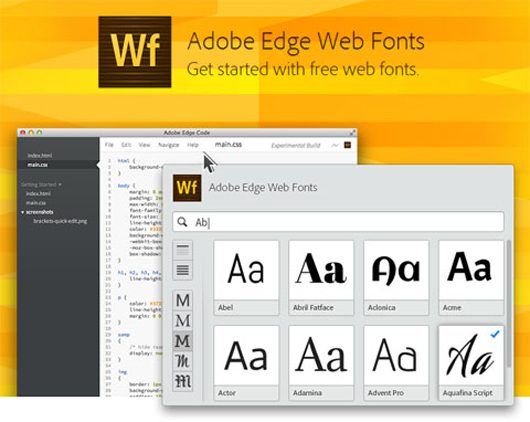
5. Adobe Edge Web Fonts

Google Web Fonts is no doubt the most popular free web-fonts service out there. Adobe has launched an alternative named Adobe Edge Web Fonts where the fonts are served through Typekit. The service includes the open source fonts in Google Web Fonts and some more. Its usage is pretty straightforward, select the font and you get a .JS file to be included in your web pages. After that, use it as any other font-family in your CSS rules.
[button-dark url=”http://html.adobe.com/edge/webfonts/” target=”_blank” position=”right”] Source[/button-dark]
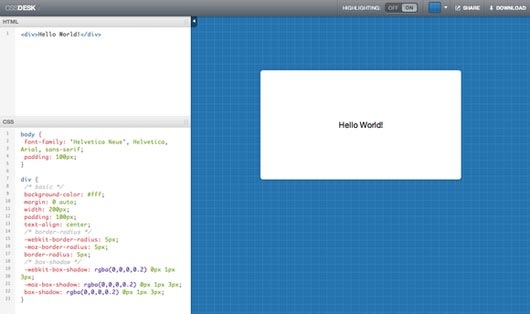
6. CSSDesk

CSSDesk is an Online CSS Sandbox. It allows people to quickly test snippets of CSS code, and watch the result appear live. I had very high ambitions for the project. There are line numbers and syntax highlighting appear live in the text box as you type. One of the greatest things is that it allows users to share their code with others as well.
[button-dark url=”http://cssdesk.com/” target=”_blank” position=”right”] Source[/button-dark]
7. Grunt : A Task-based Command Line Build Tool for JS Projects

Grunt is a task-based command line build tool for JavaScript projects. It has the following predefined tasks that you can use in your project: Concatenate files, Validate files with JSHint, Minify files with UglifyJS, Run unit tests with nodeunit and etc. In addition to the built-in tasks, you can create your own tasks. Don’t like a built-in task’s default behavior? Override it.
[button-dark url=”http://gruntjs.com/” target=”_blank” position=”right”] Source[/button-dark]
8. TideSDK

TideSDK is an open source platform for building desktop apps using web technologies (HTML5, CSS3 and JavaScript). The apps can be created for all major operating systems (Windows, Mac OS X, Linux) and server-side languages like PHP, Python and Ruby are supported as well.
[button-dark url=”http://www.tidesdk.org/” target=”_blank” position=”right”] Source[/button-dark]
9. Reveal.js

Reveal.js is a framework for easily creating beautiful presentations using HTML. It comes with a broad range of features including nested slides, markdown contents, PDF export, speaker notes and a JavaScript API.
[button-dark url=”http://lab.hakim.se/reveal-js/” target=”_blank” position=”right”] Source[/button-dark]
10. Kube Framework

If you need a base when starting a new project and don’t want it to be complicated, Kube Framework can be a good choice. The framework is a single CSS file that brings responsive layouts with no headache and offers more. Kube includes styles for forms, grids, buttons, tables, typography and few other stuff like links or images.
[button-dark url=”http://kubeframework.com/” target=”_blank” position=”right”] Source[/button-dark]
