Web designer and developers tend to look for useful and free web applications that can help them to accomplish their tasks easily. Though there are scad of premium software and applications are available which can make your work easier, but it is not possible for every designer or developer to invest and spend huge amount to buy such tools. But you don’t need to be disappointed; Internet world is full of numerous number of web applications and tools which are absolutely free and very helpful.
Every month we collect recently released applications and tools for our audience, today, We have collected 10 of the exceptional tools and web applications for developers that will to help you simplify your web related tasks and keep your website a step ahead of the competition. We hope you will find a few of these Tools and Applications below handy for your development needs.
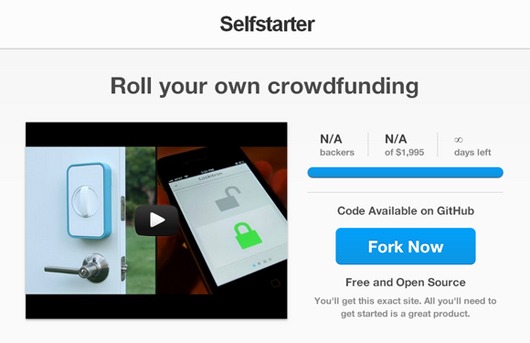
1. Selfstarter

Selfstarter is an open source starting point for building your own ad-hoc crowdfunding site. Selftstarter is a starting point for you to build your own solution. It is set up to collect reservations using Amazon Payments, but you can choose you own provider too. It is quite simple and you should beef it up with your own authentication, administration and product management code. Most of what you need to get started is in the Readme. Selfstarter is based on Ruby on Rails, and they have tried to break up all of the different parts in a sensible fashion.
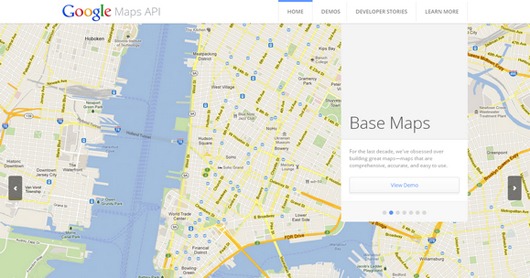
2. More than a Map

More than a Map demonstrates the capabilities and features of the Google Maps API. This site showcases the unique features of the Google Maps API and how developers are using it.
Through morethanamap.com you’ll learn how developers can embed popular Google Maps features like Street View, public transit directions, location data, and advanced data visualization capabilities into their website or app. The interactive demos on morethanamap.com show how these features are ready to be added to any website or app.
3. Scripted : Fast Browser Based Code Editor

Scripted is a fast and lightweight code editor with an initial focus on JavaScript editing. Scripted is a browser based editor and the editor itself is served from a locally running Node.js server instance. The editor is actually the Eclipse Orion editor with a few additional bells and whistles. Anyone familiar with editing in Eclipse will immediately know many of the key bindings the Scripted editor supports.
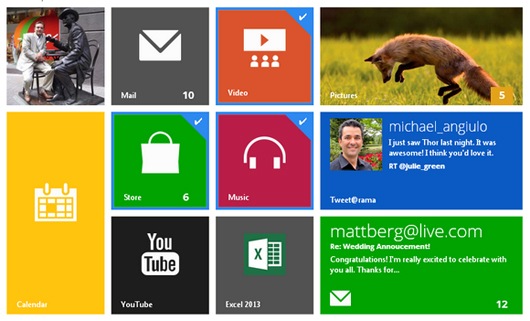
4. Metro UI CSS

Metro UI CSS a set of styles to create a site with an interface similar to Windows 8 Metro UI. This set of styles was developed as a self-contained solution. Metro UI CSS is made with LESS. LESS a dynamic stylesheet language created by Alexis Sellier. It makes developing systems-based CSS faster, easier, and more fun.
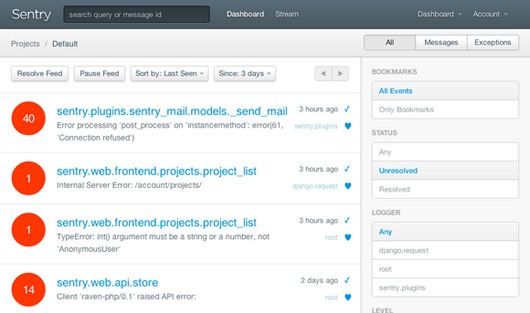
5. Sentry

Sentry is a realtime event logging and aggregation platform. It specializes in monitoring errors and extracting all the information needed to do a proper post-mortem without any of the hassle of the standard user feedback loop.
6. Ejecta : Open Source JavaScript & Audio iOS Apps

Ejecta is a fast, open source JavaScript, Canvas & Audio implementation for iOS. Think of it as a Browser that can only display a Canvas element. Ejecta is like a Browser without the Browser. It’s specially crafted for Games and Animations. It has no DIVs, no Tables, no Forms – only Canvas and Audio elements. This focus makes it fast.
7. Meny

Meny is a three dimensional and space efficient menu. Meny works best in browsers with support for CSS 3D transforms, although it falls back on 2D animation for older browsers. Supports touch events for mobile devices. Meny requires two HTML elements to work: a menu and the page contents. The class names are not used by the library so chose anything you want.
8. D3 Cloud

D3 Cloud is a Wordle-inspired word cloud layout written in JavaScript. It uses HTML5 canvas and sprite masks to achieve near-interactive speeds. This layout requires D3. It’s similar to d3.layout.force, in that it’s asynchronous and stateful.
9. TypeScript

TypeScript is a language for application-scale JavaScript development. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. TypeScript starts from the syntax and semantics that millions of JavaScript developers know today. With TypeScript, you can use existing JavaScript code, incorporate popular JavaScript libraries, and be called from other JavaScript code.
TypeScript compiles to clean, simple JavaScript code which runs on any browser, in Node.js, or in any other ES3-compatible environment.
10. Fine Uploader

Fine Uploader is a plug ‘n’ play script that ease file uploads and improve usability with the Ajaxed interface. It only requires us to insert a CSS + JavaScript file and the rest is taken care of on the server-side with your favorite scripting language. No worries, ASP.NET, ColdFusion, Java, Node.js, Perl, PHP, Python implementations are offered in the download package.
