jQuery is one of the most popular javascript Libraries on the web, and developers as well as designers are more than familiar with jquery’s functionality and features. jQuery is one of the most expedient and concise JavaScript Libraries which goes onto simplifying HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.
Every month we do a round up for jQuery Plugins and collect some effective useful jQuery plugins for our readers which aid and benefit them into optimizing and enhancing their web projects. Here at SkyTechGeek we are showcasing 10 Useful jQuery Plugins which will enable you to optimize and enhance your web applications as well as any new features you may be considering adding to your website.
1. jQuery Burn : For Flame-like Text Effect

jQuery Burn is a jQuery plugin which adds a flame-like effect to text using multiple text-shadows, animated by repeatedly changing their horizontal offsets. jQuery burn will scale appropriately to size the target text, however you must target the text itself. The effect can be somewhat CPU intensive, so use it sparingly. It can be stopped and restarted dynamically, colored, stretched, offset, sped up and slowed down. The flame motion is simulated with a simple wave equation solution.
[button-dark url=”http://sinetheta.github.com/burn/” target=”_blank” position=”right”] Source[/button-dark]
2. Gamma Gallery

Gamma Gallery is an attempt to create an image gallery that uses a similar responsive images approach to the proposed picture element. Focused on providing suitable image sizes for both, the fluid grid thumbnails and the full image view, the selection of images also depends on container dimensions and not solely on the window size.
[button-dark url=”http://tympanus.net/codrops/2012/11/06/gamma-gallery-a-responsive-image-gallery-experiment/” target=”_blank” position=”right”] Source[/button-dark]
3. Baraja : Displaying Items Like Playing Cards

Baraja is a jQuery plugin, created by the talented Codrops team, forpresenting a list of items similar to a deck of playing cards. The plugin makes use of CSS transforms for rotating + translating the items and comes with different spreading methods. It is possible to define the direction, speed, range + easing of the effect and they can be browsed with prev-next buttons.
[button-dark url=”http://tympanus.net/codrops/2012/11/13/baraja-a-plugin-for-spreading-items-in-a-card-like-fashion/” target=”_blank” position=”right”] Source[/button-dark]
4. Kwicks : Attractive Sliding Panels

Kwicks, the sliding elements effect which became popular with the old MooTools page, has a slick jQuery version named “Kwicks For jQuery“. The plugin accepts a flexible markup where a container wraps the sliding panels, it has options for customization including the size, max-min width of the panels, margin between them, duration and easing for the effect and the behavior to be triggered for the effect.
[button-dark url=”http://devsmash.com/projects/kwicks” target=”_blank” position=”right”] Source[/button-dark]
5. Grid-A-Licoius : Responsive Grids With jQuery

Grid-A-Licious is a jQuery plugin that enables us to easily create Pinterest-like floating-grid layouts. There are other resources to create such an output but Grid-A-Licious differs itself by offering a completely responsive solution. Regardless of the screen size or device, the grid fits perfectly as it is floating (no absolute positioning is used) and fluid. The plugin has options to customize the width, gutter and animation (speed, duration, effect, etc.).
[button-dark url=”http://suprb.com/apps/gridalicious/” target=”_blank” position=”right”] Source[/button-dark]
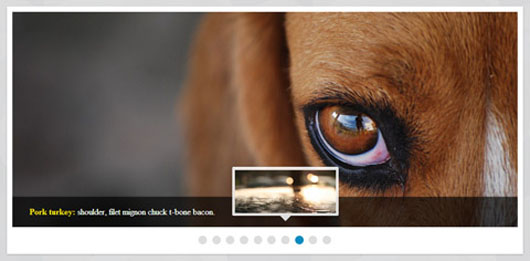
6. Image Gallery with Lots of Tile Effects : jq-tiles

jq-tiles is a jQuery image gallery plugin that comes with many different tile-based CSS3 effects. The tile effects can be customized in various ways: number of tiles in x/y axis, fading for them, their speed and more. It is possible to create looping galleries, feature items in a reverse order or enable auto-slide. Multiple methods exist for navigation: bullets, prev-next controls, thumbnails and an optional timer can be activated for informing users about the arrival of the next slide.
[button-dark url=”http://elclanrs.github.com/jq-tiles/” target=”_blank” position=”right”] Source[/button-dark]
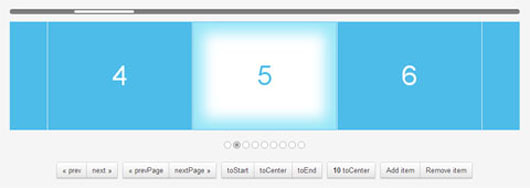
7. Sly : Felxible & Item Based Scrolling for jQuery

Sly is a jQuery plugin that offers item-based (like image/content galleries) scrolling with many useful options. Within a defined container element, items inside can be browsed with the help of a scroller or with the functions provided like next, nextPage, toStart, toEnd, 5 toStart, etc. It features different navigation logics which can auto-position next items or keep the active item always in the center. There is support for infinite scrolling and it work both horizontally or vertically.
[button-dark url=”http://darsa.in/sly/” target=”_blank” position=”right”] Source[/button-dark]
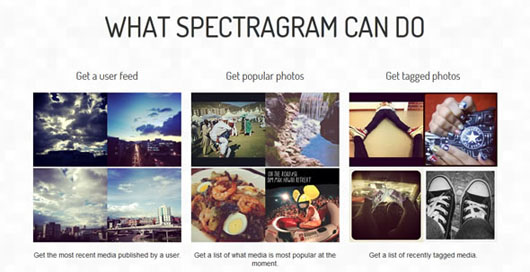
8. jQuery Spectragram

Spectragram.js is a jQuery plugin using the Instagram API to fetch and display user, popular or tags photo feeds inside a list or any container you define and display the results as list items or any other HTML tag you define. You can also define the size of the pictures (small, medium, large).
[button-dark url=”http://lab.adrianquevedo.com/jquery-spectragram/” target=”_blank” position=”right”] Source[/button-dark]
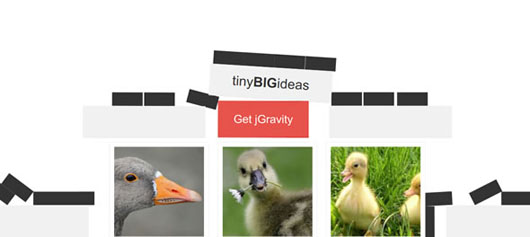
9. jGravitiy Add Gravitiy to Your Site

jGravity adds gravity (similar to how Google presented ‘Google Gravity’) to either all or specified elements within a page. Using the plugin is as easy as $(‘body’).jGravity(); which will use default settings to apply the gravity effect.
[button-dark url=”http://tinybigideas.com/plugins/jquery-gravity/” target=”_blank” position=”right”] Source[/button-dark]
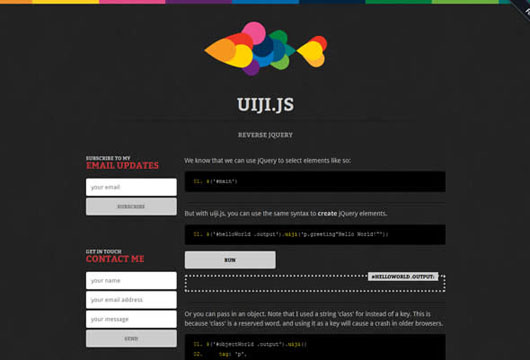
10. Uiji.js : jQuery in Reverse

uiji.js is jQuery in reverse, meaning instead of using CSS selectors to find elements, you use the same syntax to create elements.
[button-dark url=”http://aakilfernandes.com/uiji.html” target=”_blank” position=”right”] Source[/button-dark]
