jQuery is well known name amongst developers, it is one of the most popular JavaScript languages and googled subject over internet. jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.
Every month we bring some new useful jQuery plugins for our readers which will aid and benefit them into optimizing and enhancing their web projects. Here at SkyTechGeek we are showcasing 7 Useful recently released jQuery Plugins which will enable you to optimize and enhance your web applications as well as any new features you may be considering adding to your website.
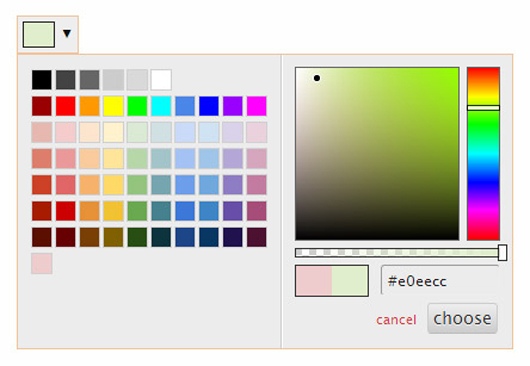
1. Spectrum : Perfect jQuery Color Picker Plugin

Spectrum is a jQuery colorpicker plugin that probably comes with all the features you are looking for. It is image-free (only CSS and JS) and can be used for all browsers or only as a polyfill for the input[type=color] of HTML5 . The picker is actually familiar to designers/developers as it is the same one that comes with WebKit DevTools (created by the same developer) but now available as a jQuery plugin. It has support for color palettes by storing/displaying the colors you chose, the default selected color can be set or it can be configured to only display the palette with pre-defined colors.
2. Typehead.js : jQuery Autocomplete Plugin

Twitter has open sourced a very nice project named Typeahead.js for building smart auto-complete form fields. It comes as a jQuery plugin, shows suggestion as-users-type and can feature top suggestions with the help of styling. The plugin can work with both local or remote datasets and it is optimized for speed as it can prefetch the dataset, store it on the client-side and run the queries quickly.
3. Spectagram

A feature-rich jQuery plugin that can fetch photos from Instagram. It has support for getting photos of a specific user or popular or recently tagged ones.The HTML format can be easily customized and images can be retrieved in pre-defined sizes.
4. Perfect Scrollbar

Custom scrollbars that look the same on all browsers are everywhere (for ex: almost all Google apps). Perfect Scrollbar is a lightweight (~14kb) jQuery plugin for creating them without any hassle. It doesn’t ruin the default layout or require/apply any CSS changes. The plugin works with containers of any size and re-arranges the positions if a container-resize happens.Also, the design of the scrollbar can be customized completely with CSSand it supports jquery-mousewheel plugin in case you want to make use of it.
5. Lazy Line Painter : SVG Path Animations with jQuery

Lazy Line Painter is a pretty original jQuery plugin for preparing and presenting SVG path animations using jQuery. It works for any SVG file (any design can be exported with Illustrator in seconds) and simply by drag ‘n’ dropping it to an online generator provided by the plugin. And, after that, just insert that code into any web page and it will work. Various options exist for customization including the stroke width, color, speed and a callback that is triggered once the animation is completed.
6. ThreeSixty Image Slider Plugin

ThreeSixty Image Slider Plugin is a jQuery plugin to create 360 degree product image slider. The plugin is full customizable with number of options provided. The plugin have the power to display images in any angle 360 degrees. This feature can be used successfully in many use cases e.g. on an e-commerce site to help customers look products in detail, from any angle they desire.
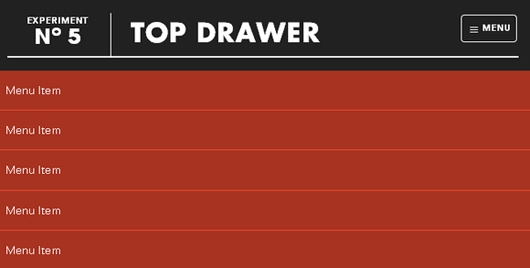
7.Top Darwer

Top Drawer is a smooth dropdown menu for responsive web design. It is designed to demonstrate smoother reveal menus in small contexts using CSS3 rather than animating with JavaScript.
Tap the menu icon in the top right. The click event will assign the class of active to the drawer container which alters the translate value to bring it into view. Modernizr will detect whether the user’s device is capable of CSS transforms, if it isn’t we simply show and hide the menu after the button is pressed – no point in animating if it isn’t going to work smoothly.
