A plug-in serves as a piece of code, which is written in a standard file of JavaScript. These files offer supportive jQuery methods and techniques that can be utilized along with library methods of jQuery. There are a number of jQuery plug-ins available on the internet that you can download. A jQuery plug-in is easily a new technique, which developers use to increase the prototype object of jQuery. By enlarging the prototype object, developers permit all the objects of the jQuery in order to inherit any techniques that you add.
There are so many jQuery plug-ins created by developers for enhancing the functionality and usability of websites. These jQuery plug-ins not only empower consumers to optimize their sites in an easy and rapid manner, these also assist them in creating their sites eye catching and visually creative. Have a look at some popular plug-ins of jQuery in present times, mentioned below:
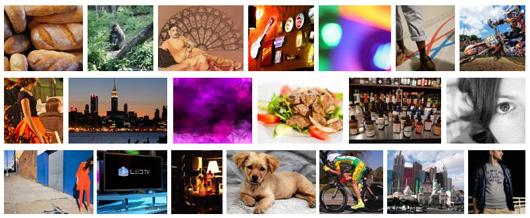
1. rowGrid

rowGrid.js is a lightweight and small (about 700 bytes gzipped) plug-in of jQuery. With this plug-in, you can place pictures or any other small items in straight rows. It has grids identical to grids on Shutterstock, Flickr, Google Image Search and Google+ images. It is responsive in nature and permits consumers to scroll in an infinite manner. All items should possess the same altitude, but the width can be changeable.
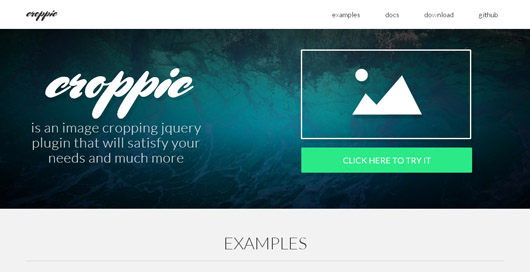
2. Croppic

It is a picture cropping plug-in of jQuery, which will satisfy your requirements and many more. You need to just upload a picture, and then you can crop the pictures as you want to, with the help of zooming out and in feature. Croppic works in Internet Explorer 10+, Firefox and chrome. It makes use of the FormData, so that there is no Internet Explorer 9 and previous editions support at an instance.
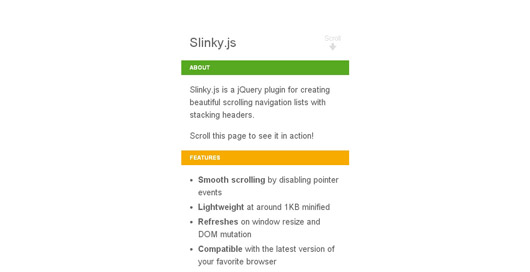
3. Slinky.js

It is a jQuery plug-in to create beautiful list of scrolling navigation with stacking headers. Slinky.js has various features like lightweight at about 1 KB minified, smooth scrolling by hindering pointer events, refreshes on resize of the window and DOM mutation as well as compatible with all the latest edition of your preferred browser.
4. jQuery fontIcon Picker
![]()
It makes it easy and simple for adding an icon picker as well as search functionality to the administration forums. jQuery fontIcon Picker can be activated on a TEXT or SELECT input. It also multiple options for utilization
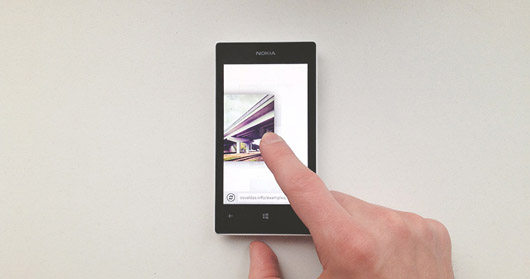
5. ImageLightbox

It is an exceedingly responsive, simple, touch friendly lightbox script. In fact, it is configurable and extensible in nature. It also has minimalistic feature, only for 4 KB if minified. It makes use of a CSS transition and transform feature for moving pictures.
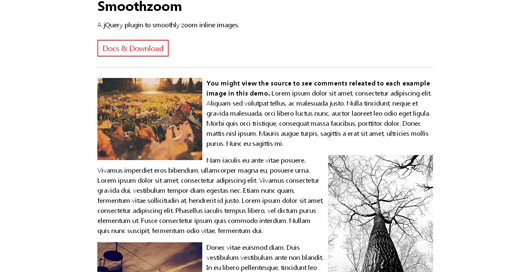
6. Smoothzoom

It is a plug-in of jQuery to zoom inline pictures in an easy and smooth manner. You can whoosh inline page pictures from and to their original place.
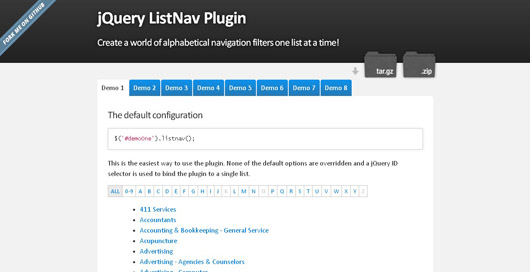
7. jQuery ListNav

It is a jQuery plug-in for adding a slick navigation bar to all of the lists, but the navigation bar is a ‘letter based’. You can click a letter to filter the list of the items in a rapid and easy way, which complements that letter.
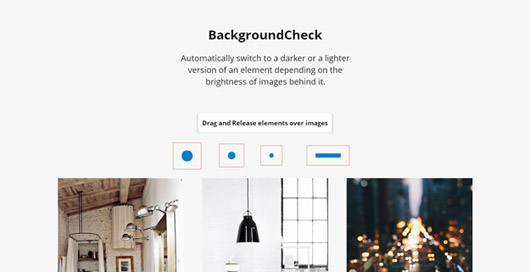
8. Background Check

It is a jQuery plug-in, which automatically turn to a lighter or a darker version of a component based on the brightness of pictures behind it.
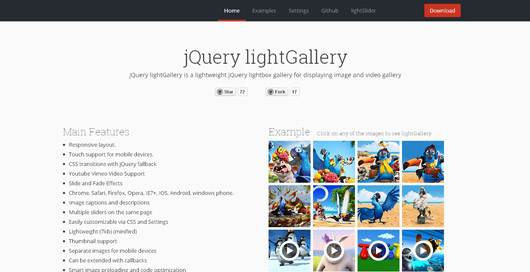
9. jQuery LightGallery
It is a lightweight lightbox gallery of jQuery to display pictures and video gallery. jQuery LightGallery has various features like YouTube Vimeo Video Support, Touch Support with the mobile phones or devices, fade and slide effects, image descriptions and captions, CSS transitions with the jQuery fallback and many others.
10. jQuery Panorama Viewer

This jQuery plug-in assists you in embedding Panorama images on your site. In present times, due to the existence of this jQuery plug-in, you can show your Panorama images on your website. In order to do this task, you need to involve the latest library of jQuery together with panorama_viewer.css and jquery.panorama_viewer.js into your document’s () on the initial basis. Afterwards, you have to add your photo to the HTML coding of your website with class name ‘panorama’. Latest browsers like Firefox, Chrome and Safari on both Smartphone’s and desktop computers have been examined.
These are some latest and top jQuery plug-ins that developers can use to make the websites more attractive and unique.