JQuery plays a vital part in the web design industry. The widely used are the free responsive jQuery image slider plugins for crafting attractive image sliders or photo gallery with amazing effects on your web page. The jQuery image sliders are also applied on portfolio websites. They are also used to enhance and develop marvelous widgets, themes, user interface, and composing interactive web apps and features.
If you are in search of the trendiest jQuery slider plugins for your upcoming web designing projects, then you have come to the right place. We have put forward some of the best collections of jQuery image sliding plugins that will be really helpful to you.
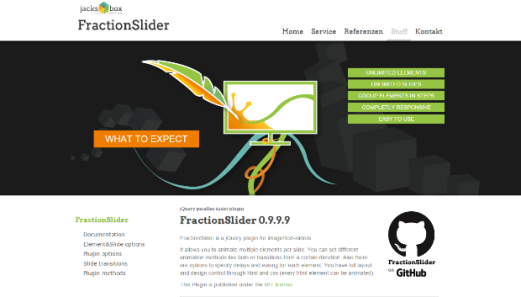
1. Fraction Slider
Fraction Slider jQuery plugin is entirely a responsive and lively image slider which gives you the chance to offer animated effects to numerous elements for each slide. You can easily set distinct animation techniques such as fades or changeover from a specific direction, or simplicity for every element, or positioning of few defaults in plugin choices. You can hold control of complete layout by means of HTML and CSS as both can be animated well.
2. Hi Slider
Known to be a free responsive jQuery image slider, Hi Slider can be applied for your personal use. With this software, you can publish jQuery image galleries, superb website sliding banners, flawless WordPress slider plugins, and visualized JavaScript slideshow presentations. It produces magnificent visual effects and many 6 specialized templates that are pre-designed, including Classic, Eris Horizontal, Elastic, Full, Children, and List. These templates are created in distinct styles. Even without image edit and coding, Hi Slider plugin is bunched with point-and-click wizard for crafting remarkable slides in seconds. You can also share the Hi Slider on Facebook.
3. SliderWall Plugin
Completely supported on CSS3, JavaScript and HTML5, SliderWall plugin can be applied to craft every kind of slider, starting from lively feeds to image sliders. You can insert any contents in simple HTML5 in your SlideWall sliders that can be read on Google and other search engines. You can use SlideWall because you can create contents that can be easily accessible on smartphones; craft jQuery sliders applying numerous templates, transition effects and navigation modes; convey your story in a communicative way; getting filed by search engines.
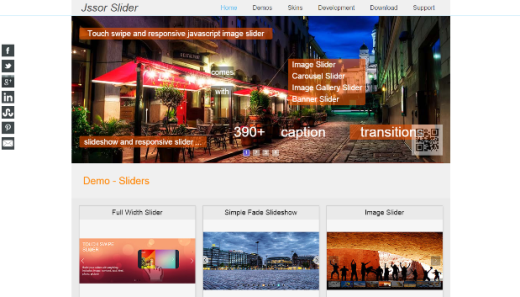
4. Jssor Slider Plugin
Jssor Slider approaches with a touch swipe, and a complete open basis JavaScript code library, hence you can build, fix and customize the slider yourself. Jssor Slider is held by all the significant browsers.
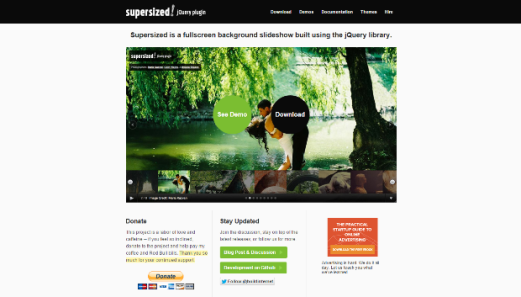
5. Supersized Plugin
With the application of jQuery library, Supersized is reflected as a full-screen background slideshow. The features of Supersized Plugin include resizing of images for plugging browsers as the image dimension ratio is preserved; well-suited in Opera, Firefox, IE6 and IE7; the full browser filled, with no scrollbars and no additional whitespace; and cycling by means of background/images by slideshow. s rowsers s ideshow. .ld, unicative way; aft jQuery d to craft every kind of slider, starting fro
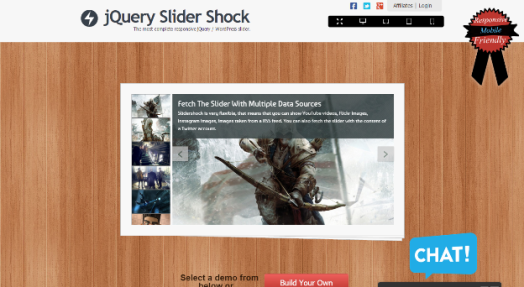
6. jQuery Slider Shock
It is a flexible plugin that approaches with a document which directs you about the use of jQuery Slider Shock and how its latest features are to be applied. This plugin holds videos and images, Twitter feeds, Flicker, RSS feeds, and Instagram images. You can craft and exhibit appealing images and videos quickly.
7. Master Slider Plugin
It is considered as responsive slider and device friendly slider that executes uniquely in every device. Master plugin is a content slider and also a premium image, along with steady hardware speedy evolution. It features touch navigation with quick swipe that you would experience for the first time.
8. iView Slider
A jQuery slider plugin, the iView Slider features responsive layouts, even on the mobiles, executes superbly with touch edges and also any kind of content display including HTML, images and videos.
9. Craftslide Plugin
It is a popular jQuery image slider plugin where you can craft a slider with the help of standard features that are widely used. The Craftslide plugin can exhibit captions, includes bullet navigation, utilizes fade animations for evolution, and acknowledges unordered lists.
10. Adaptor Slider Plugin
The features of Adaptor include 3D effects that are maintained by Mozilla browsers and WebKit that drops back towards usual fading changeover, lightweight plugin, has numerous customization choices covering pauseonHover, pace of the alterations, holdup between every item auto-slideshow that is going on/off.
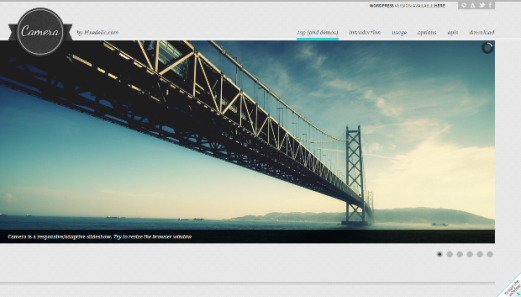
11. Camera Plugin
Diapo has been given a new bright name Camera slide plugin that executes amazingly along with responsive layouts, and has distinct number of features. You can craft slides with any of the HTML aspects involving text, images and videos. Camera plugin can exhibit them magnificently with fresh appearing interface and set of changeovers.
12. Flux Slider Plugin
Being an image slider, Flux Slider applies CSS3 animations in order to produce fantastic 2D or 3D transitions. Zepto.js or jQuery is needed for Flux Slider that is motivated from the Nivo Slider jQuery plugin changeovers and imitates them too, without the application of fixed JavaScript animations that are time-based.
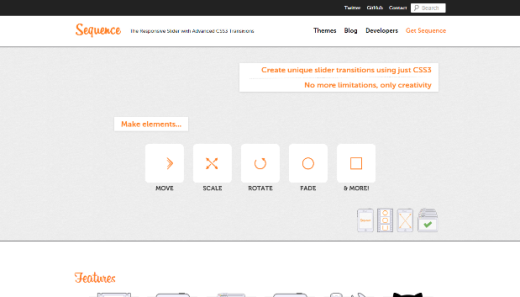
13. Sequence Plugin
This is yet another stylish jQuery slider plugin that offers total utility for your website sliders, and you don’t need to apply a set theme also. As it has no in-built theme, thus you can have a full innovative hold over Sequence for establishing a perfect slider with the use of CSS3 only.
14. Fotorama Slider Plugin
You can work with Fotorama on your desktop and also on your mobile browsers as it includes hugely expandable gallery plugin for jQuery. Fotorama has the capacity to present you numerous choices for the browsing by means of different images that covers swiping slideshows, previous-next buttons, bullet navigation or thumbnails.
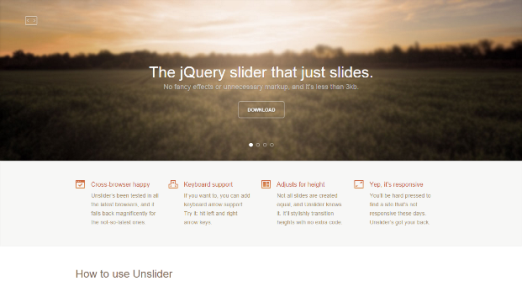
15. Unslider Slider Plugin
Unslider represents the sliders that just slide quickly. The highly responsive Unslider includes no visualized effects, or needless markups, and this slider plugin is lower than 3kb. It is an open-source, and whatever you want to do with Unslider is being massed on GitHub. Unslider is elastic, fluid and awesomely minimum. You can apply any HTML on your slides, and you can further expand with CSS too, thus having complete control.
So by now you might have all got a clear idea about the free jQuery image slider plugins that are used to produce clean and eye-catchy websites. We hope you have enjoyed out interesting collections!