Site footer is a valuable piece for a website as it contains important information like links to important pages, contact us, policies, copyright, advertising banners, and most important lead generating items. A well designed footer helps visitors to stay on the site and help in generating leads and business. In this article we have compiled a list of Best WordPress Footer plugins by which you can create dynamic and visually stunning footer sections for your websites.
Following plugins are jam packed with useful features which will allow you to create beautiful footers in a minute.
Let us explore the list one by one.
1. WP leFooter

leFooter is a WordPress footer plugin that gives you additional Slide Up Footerfeatures on websites. A highly customizable custom footer that can be easily integrated on your sites with five(5) predefined themes & textures with color styling settings.
This plugin includes 5 predefined themes, custom color options, wordpress widget integration, easing animation effects, highly customizable, easy theme integration, and much more.
Download Here
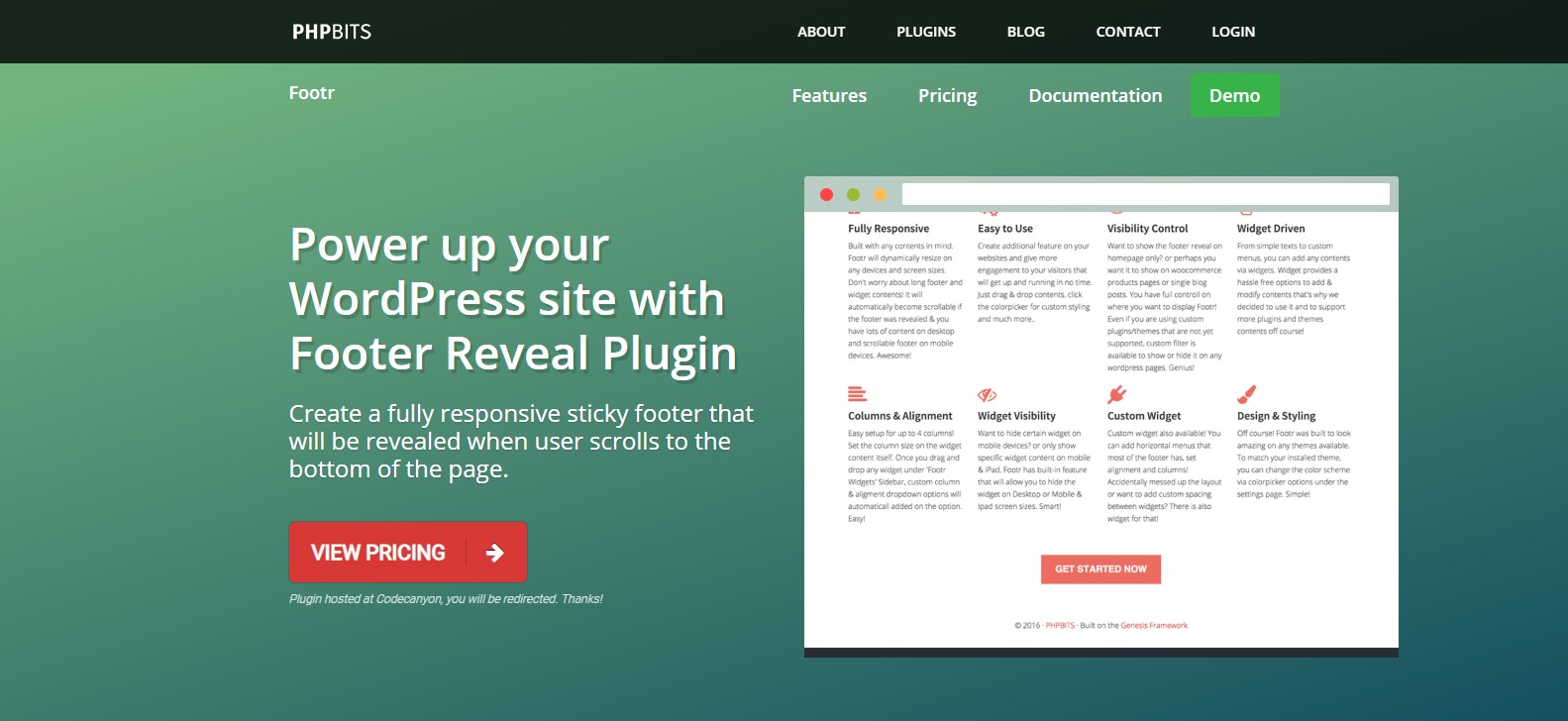
2. Footr

Footr is a WordPress footer plugin that gives you additional Footer Reveal feature easily on your websites. Add a fully responsive sticky footer that will be hidden and revealed when users scroll until the bottom of the page. This footer plugin is using widget-driven contents that offers slick & professional options from simple WordPress widgets to customizable views & design that will looks perfectly and can be added & running within minutes.
Download Here
3. Royal Footer Bar

Royal Footer Bar is so clean, super flexible to use and has a fully responsiveprofessionally designed bars, Proven to convert your daily website/blog visitors into highly responsive targeted email list subscribers OR buying customers OR traffic generating machine using social media share feature within just 2-3 minutes.
Download Here
4. StickyFooterNav

StickyFooterNav is a unique mega footer solution designed and coded to work and fit on any device. It is fully responsive and comes with a flexible grid system to hold your content within panels.
By setting a few options, you can make the footer work on hover or on click, define effects durations, enable or disable responsiveness or a trigger button to toggle the footer bar.
StickyFooterNav comes with a full set of panel sizes from fixed widths (12 sizes) to panels that can cover either the whole browser width or the menu width. Each panel can independently stick to the left edge or to the right edge of its parent. In the same way, the footer bar can contain left aligned or right aligned items. All elements are resized down when viewed on a mobile device with a single break point. It means that you can use your own break point just by changing 2 values (described in the documentation).
Download Here
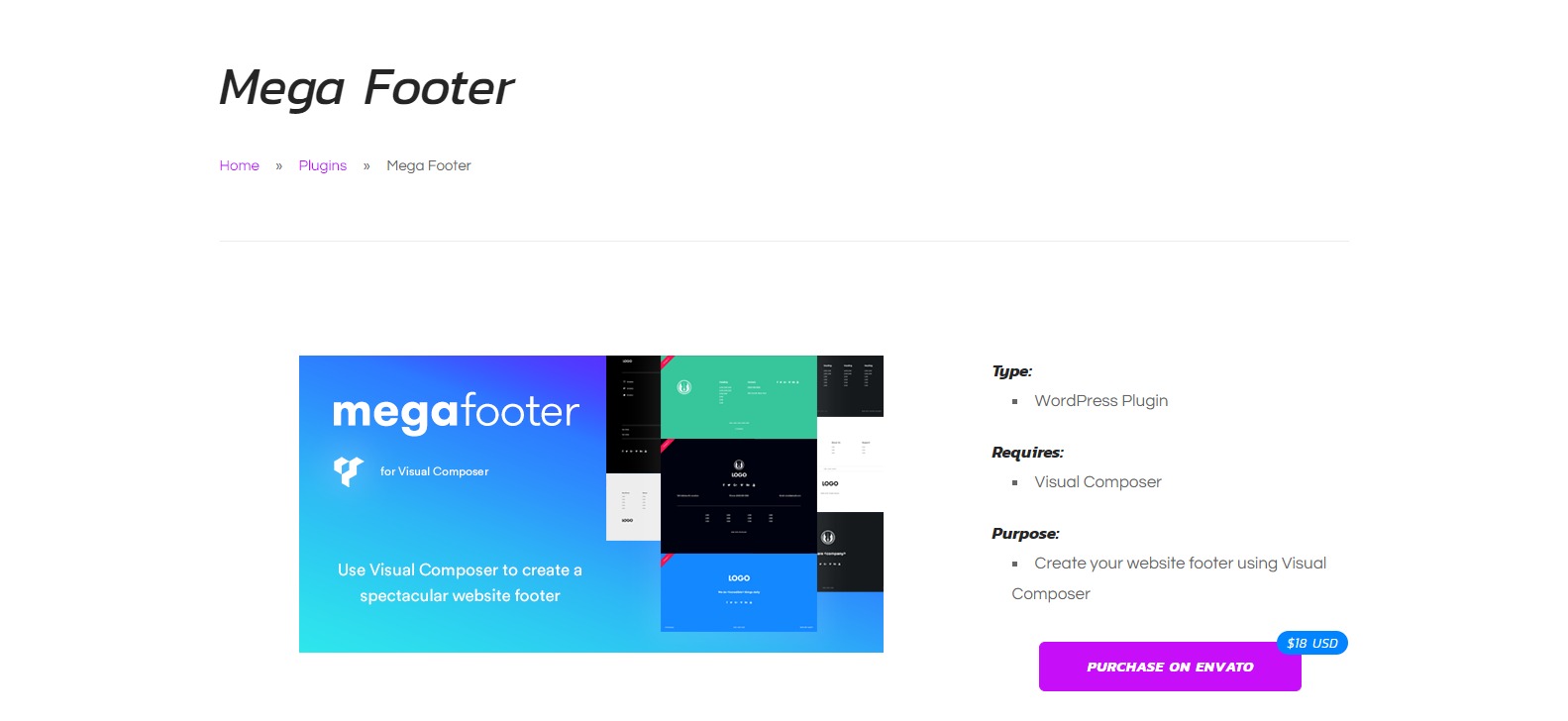
5. Mega Footer for Visual Composer

With Mega Footer plugin you can now compose your venerable footer with that most effervescent and refreshing of composers, WPBakery Page Builder. This plugin has many features such as you can create any footer latyout, use all of the WPBaker page builder elements, and as many rows/columns you want. This plugin also comes with 12 footer templates, ready to use footer structures, and much more.
Download Here
6. YITH Footer Banner

YITH Footer Banner will add a new page under Appearance -> Footer Banner, where you can configure the plugin and customize the frontend page. The plugin offers you a comprehensive admin back-end which you can use to customize the look and feel of the footer banner.
Download Here
7. Footer Putter

This plugin adds a copyright widget and a trademark widget and all the important links like Contact, Privacy and Terms and Conditions Pages etc. This plugin supports single line centered footer section as well as multi-line right aligned footer and both the options will make your footer section look neat.
Download Here
8. Genesis Custom Footer

This plugin adds a section to the Genesis Theme Settings page where users can enter HTML to output in the site footer in place of the default Genesis footer credits. You can use any of the existing Genesis footer shortcodes, your own HTML, or just simple text.
Download Here
9. Add to Footer

Add to Footer allows you to add any HTML or JS code to the footer for your WordPress theme. This ensures that you don’t need to keep adding the same code in case you change your theme. Simply enter the settings once and you’re good to go!
Download Here
10. Footer Text

This plugin provides an interface in the dashboard, similar to the post edit screen, that allows you to easily change the text displayed in the footer on the front-end. After installing the plugin, add the footer_text() template tag to your footer.php theme template where you want the text to display.
Download Here
