In today’s digitally connected world, it has become mandatory for the businesses to have an online presence. Customers, both in B2C and B2B space, prefer to go online and find answers to their query. Rather than going to other information sites, customers find company’s website the most trustable source for any query.
Several things need to be taken care of while highlighting your web presence, one of them is your website. By just creating a basic website will not help you stand out from the crowd of competitors. The success of a site depends on various factors such as creating a user-friendly website design, customer loyalty, implementing the right SEO strategy, etc.
Every business wants to convert website visitors into customers. You could have a lot of visitors on your website, but if those visitors are not making any purchase, then you need to identify the reason. Research shows that it takes 0.05 seconds for a user to form an opinion about the website and 94% website users’ first impression is design related.
Every day, web designers use a large number of tools and software to create impressive websites. But choosing a right web design tool is an art itself. With the best web design tools, you can speed up the workflow and get the desired work done in a short span of time. We have brought you a list of 15 web design tools to use in 2018 to speed up your workflow.
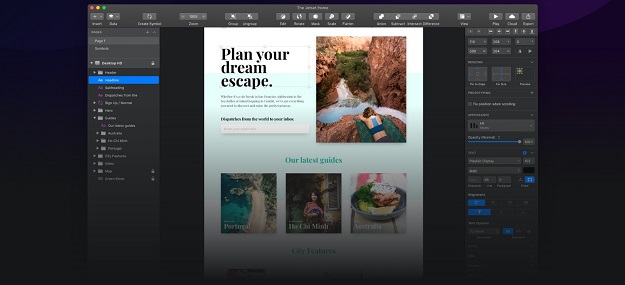
1. Sketch

It is a digital design app form Mac that can be used for UI, mobile and web design. In Sketch, the designers get the intuitive interface and powerful plugins that help them to create stunning graphics. With Sketch libraries, you can sync, update and share symbols globally. This will allow your documents to stay consistent and up-to-date. Once designed, the images can be reused and updated easily anywhere and anytime. Because of its simplicity, it is an excellent tool for beginners. The licensing cost of the app is also very cheap.
Check Here
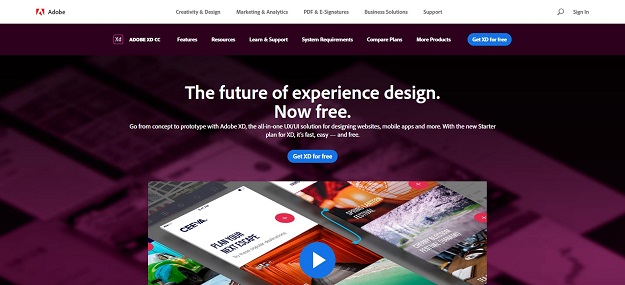
2. Adobe XD

Before starting any project, the first thing you do is create the visual representation of the project structure. Adobe XD–the design software application developed by Adobe Systems, supports both vector designs and wireframing. The drawing tool enables mobile as well as desktop previews, feedback on designs, and non-static interactions, etc. It also gives the authority to select particular artboard size for starting a project. Designers can import the user interface kit such as Google’s Material Design. The interface is light in nature and has a lot of in-built images.
Check Here
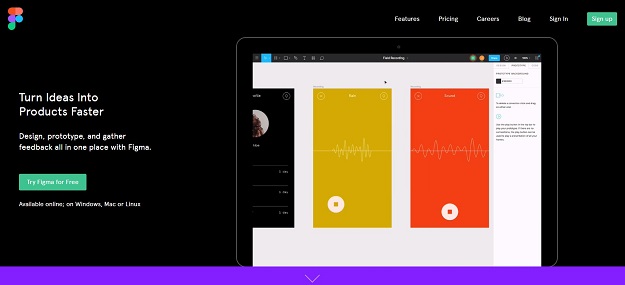
3. Figma

Figma is the first interface design tool that works on all the operating systems. It supports the collaborative approach that allows a number of designers to work together in real-time. Here are some of its amazing features:
Figma saves the files in the cloud so that designers can share their designs globally. Unlike other web designing tools, Figma has in-built prototyping (designers don’t need to use any additional tools) as well comment tool. Designers can demonstrate their work to others using presentation mode. In terms of pricing, its Basic plan comes free of cost, but the Professional and Organization are priced $12 and $45 per editor/month respectively.
Check Here
4. Affinity Designer

This web design tool is built for designers who work in the Mac environment. The interface looks somewhat similar to Photoshop or Illustrator. The tool is equipped with all the expected vector tools, pixel editors, and typography. It lacks some of the less often used tools such as Scallop tool, Bloat tool, and Pucker tool, but makes up for it by giving you lots of precision for drawing vectors. The most significant advantage of Affinity over Adobes’ products is its performance. It is fast, reliable and rarely crashes, and has earned “App of the year” award in 2015.
Check Here
5. Anime

While developing a website, you no longer have to settle for static images. With the help of Anime.js, you can create interesting dynamic effects in JavaScript that will set you apart from other competitors. This fantastic tool allows animating the CSS properties, SVG or DOM attributes. You can’t even imagine modern web design without SVG format. It has many useful features such as keyframe animation, timeline animation, playback control, etc. This powerful framework runs in all standard browsers. You should try this to enhance the user interaction with your brand.
Check Here
6. Avocode

Coming from the same team that has developed CSS Hat and PNG Hat, this user-friendly tool allows the front end developers to code directly from the Sketch or Photoshop files in just one click. The tool automatically analyzes all the files and brings them together in a beautifully designed UI. It is a great all-rounder tool that gives you the complete control over exporting assets. You can also copy paste the design elements code into a text editor of your choice. In short, it is the best tool to build a fantastic website by bridging the gap between designers and developers.
Check Here
7. Zeplin

Zeplin is basically designed to improve the coordination between UI designers and front-end developers. It works both on desktop and Mac. It comes with a plugin for Sketch through which the selected art-boards or even the whole project can be directly exported to Zeplin. It has some amazingly cool features such as exporting the color palette, assets, copying the contents, positioning the components, adding comments, etc. This could be the next big thing for your upcoming project.
Check Here
8. Pattern Lab

It is a powerful tool based on the concept of Atomic design (breaking the design in the smallest parts and combine them to form a more significant product). Although it is a static site generator that combines UI components, it has a lot more than that.
Here are some of its amazing features:
● Lets you to include UI patterns inside each other
● Easily swap the content of others into your components
● Doesn’t force to use tools and libraries.
● Design your UI pattern so that the whole team communicates in the same language.
Check Here
9. Vivaldi

This simple, fast and easy-to-use web browser is a great product developed by Opera developers. Web technologies such as Javascript, React, Node.js and NPM modules have been used to build this fantastic tool. It is the most customizable browser that comes with cool features such as tab management, navigation, keyboard shortcuts, mouse gestures, cookie manager, etc.
Check Here
10. Canva

Want to experiment with the infographics? It is a great online tool that can be used by both web designers and non-designers. With its drag and drop feature and professional layouts, you can create presentations, social media posts, marketing materials, etc. You can upload your own images as well and create stunning designs by using photo filters, free icons, and shapes, fonts, etc. The image that comes out speaks the volume for the web. , and it’s time to add this tool to your list to speed up your workflow.
Check Here
11. Web design Proposal Tool

When a client contacts the web designer regarding a web designing project, the first requisite is to ask the details. The client in return will ask about the cost of the project. On the basis of the details, the designer will propose. Not only he has to mention the development process but also convinces the client to finalize the deal. No designer enjoys writing a proposal. To make life easier, BeeWits has come up with this fantastic tool that allows you to create impressive proposals. It is a simple tool that creates a proposal within seconds by replacing the excel sheets, calculators and word files.
Check Here
12. CodePen Projects

CodePen has grown to become world’s largest communities for testing and showcasing HTML, CSS and JavaScript code snippets. For past few years, it has been functioning both as an online code editor and open source learning environment. Recently CodePen has launched its own IDE (Integrated Development Environment) to build websites within a browser. You can drag and drop the files, edit and rearrange them in separate tabs. You can also see the live preview of your work.
Check Here
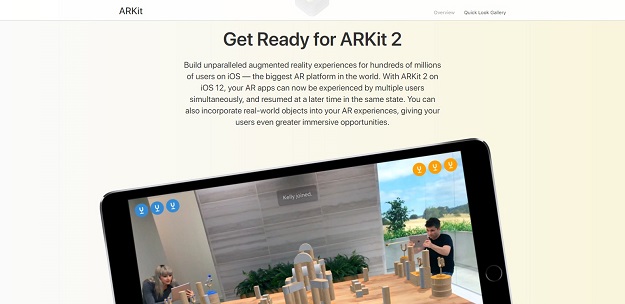
13. ARKit

This tool has come up with the most advanced and latest technology that has opened the doors of tons of opportunities for developers. ARKit allows the developers to build AR based apps, the experience of which is far beyond 2D apps. The primary objective of ARKit is to let the users manipulate the 3D objects by dragging them into the screen. An illusion of an image gets created. You can even track the real-time position of the objects.
Check Here
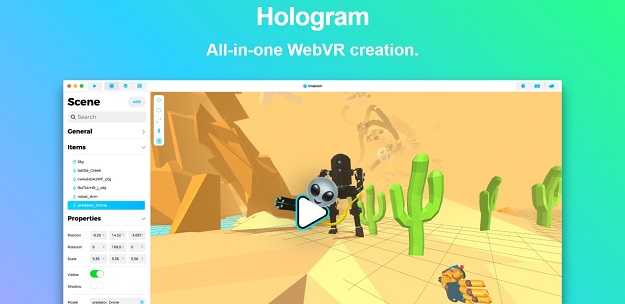
14. Hologram

It is all in one tool that allows you to create WebVR in a funny and interactive way. Since it doesn’t require any coding skills, anybody can start VR designing on the Hologram. You can manage and browse all your assets such as images, sounds, videos, etc. at one pace. Google blocks integration allows you to downloads free 3D objects. It is currently available on Mac and Windows version.
Check Here
15. Quill

It is a powerful and rich text editor that allows the visitors to customize the content (photos, videos, etc.) and events through a simple Application Program Interface. It supports all the browsers on desktop, phones, and tablets. Quill offers themes and modules such as clipboard, keyboard, history, etc. You can test many of its features in Quill playground and you can also read the Documentation if you want to use its advanced features.
Check Here
Conclusion
Great web designing tools can make your task much easier. The best tools allow you to create a beautiful and impressive website. Though various things are required to evaluate before initiating the job of web design, thankfully these tools are readily available that have the ability to reduce the complexity of a web designing job. Hope the tools mentioned above help you to create an outstanding website.
