The theory of WordPress flexibility is worth explaining. Even this has become one of the very first reasons users are tilting towards learning and utilizing it for creating their web presence.
WordPress has completely customizable themes, plugins and many other aspects that transform it into an easily manageable content management system. Along with all the liberties, WordPress comes up with amazing footer edit options and this is really a great example which proves its sustainability in the market.
It is seen that most of the webmasters overlook the footer area while optimizing the website for better exposure. They don’t know what they are losing by not focusing on these areas of the website. Like other aspects, header and footer sections are also important as they can create bad impressions on users if not built as per website standard. A standardized footer can bring excellent exposure of a website by adding important quick links that visitors may not find on the top of the menu area.
Editing the footer in a WordPress website is not about creating it from scratch but, it is the process of editing the text by integrating something better and interesting for users to attract. For example, the footer can be edited by including the best content links, portfolio hints, client logos for reference and testimonial links. This not only provides better website exposure but also invites visitors to explore more about the business.
Here, we will first check out the process to edit footer in WordPress website.
Step 1: Log in to your WordPress website dashboard.
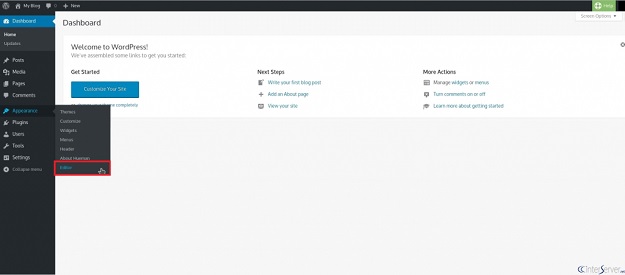
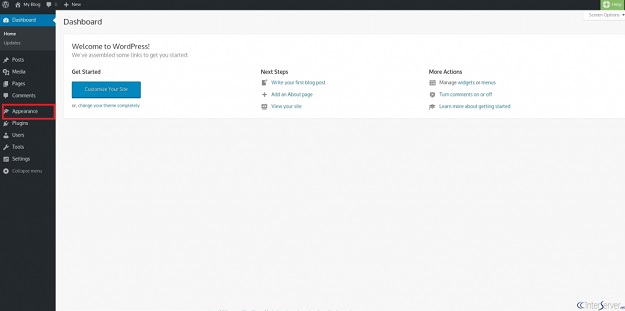
Step 2: Next, go to the ‘Appearance’ option via navigation menu.

Step 3: You now need to click on ‘Editor’ option appearing in ‘Appearance’ menu.
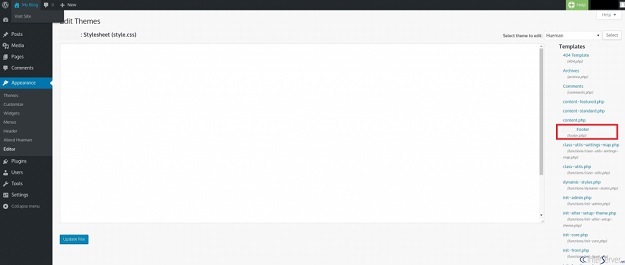
Step 4: Next, you can proceed by clicking the ‘Footer’ option displaying just the opposite (right side) of the page to properly edit the existing text.
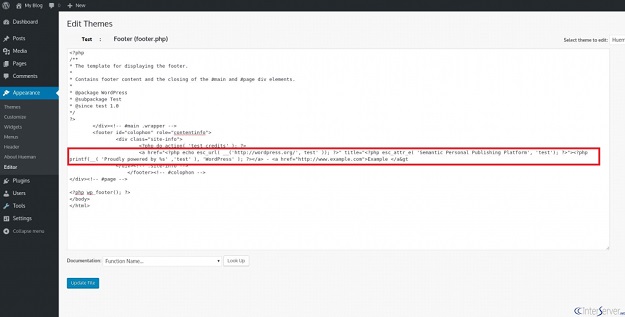
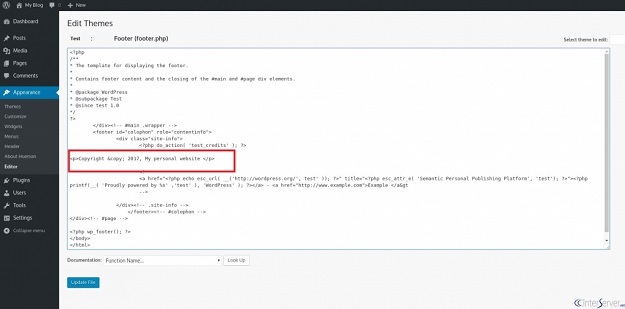
Step 5: When you successfully reached the footer area, finding the footer code from the complete source will be your next task.
Step 6: After finding the relevant footer text, you can make certain changes to it by marking it as a comment. You can now add your own text which you want to have in the footer area.
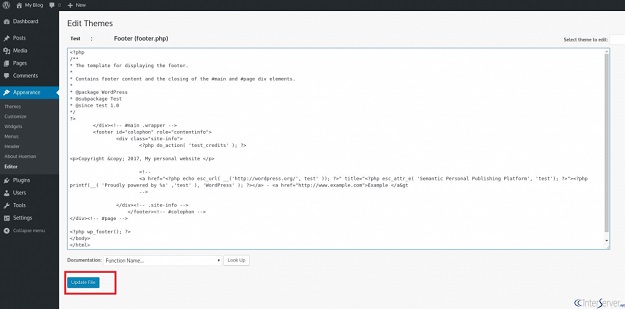
For example: You can add something exceptional and simple as per your needs.
Copyright © 2012, My Personal website
You can keep both existing 0r updated versions if you need.

Step 7: Last step is to click on the update button and save it to display the changes.
Here, you have got an idea of how you can proceed to edit footer in WordPress website. You will get much excited when you come to know about the amazing WordPress footer plugins that are helping web owners in editing website footer in exceptional ways. These are the ways that not only give you the options to add text in the footer but also a variety of elements that are useful in grabbing visitors attention.
A Look At WordPress Footer Plugins
1. Genesis Custom Footer

Genesis custom footer plugin is the best medium to integrate flawless code into the footer region. The plugin is the most loved by the users of the Genesis framework. There are many footer credits that are automatically added to the footer area at the time of making changes to Genesis Theme Settings. Remember, you will not be able to use this plugin until you have a Genesis child theme. So, install the associated plugin prior moving to edit the website footer area.
2. Storefront Footer Bar

Whenever you want to use a footer edit plugin along with a storefront theme, you can count on storefront footer bar plugin as an ideal option. The plugin also supports WooCommerce and thus can be easily used to edit footer for all types of e-commerce websites. The plugin comes with many handy options like you can have a full-length widget region above the default footer widget if needed to extend website functionality.
3. SOGO Header Footer

Adding JavaScript code to the header & footer area is the best thing this plugin does very professionally. It also works the best to add features to separate pages of the websites. The plugin allows you to simply copy and paste the code whenever you want to add the additional links to the footer or header area. Also, you can add conversion code to Thank You Pages. Remember, you need to add the code separately on each page.
4. Footer Putter

Using Footer Putter plugin will facilitate you with two widgets, one for Trademark and the other for Copyright. This helps you add your legal information in style and lets customers know about your policies and other legal information. The best part is when you use this plugin, you don’t need to update the copyright section as it automatically gets updated every new year.
Wrapping Up:
The plugins elaborated by us are quite useful as they inspire you to get innovative to bring variation in the website. From now, if you want to make changes in your footer area, don’t go further as the stunning plugins are here to reduce all your hassle related header and footer enhancement. Besides, the mentioned ones, you can also search for other footer editing plugins over the web. Definitely, you will find the best ones for your website.