Versatile content management options along with beneficial features like social sharing integration encourage people to build or migrate website to WordPress. The potential of good quality content can be maximized by providing visitors a facility to share it on social networks. Problems arise when the shared matter does not display properly on social media channels. The issue can be resolved if users set up Open Graph cards in WordPress websites. This will help in controlling the appearance of the shared content by selecting the elements that will be displayed. In this blog, we will discuss what is Open Graph and how it can be integrated with a WordPress website.
What is Open Graph?
Facebook introduced the Open Graph Protocol to enable the rich representation of a web page in a social graph. The Open Graph meta tags are used to select the elements that will be visible with a shared web page. The need for such a protocol arose because not all social networks have the same preferences. Open Graph simplifies the process by providing tags that are helpful in customizing the approach for each network. These tags communicate to the social channel the information that it can use with a shared page.
Open graph tags are added in the head of the HTML file i.e between the
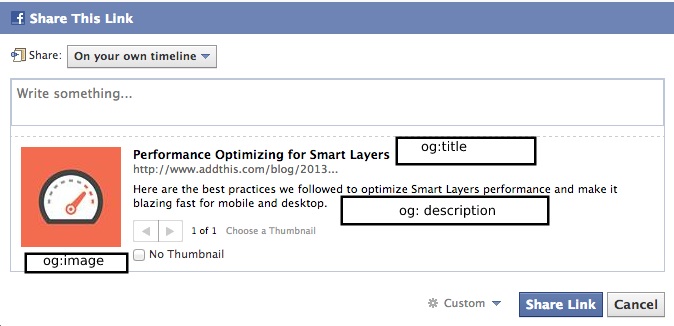
section of a webpage. People who possess programming knowledge can do it manually or a plugin can be used by WordPress users. Let’s take a look at some common meta tags:i. Og:title – Title of the page
ii. og:description – Description of the page
iii. og:image – An image which will accompany the shared content. This tag is very useful when multiple images are present on the web page which is being shared.
iv. og:url – The canonical URL of the web page.
v. og:type – The type of the object or page being described. For example, “website” can be a type for the page being shared.
Defining these tags makes the shared content easy to understand on social networks. This is precisely the reason why such channels started using metadata in the first place.
How To Set Up Open Graph cards in WordPress Website?
As mentioned earlier, people can set up Open Graph cards in WordPress manually but an easier way is to use plugins. Open Graph for Facebook, Google+ and Twitter Card Tags along with SEO by Yoast are two such plugins. In this guide, the process is explained with the help of the SEO by Yoast plugin. Users must take care that only one plugin providing this functionality is activated at a time on the website.
1. Install SEO by Yoast
Access the admin dashboard of the WordPress installation. Click on the Plugins option to access the “Add plugins” section. Enter SEO by Yoast in the search field and when it appears in the results, click to install it. Users can access the plugin from the dashboard after activation through its tab which will appear in the menu.
2. Make The Required Configuration Settings
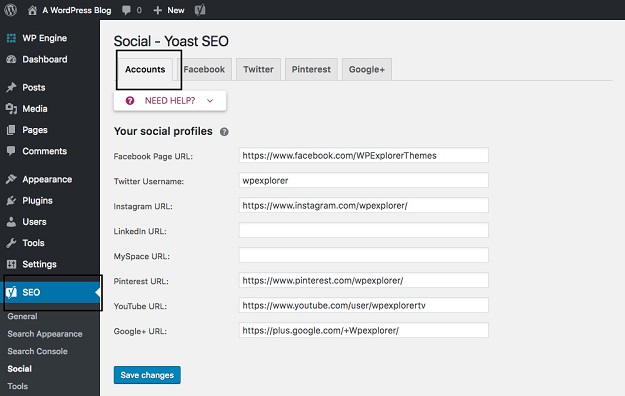
The next step is to configure the Open Graph meta data settings for all networks separately. Click on the “SEO” tab in the admin dashboard and go to the “Social” section. The user must add all the URLs of the various social media profiles. This is essential as it enables search engines to ascertain that the website is connected to all the specified networks.
Click on the “Accounts” tab visible on the top and enter the URLs in the given fields. Save all the changes before moving on to the next step. Once the links have been entered, the settings for each network have to be configured separately. Let’s take a look at some of them :
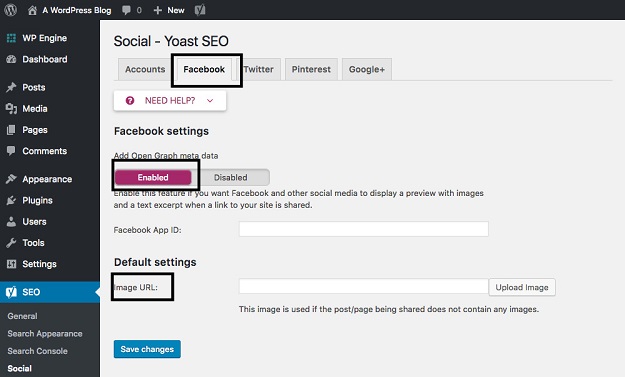
The tabs for different social media networks are visible on top beside the “Accounts” button. Select the “Enabled” option under the “Add Open Graph meta data”. The user can also add the URL for an image if he/she wishes to display one with the content.

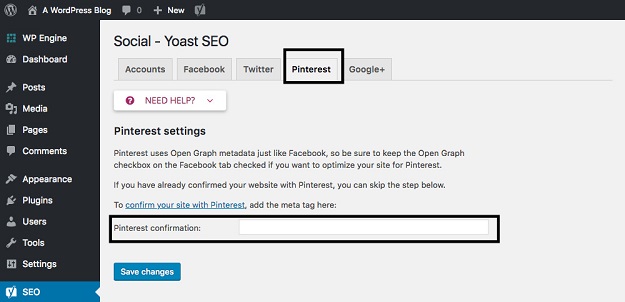
The process for making the configuration settings is not as simple as that of Facebook. The user must go to the “Settings” of the Pinterest account. Select the “Claim website” option and then click on the “Add HTML tag” option. This will generate a meta tag that must be copied and pasted into the correct field of the SEO by Yoast plugin. The process is not complete yet as the user has to go back to Pinterest after saving the changes in the plugin settings and verify the website.

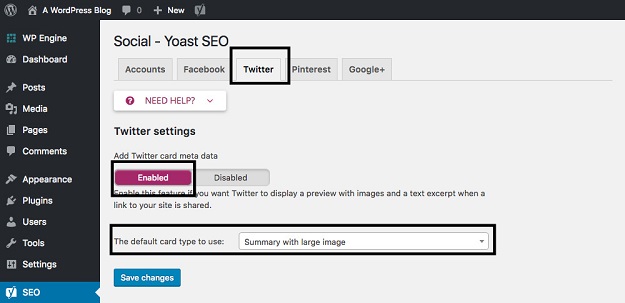
The process to enable Open Card for Twitter is similar to that of Facebook. Clicking on the “Enabled” option will do the needful and the user can also choose a default card type. This helps in displaying the content with an image if the user so desires.
3. Create The Defaults
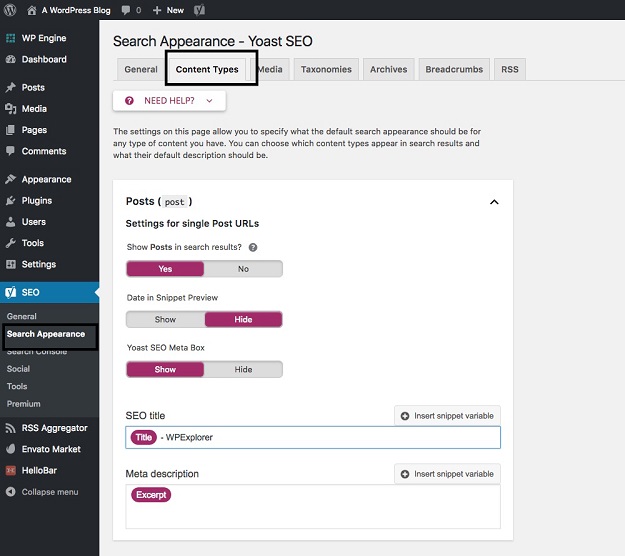
Go to the “Search Appearance” option in “SEO” and open the “Content Types” tab. The user will be presented with options to set the defaults for post titles and meta descriptions. Editing these fields is essential as they are used by the plugin to define the Open Graph meta data. SEO by Yoast also has provisions for customizing the image, title, and description of a post which is being shared on Facebook or Twitter. The user has to click the sharing icon of the plugin while editing a post. Options for editing the title, description or adding a plugin will become visible which can be modified.

4. Conduct Debugging And Validation
All social networks have a validation tool for testing the links that are being shared on their platforms. Following are the tools being used by the social channels discussed in this article :
Facebook Debug : once the Open Graph tags have been integrated, a user can paste the URL with the tags in the tool to see the object properties.
Pinterest Rich Pins Validator : enter the URL with Open Graph tags to check that the shared content is being displayed properly.
Twitter Validation Tool : works in a similar fashion as the above two tools and a user can enter URL to preview a Twitter card.
Conclusion
Choosing to set up Open Graph cards in WordPress websites will help people in realizing the full potential of their content by making it accessible to social media users. This will lead to better website traffic and also be instrumental in improving the conversion rate.