This is a perfect time to become a programmer or web developer. Almost any design stage can be entirely controlled with a properly planned CSS, which in turn gives a clean code that produces a unique user experience.
In this article, we will be outlining the latest trends in CSS techniques that will help you with your next design project.
● Scroll Snapping
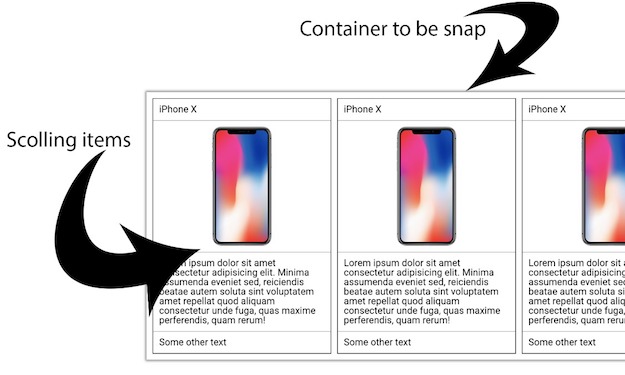
This allows you to have a scroll experience that is appropriately developed; this is accomplished by locking the viewpoint after a user is done scrolling to a particular location or element. In other words, scroll points that are either horizontal or vertical can be adequately controlled. It is one of the best ways image galleries are displayed.
Scroll scrapping can now be regulated in CSS thanks to the recent development called a CSS Scroll Snap module. Defining the parent element and children in a container that will snap based off of the laws outlined within the container is how Scroll Snapping is achieved. Inline, X, Y, block or both can be used to define the scroll snap axis while mandatory, none, or proximity can be used to define how strict the scroll snap is.
● Variable Fonts
As the name implies, variable fonts allow files of the font to contain different variations of the same font in one single file. With just an @ font-face reference, variable fonts permit you to have access to variable fonts that are contained within the font file. It is an improvement of the OpenType font specification. Certain functions that include custom font style, transitioning font style, and animating are allowed because of variable fonts.
The significant advantage of using this font is you will no longer be constrained to just a couple of weights, styles, and widths; therefore, you will have full access to different styles, weights, and widths. Consequently, you can now use conventional techniques of typography, such as making use of narrower widths for data dense displays.
There are five registered axes of variation through which variable fonts define their variations, these include:
❏ Optical size
❏ Weight
❏ Width
❏ Italic
❏ Slant
● Test Browser Support
You can now test browser support for new features with CSS. You will, however, have to update your Internet Explorer Browser to nothing less than 11 to use this feature. You can test browser support by merely using the Feature Queries @support rule. With this rule, you can ask questions to help you determine the particular CSS features the browsers accept.
Also, with the @supports CSS, you can be specific with declarations that have to do with the compatibility of the browser. This rule can either be written inside any conditional group at-rule or at the top of a code.
Don’t Miss-
The Best Way to Learn HTML and CSS Codes for Beginners
20 CSS Codes to Simplify Your Web Styling Tasks
● Logical Properties And Values
This CSS module introduces logical properties and values that make it possible to control the appearance through logical, instead of through direction, physical, and dimension mapping. Abstract terms like inline and block are used to describe the path they flow in. The writing mode, however, determines the physical meaning of these terms.
➔ The inline dimension- Depending on the type of writing used, this is the dimension parallel to how the text flows. I.e., The writing is from right to left horizontally in standard Arabic text.
➔ Block dimension- This is the dimensions perpendicular to the text flow. For standard Arabic and English, for example, this is the vertical dimension.
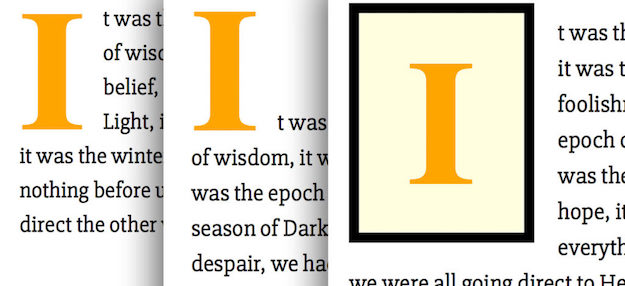
● Initial Letter
This CSS property allows sets styling for sunken, raised, and dropped initial letters. This is regularly used on information sites, news sites, print media, or anywhere the first letter of a paragraph is usually different than the other letters in the section.
This property creates the font size and stylized drop cap by automatically adjusting the size of the font and number of lines that will be required. The keyword value approved by initial-letter include:
★ normal
This is used when you don’t want to have any special initial-letter effect. The text behaves like the other texts.
★ number
This does not permit any negative values. Here, the size of the initial letter is defined by how many lines it occupies.
★ integer
The size is first given, which then defines the number of lines the initial letter is meant to sink. There can be no negative values.
Conclusion
CSS can be used to help your web page look beautiful. As a programmer/web developer, being aware of the new CSS techniques helps your projects turn out beautifully, which in turn keeps your client happy.