Vue.js is a popular JavaScript framework for building user interfaces. One of its key features is its ability to create dynamic UIs, where the content of the UI is updated in real-time based on user interactions or changes to the underlying data. Below you will know tips for creating dynamic UIs with Vue.js. So, without further ado, let’s dig into the article.
Reactive Data
The use of reactive data in Vue.js development is essential for building dynamic user interfaces that can update in real-time based on changes in the underlying data. When working with reactive data in Vue.js, it is important to keep in mind the principles of reactive programming, such as observing changes in the data and updating the UI accordingly.
To further enhance the functionality and user experience of your Vue.js applications, you can leverage the power of reactive components to build dynamic and interactive user interfaces. With reactive components, you can easily create components that respond to changes in the underlying data and provide real-time updates to the user interface.
In conclusion, reactive components are a powerful tool in Vue.js development and can greatly enhance the functionality and user experience of your applications. By leveraging the power of reactive data and components, you can build dynamic and interactive user interfaces that provide a great user experience, even with complex and dynamic data. Whether you are building a simple application or a complex system, Vue.js has the capabilities and tools you need to get the job done.
Interactive Components
One of the key benefits of Vue.js is its ability to create interactive components that can respond to user interactions. For example, you can create a component that allows the user to add new products to the list:
In this example, a newProductName reactive data source is used to store the value of the input field. The v-model directive is used to bind the value of the input field to the newProductName data source. The addProduct method is used to add a new product to the products array and clear the value of the new Product Name.
data source. The @click event listener is used to bind the addProduct method to the click event of the “Add Product” button.
Reactive Computed Properties
Another way to create dynamic UIs in Vue.js is by using reactive computed properties. Computed properties are properties that are calculated based on other reactive data sources. For example, you can create a computed property that displays the total number of products in the list:
In this example, the totalProducts computed property is defined in the computed property of the component. The totalProducts property returns the length of the products array. The computed property can be used in the template just like any other reactive data source, using double curly braces {{ }}
Reactive Watchers
Watchers are another way to create dynamic UIs in Vue.js. Watchers are functions that run whenever a specific reactive data source changes. For example, you can create a watcher that displays a message whenever the number of products in the list changes:
this.productCountChanged = newValue.length !== oldValue.length
}
},
methods: {
addProduct() {
this.products.push({
id: this.products.length + 1,
name: this.newProductName
})
this.newProductName = ”
}
}
}
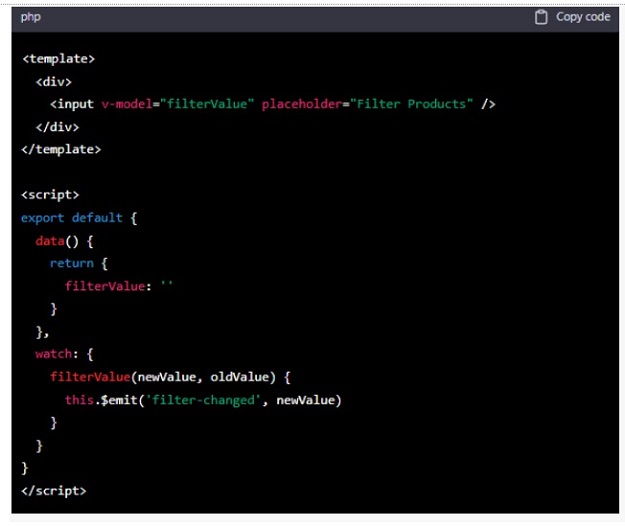
Additionally, components can also communicate with each other using custom events. For example, you could create a component that allows the user to filter the product list. This component would emit a custom event whenever the filter value changes, and the main product list component could listen for this event and update its own data accordingly.