jQuery is well known name amongst developers, it is one of the most popular JavaScript languages and googled subject over internet. jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.
We have collected top 10 JQuery plugins and newest scripts by which to help you enhance your website related tasks and keep your website a step ahead of the competition. We hope you will find a few of the JQuery plugins below beneficial to your web related needs. Enjoy !
1. jQuery Scroll Path

This plugin allows users to draw a totally custom scroll path (with curves) of any size. HTML elements can be placed along the path and events like mousewheel, up/down arrow keys or spacebar will get you to the next element with an animation that follows the path. An optional custom scrollbar is included which allows click and drag scrolling. Also, the plugin allows rotating the entire page using CSS transforms.
[button-dark url=”http://joelb.me/scrollpath/” target=”_blank” position=”right”] Source [/button-dark]
2. Ascensor.js

This jQuery plugin enables us to locate content blocks into any coordinates of a canvas and browse them with the keyboard. The sections are browsed like an elevator system which can go up/down and right/left.
[button-dark url=”http://kirkas.ch/ascensor/” target=”_blank” position=”right”] Source [/button-dark]
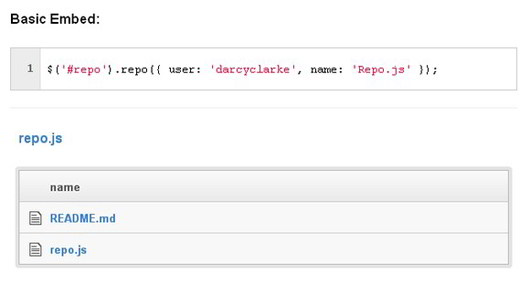
3. Repo.js

Repo.js is a jQuery plugin that lets you easily embed a Github repo onto your site. This is great for other plugin or library authors that want to showcase the contents of a repo on their project pages. Repo.js uses Markus Ekwall’s jQuery Vangogh plugin for styling of file contents. Vangogh, subsequently, utilizes highlight.js, written by Ivan Sagalaev for syntax highlighting.
[button-dark url=”http://darcyclarke.me/dev/repojs/” target=”_blank” position=”right”] Source [/button-dark]
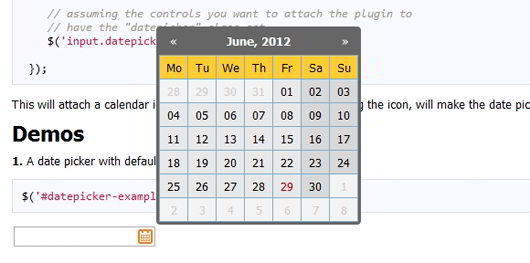
4. Zebra Datepicker jQuery Plugin

Zebra Datepicker is a small, compact and highly configurable datepicker jQuery plugin, meant to enrich forms by adding the datepicker functionality to them. This jQuery plugin will automatically add a calendar icon to the indicated input fields which, when clicked, will open the attached datepicker.
Users can easily jump between months and years due to the datepicker’s intuitive interface. The selected date will be entered in the input field using the date format of choice, configurable in the datepicker’s options. It is distributed under the LGPL.
[button-dark url=”http://stefangabos.ro/jquery/zebra-datepicker/” target=”_blank” position=”right”] Source [/button-dark]
5. Baseline.js

Baseline.js is a jQuery plugin that helps you to maintain vertical rhythm set by a typographic baseline, even when adding inline images with awkward sizes. Using Baseline.js couldn’t be easier. Simply include jQuery along with the plugin. It also works with responsive design.
[button-dark url=”http://daneden.me/baseline/” target=”_blank” position=”right”] Source [/button-dark]
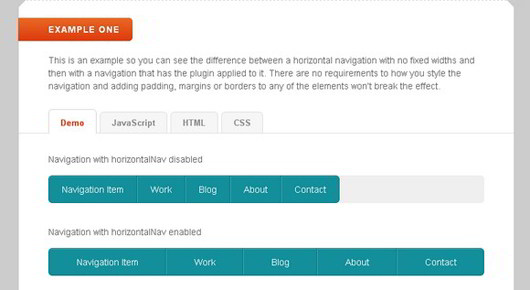
6. Horizontal Navigation Menu jQuery Plugin

HorizontalNav is a jQuery plugin that spans a horizontal navigation to fit the full width of it’s container. If you’ve ever had to create this effect on a project, you’ll know it’s pretty annoying to do. But this plugin makes it easy, even on responsive designs.
You can see the difference between a horizontal navigation with no fixed widths and then with a navigation that has the plugin applied to it. There are no requirements to how you style the navigation and adding padding, margins or borders to any of the elements won’t break the effect.
[button-dark url=”http://sebnitu.github.com/HorizontalNav/” target=”_blank” position=”right”] Source [/button-dark]
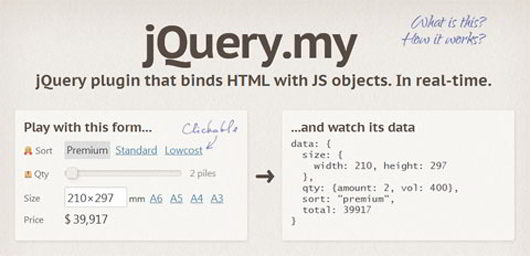
7. jQuery.my : Bind HTML with JavaScript Objects

jQuery.my is a lightweight jQuery plugin which binds HTML with JS objects (in real-time). The plugin is form-centric and it is used to validate simple-to-complex forms while making sure every rule and data is in sync. jQuery.my catches a moment when a watched control (input) is updated. Once it happens, it applies formatting and checks whether tied controls are to be revalidated and redrawn. Also jQuery.my stores data from the control into JS object and modifies other data if needed.
[button-dark url=”http://jquerymy.com/” target=”_blank” position=”right”] Source [/button-dark]
8. jPreloader : A Preloading Screen to Preload Images

jPreLoader. jPreLoadercan create a preloading screen for your website before all your images (including the images in CSS) are fully loaded. It will come in handy when you wish to preload all the images on your page before exposed to user. It’s useful for those games websites. you can also create a Splash Screen during preloading process to introduce your products, or describe about your page, or show the instructions of gameplay as well as put an advertisement during the waiting time of your user.
[button-dark url=”http://www.inwebson.com/jquery/jpreloader-a-preloading-screen-to-preload-images/” target=”_blank” position=”right”] Source [/button-dark]
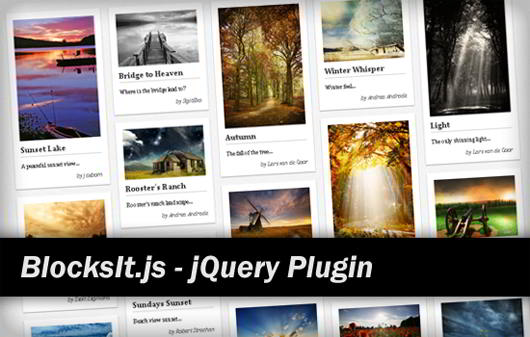
9. Blocksit. Js : Dynamic Grid Layout jQuery Plugin

BlocksIt.js is a jQuery plugin for creating dynamic grid layout. It manages to convert HTML elements into ‘blocks‘ and position them in well-arranged grid layout like Pinterest, one of the hottest website nowadays. How? Well, simply specific the number of columns you wish to have and BlocksIt.js will do the rest for you. Also, you can even combine the ‘blocks‘ and make a huge block! So, let’s blocks it!
[button-dark url=”http://www.inwebson.com/jquery/blocksit-js-dynamic-grid-layout-jquery-plugin/” target=”_blank” position=”right”] Source [/button-dark]
10. jQueryFLoat.js : A floating effect with jquery

jqFloat.js is a jQuery plugin that able to make any HTML objects appear to be “floating” on your web page. It helps create simple floating animation and make your websites come alive with these little “floating” object.
[button-dark url=”http://www.inwebson.com/jquery/jqfloat-js-a-floating-effect-with-jquery/” target=”_blank” position=”right”] Source [/button-dark]
