Every month we do a round-up where we introduce fresh and latest jQuery plugins to designers and developers. Such plugins help and make it easy for developers to accomplish their projects in certain period of time. Whether it is novice or experienced web developers and designers, they keep searching for new and useful jQuery plugins which they can use to make their workflow and web related tasks easier, faster, and better.
jQuery plugins such as jQuery Picture, or being able to convert time stamps with Smart Time Ago, and being able to achieve 2D and 3D transitions with jQuery Adaptor, we have compiled a list of fresh and latest jquery plugins that will help developers to reduce task flow time and keep your website a step ahead of the competition.
1. jQuery Pictures : Plugin for Responsive Images

jQuery Picture, a plugin for the framework, makes that very easy by automating the process. It supports both figure elements with some custom data attributes and the newly proposed picture format (which is not yet valid HTML code).In order to activate it, just call the plugin’s function by targeting the image to be responsified and that’s all.
[button-dark url=”http://jquerypicture.com/” target=”_blank” position=”right”] Download[/button-dark]
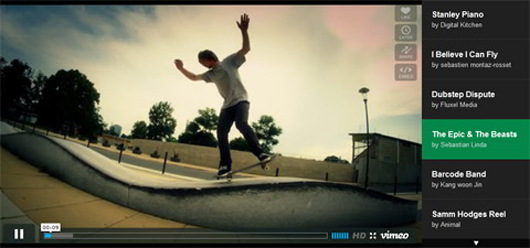
2. Royal Slider : A Responsive jQuery Slider

Royal Slider is a jQuery plugin for displaying any HTML content (images, videos, text..) inside a slider interface and comes with awesome features. The slider is very customizable with 50+ options, 4 skins with PSD files, 9 pre-built templates (and more coming) and full CSS styling. It works in all major browsers, the output is responsive down to mobile (touch friendly) and works fast, thanks to CSS3 animations (with JS fallback). The slider also loads fast independently from the number of slides as there is lazy-loading (only next few items are loaded).
[button-dark url=”http://dimsemenov.com/plugins/royal-slider/” target=”_blank” position=”right”] Download[/button-dark]
3. Smart Time Ago : Plugin for Relative Timestamps

Smart Time Ago, a jQuery plugin, converts any given timestamps into relative ones with a simple function. Best of all, it smartly keeps watching the timestamps on the loaded page and updates them itself automatically so that the readers always get the right relative timestamp.
[button-dark url=”http://pragmaticly.github.com/smart-time-ago/” target=”_blank” position=”right”] Download[/button-dark]
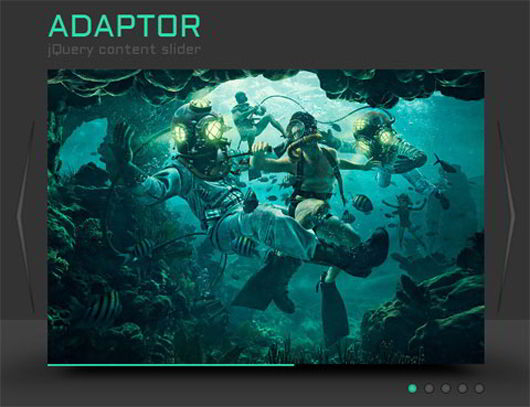
4. Adaptor : jQuery Image Slider with 3D Transitions

Adaptor offers slick 2D and 3D transitions, the plugin’s 3D effect are supported by WebKit + Mozilla browsers and it falls back to standard fading transitions for the rest. It is lightweight and has multiple options for customization including: speed of the transitions, delay between each item auto-slideshow being on/off, pauseOnHover and more.
[button-dark url=”http://www.philparsons.co.uk/demos/box-slider/” target=”_blank” position=”right”] Download[/button-dark]
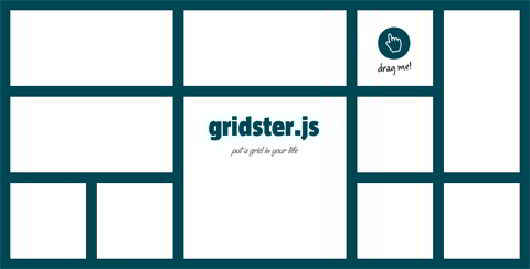
5. Gridster

Gridster is an impressive jQuery plugin to develop iGoogle-like multi-column grids that can be drag ‘n’ dropped and re-ordered. The plugin only requires jQuery (no jQuery UI) and can convert any given HTML structure into the widgets of the grid. And, we are not limited with the elements loaded initially but can add and remove new ones dynamically.
The number of columns/rows, margins between items and required styles being generated automatically can all be set. Also, there callbacks on every level and a .serialize command returns the positions of all the widgets anytime we want.
[button-dark url=”http://gridster.net/” target=”_blank” position=”right”] Download[/button-dark]
6. JZoopraxiscope : Make Animations from Static Images

JZoopraxiscope is a jQuery plugin, inspired from the 1st movie projector Zoopraxiscope, for making animations from a list of static images. Besides jQuery, it also uses jQuery UI and requires the frames to be animated as a single, horizontal image. It all works by calling a simple function where we define dimensions of the images and the frame.
[button-dark url=”http://cobalys.github.com/JZoopraxiscope/” target=”_blank” position=”right”] Download[/button-dark]
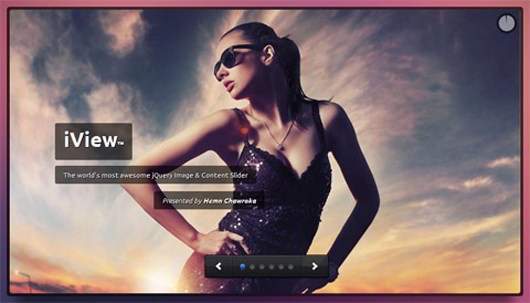
7. IView Slider : Responsive Slider jQuery Plugin

iView Slider is a jQuery slider plugin for featuring any type of content (images, HTML, video). The plugin has support for responsive layouts down to mobile and it works well with touch interfaces. It has 35 built-in transition effects where it is possible to define different ones on each slide item.
[button-dark url=”http://iprodev.com/2012/07/iview/” target=”_blank” position=”right”] Download[/button-dark]
8. jQuery Zoom Plugin
jQuery Zoom is a small jQuery plugin for zooming images on mouseover or mousedown. To use zoom with img elements, they will need to be wrapped with another element. It is impossible to read some layout related CSS styles from JavaScript (percent-based width and height, margins set to auto, etc.) so the safe thing to do is to defer this change to individual site owners. The following is all that is needed in some cases:
[button-dark url=”http://www.jacklmoore.com/zoom” target=”_blank” position=”right”] Download[/button-dark]
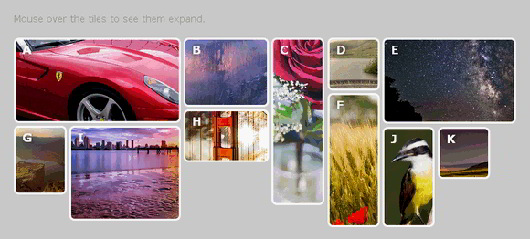
9. A Fluid Asymmetrical Animated Grid jQuery Plugin

Flex is a fluid asymmetrical animated grid plugin for jQuery. You can mouse over the tiles to see them expand. Flex is an idea inspired by the old flash homepage on Adidas.com. Jason English has been searching google for anything that resembled that effect, lead him to a few plugins that were similar, but not the same. He saw one person say it was “quite impossible”. Therefore, he has created this jQuery plugin for fun as a challenge. I hope you will find it useful too.
[button-dark url=”http://jsonenglish.com/projects/flex/” target=”_blank” position=”right”] Download[/button-dark]
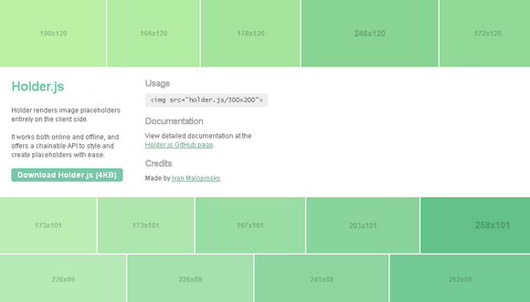
10. Holder : Image Placeholder jQuery Plugin
Holder is a client-side image placeholder library that uses canvas and the data URI scheme to render placeholders entirely in browser. It works both online and offline, and offers a chainable API to style and create placeholders with ease.Holder also includes support for themes, to help placeholders blend in with your layout. Themes have 3 properties: foreground, background, and size. The size property specifies the minimum font size for the theme. It has been tested on Chrome 1+, Firefox 3+, Safari 4+, Internet Explorer 9+, with fallback for IE6-8 and Android 1+.
[button-dark url=”http://imsky.github.com/holder/” target=”_blank” position=”right”] Download[/button-dark]