Technology has changed the way we communicate with each other. Now-a-days, you have smartphones that help you organize your day-to-day life in a much better manner. There are scads of mobile web applications available on the internet but finding such useful applications demands a lot of endeavor. The massive growth of mobile computation presents software developers with some pretty amazing opportunities, but also significant challenges. The massive explosion of mobile platforms and devices has created an unprecedented level of fragmentation, and it’s going to get worse before it gets better.
Mobile apps are all the rage, and there are a myriad of start-ups aimed towards the iPad, and countless entrepreneurs are busy hacking together the next killer iPhone app. Basically, every big company has released an app of some type. With the ever increasing introduction of Android phones, developers are competing to port their software and it seems that the innovative possibilities behind them are endless and only limited to the imagination.
Here is a collection of some useful Applications and Tools to develop effective mobile applications which will work on all popular smartphone and tablet touch platforms.
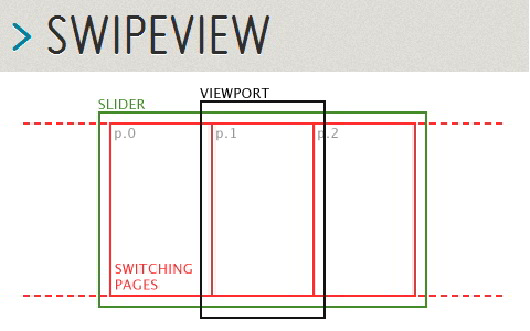
1. SwipeView : Infinte Carousels for Mobile Web

SwipeView is the super simple solution to endless seamlessly loopable carousels for the mobile browser. It’s memory conservative as it uses only three elements at any given time, it’s smooth as velvet since it takes advantage of hardware acceleration, it’s bandwidth friendly with its 1.5kb minified/gzipped footprint.
• memory conservative as it uses only three elements at any given time
• running smooth as it takes advantage of hardware acceleration
• bandwidth friendly with its 1.5kb minified/gzipped footprint.
It is standalone, only works for horizontal sliders, can be used for any HTML content and, as expected, there is touch support.
[button-dark url=”http://cubiq.org/swipeview” target=”_blank” position=”right”] Source [/button-dark]
2. VIniSketch Designer : Free Tool for Building Mobile Apps for Mac

ViniSketch Designer is a free software for visually creating mobile applications using web and native technologies. It only works with Mac OS X and provides visual editors for designing the GUI + dataflow besides a code editor to customize the stuff in detail. There is a built-in simulator and debugger which is based on the WebKit’s WebInspector. The apps created are compatible with iOS + Android and other platforms are under development.
[button-dark url=”http://www.vinisketch.fr/mainSite/en.html” target=”_blank” position=”right”] Source [/button-dark]
3. Touch Punch : Touch Support for jQuery UI

Touch Punch is a small hack which brings touch events to the library by using simulated events to map touch events to their mouse event analogs. It is a plug ‘n’ play solution, just insert the file into your web pages and there is nothing more to setup. The hack works in all the widgets and in most scenarios, however, considering it is a simple hack, make sure you test any complex usage.
[button-dark url=”http://touchpunch.furf.com/” target=”_blank” position=”right”] Source [/button-dark]
4. jqmPhp : HTML Code Genrator for jQuery Mobile

jqmPhp is an open source project that aims to simplify using jQuery Mobile with PHP. It is a pack of PHP classes that can generate the HTML outputs which jQuery Mobile is expecting within few lines. The classes are on separate files (with names parallel to the JQM’s features) so you can choose to only use the necessary ones. It covers almost all the features of the framework, it is very well-documented and supported with examples.
[button-dark url=”http://www.jqmphp.com/” target=”_blank” position=”right”] Source [/button-dark]
5. Countly : Open Source Mobile Analytics App

Countly is a modern, real-time and open source mobile analytics application which can collect data from mobile phones and visualize that info for analyzing mobile app usage + end-user behavior. It is formed of 3 parts: the Countly server + frontend, iOS SDK and Android SDK. With an event-driven system, almost every action can be tracked including in-app purchases, when a user closes the app, ad-click behavior, etc.
[button-dark url=”http://count.ly/” target=”_blank” position=”right”] Source [/button-dark]
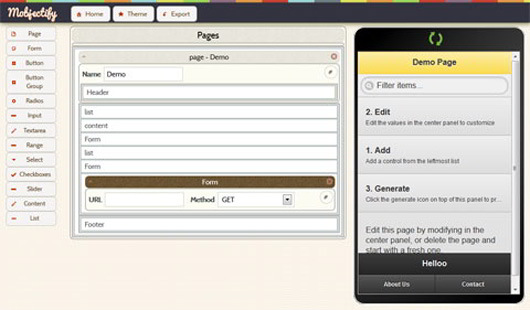
6. Mobjectify : Quickly Build Mobile Web Mockups

Mobjectify is a free web application which makes it so much simpler by offering an awesome web-based mockup builder. The application enables us to create pages and add various web elements(like forms, buttons, content areas, footers, etc.) with few clicks. It also offers multiple themes to choose from or you can create new themes. There is a live preview and results can be exported as a single HTML file anytime.
[button-dark url=”http://www.mobjectify.com/” target=”_blank” position=”right”] Source [/button-dark]
7. Swipe JS : Standalone Content Slider for Mobile

Swipe JS is a lightweight (3.7kb minified) mobile slider with 1:1 touch movement (sliding content based on exact touch position).
It can display any HTML content and offers a native-like experience with features like:
• resistant bounds (increased resistance to slide when there are no items to display next or before)
• smart resizing on rotation as the slider resets to make sure the sliding elements are sized right
• the size of each slide is set with the width of the container which is useful for passing different widths on responsive designs
• detecting if you’re trying to scroll down the page or slide the content left to right
Also, it has API methods for custom interactions including the display of prev-next items and getting the current position.
[button-dark url=”http://swipejs.com/” target=”_blank” position=”right”] Source [/button-dark]
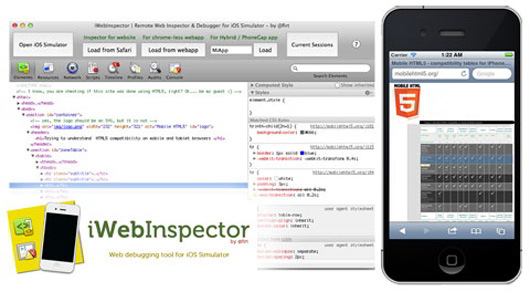
8. iWebInspector : Web Debugging Tool for iOS Simulator

iWebInspector is a free tool for debugging, profiling and inspecting web applications that run on iOS Simulator (iPhone or iPad). It has numerous features such as it allows us to see and browse every element on your HTML element. You can change attributes, content and styles and see how they apply on Safari, see all the resources involved in this page, including Databases, Local Storage, Cookies and ApplicationCache, see all your scripts, create breakpoints, watches and debug your JavaScript code. record a timeline showing you rendering, scripting and loading times while you browse on Safari and many more.
[button-dark url=”http://www.iwebinspector.com/” target=”_blank” position=”right”] Source [/button-dark]
9. Ripple : Multi Platform Mobile Environment Emulator

Ripple is a multi-platform mobile environment emulator which comes as a Chrome extension and aims to ease this process. It enables us to choose the platform (mobile web, PhoneGap, WebWorks, WAC, etc.) + the device(s) supporting the platform and can display how a given URL would look like with such a combination. The extension allows the use of existing tools to perform JavaScript debugging, HTML DOM inspection, automated testing, as well as multiple device and screen resolution emulation in real-time.
[button-dark url=”http://ripple.tinyhippos.com/” target=”_blank” position=”right”] Source [/button-dark]
10. Sidetap : Easy to Use Side Navigation Pattern Like Facebook

Sidetap is a simple framework that allows you to quickly build platform-independent mobile web interfaces. It is an easy-to-use implementation of the side navigation pattern popularized by apps like Sparrow and Facebook. It solves many common mobile development problems right out of the box.
Sidetap only weighs 2k when minifyied and gzipped. It aims to always deliver the best possible experience for all devices by starting with a basic experience and progressively enhancing it for more capable devices.
[button-dark url=”http://sidetap.it/” target=”_blank” position=”right”] Source [/button-dark]

